Javascript中call和apply
在上一章http://www.cnblogs.com/meiyh/p/6207671.html 我有提到javascript很重要的this关键字,现在我们结合这个关键字使用的下面的两个关键字:
- call(对象,参数...)
- apply(对象,[参数])

以上代码我们来改成call和apply写法:
var a = { num: 4 }; var b = { num: 8 }; a.sum = function (count) { this.num += count; return this.num; }; console.log(a.sum(3));//7 console.log(a.sum.call(b, 1));//9 console.log(a.sum.apply(b, [1]));//10
所以call和apply可以指定传入的对象,这样相同的方法体可以被不同的对象所使用,从而使代码简洁优雅~
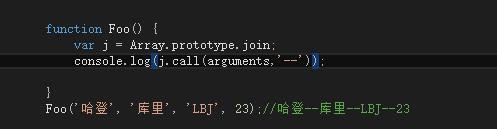
而且不知道大家发现没有,一旦有了这种指定对象传入的用法可以偷用别人的方法,比如下面这个arguments本身没有shift方法,通过call 实现将对象换成arguments来调用.
function Foo() { var s = Array.prototype.shift; console.log(s.call(arguments)); //1 } Foo(1, 2, 3, 4);

就像之前发现的,Javascript中的一个对象的方法只是作为属性附在对象上的函数。所以将一个对象上“偷”方法给另一个,只须将对象的this属性从“原对象”改成现在的“小偷”也就是当前调用的对象。这就完美实现了偷取方法为己所用,所以说Javascript
可塑性极强。尔等还要继续体验它的强大使用技巧。



