微前端
一、如何判定公司项目是否需要微前端?
其实如何判定公司项目是否需求使用微前端,也很简单,主要查看一点项目是不是一个巨石应用,如何去定义一个巨石应用,我们从下面几方面可以定义;
- 部署频繁:每一次细微的修改都需要整个部署应用;
- 部署时间长:每次部署的时间渐渐进入10min的行列;
- 加载缓慢;
- 开发效率随着应用变大而低下;
二、常见的微前端解决方案对比
1、使用 HTTP 服务器(Nginx)的路由来重定向多个微应用
2、使用 iframe 及自定义消息传递机制
3、使用纯 Web Components 构建应用
4、Module Federation 模块联邦
1. 使用 HTTP 服务器(Nginx)的路由来重定向多个微应用
其实这也可以理解把一个大型项目拆分成多个微模板应用,每个微模板应用就代表一个前端服务,然后通过 Nginx 配置代理映射到不同的子模板应用上,这也叫路由分发式微前端,是一个非常古老且传统的方法;
细心的同学会发现这种方式看上去更像是多个前端应用的聚合,即我们只是将这些不同的前端应用拼凑到一起,使他们看起来像是一个完整的整体。但是它们并不是,每次用户从 A 应用到 B 应用的时候,往往需要刷新一下页面。
优点: 简单、快速、易配置
缺点: 在切换应用时会触发浏览器刷新,影响体验
2. 使用 iframe 及自定义消息传递机制
iframe 作为一个非常古老的,人人都觉得很普通的技术,却一直都很管用。
就其性质而言,iframe 可以轻松地从独立的子页面构建页面。它们还在样式和全局变量方面提供了很好的隔离度,不会相互干扰。
优点:
- 实现简单: 子应用之间自带沙箱,天然隔离,互不影响
- 技术不限制: 可以各自使用完全不同的前端框架;
- 消息传递: 只要每个 iframe 来自同一个来源,可以使用 Window.postMessageAPI 来进行消息传递;
缺点:
- Bundle 的大小各异: 构建时也不能提取公共依赖关系;
- 无 SEO: 众所周知 iframe 对 SEO 是毁灭性的打击,单这一条即可否定该方案了;
- URL 状态不同步: iframe 的页面 url 中的状态信息并不能同步到父窗口,无法使用浏览器的前进后退功能;
- DOM 结构不共享: iframe 的页面布局只针对于 iframe 窗口(例如:全局弹框无法给出合理布局);
- 全局上下文完全隔离,内存变量不共享: iframe 内外系统的通信、数据同步等需求,主应用的 cookie 要透传到根域名都不同的微应用中实现免登效果;
- 慢: 每次微应用进入都是一次浏览器上下文重建、资源重新加载的过程;
3. 使用纯 Web Components 构建应用
Web Components 是一个 Web 标准,所以像 Angular、React/Preact、Vue 或 Hyperapp 这样的主流 JavaScript 框架都支持它们;
你可以将 Web Components 视为使用开放 Web 技术创建的可重用的用户界面小部件,它或许会是 Web 组件化 的未来。
优点:
- 拥有自己独立的
Scripts和Styles,以及对应的用于单独部署子应用组件的域名; - 代码的可读性变得非常清晰,组件资源内部高内聚,组件资源由自身加载控制;
缺点:
- 浏览器和框架的支持不够: 需要更多的 polyfills 从而影响到用户页面的加载体验;
- 重写现有的前端应用: 我们需要在整个前端应用上把它们全部转换成 Web Components;
- 系统架构复杂: 当应用被拆分为一个又一个的组件时,组件间的通讯就成了一个特别大的麻烦
- 社区不够活跃: Web Components 还没有真正流行起来,可能很快亦有可能永远也不会;
4. Module Federation 模块联邦
webpack5 新增的 Module Federation(模块联邦)功能,他可以帮助将多个独立的构建组成一个应用程序,不同的构建可以独立的开发与部署,利用模块联邦我们可以在一定程度上去实现微前端。
优点:
- 开箱即用:你只需要执行几行命令即可拉取相应的模板代码并把项目跑起来,包括基座应用和微前端应用,无需处理构建工具的复杂配置;
- 独立开发与部署:基于提供的代理工具,微应用开发者在单独开发微应用时,无需启动基座或者其它微应用;
- 去中心化: 因为采用的是模块共享,所以不用使用中心基座的概念;
- 组件共享: 与 npm 发包类似的组件共享管理;
缺点:
- 无法沙箱隔离: 需借助其它工具和框架才能做到应用层面的隔离;
- 技术单一: 仅限使用 webpack5 版本以上;
- 代码封闭性高: 依旧需要做npm那一套管理和额外的拉取代码,还不如直接 npm 复用方便;
- 拆分粒度需要权衡: 共享的 lib 无法做到 tree-shaking;
- 依赖前置: 导致时间加载变长;
5. 组合式应用路由分发(中心基座方案)
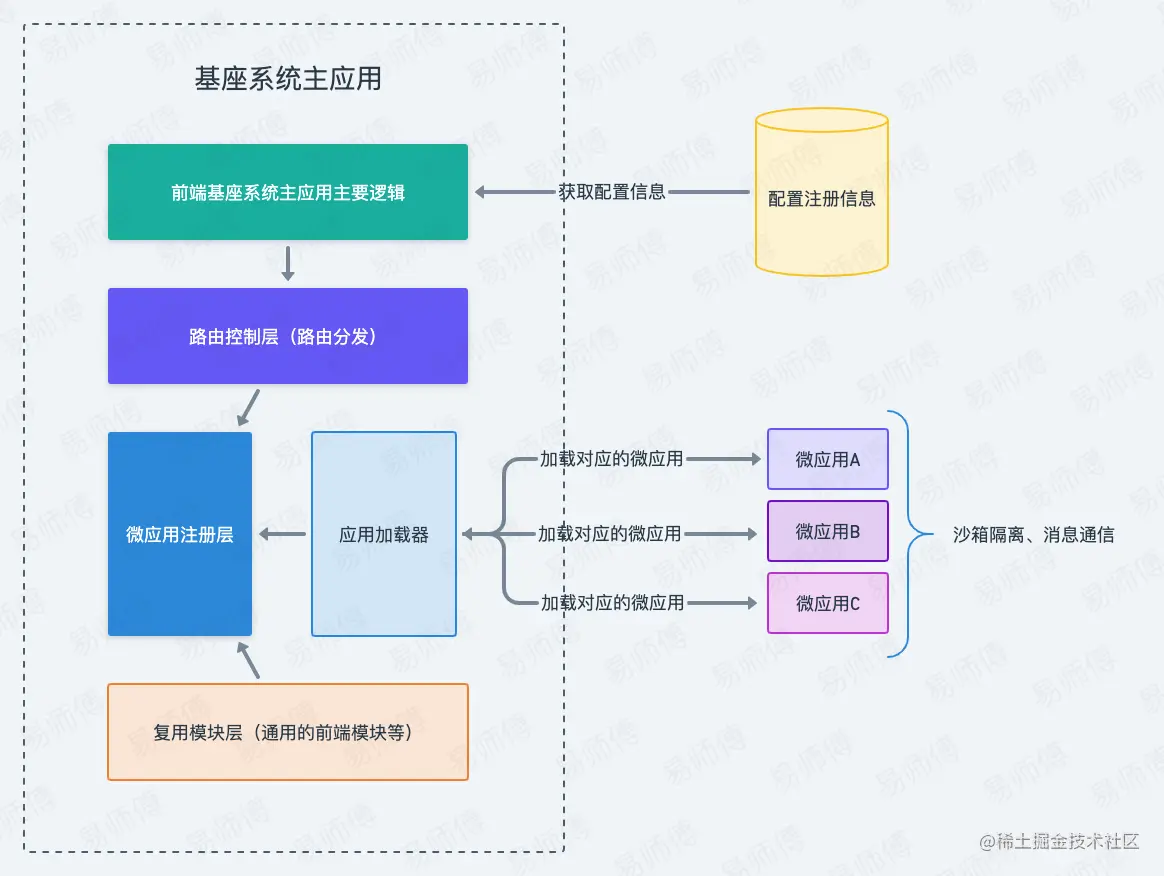
当下微前端主要采用的是 组合式应用路由方案,该方案的核心是 主从 思想,即包括一个基座(MainApp)应用 和 若干个微(MicroApp)应用;
基座应用大多数是一个前端SPA项目,主要负责 应用注册,路由映射,消息下发 等,而微应用是独立前端项目,这些项目不限于采用 React,Vue,Angular 或者 JQuery 开发,每个微应用注册到基座应用中,由基座进行管理,但是如果脱离基座也是可以单独访问,基本的流程如下图所示:

优点:
- 技术不限制: 可以各自使用完全不同的前端框架;
- 无感切换: 因为是一个 SPA 项目,所以体验极佳;
- 利于SEO
- 独立开发与部署
- 微前端优势几乎都有
缺点:
- 沙箱不隔离: 也就是 js 与 css 样式会出现冲突的问题
6. 自由框架组合模式(复合型)
因为上述的几种方案都存在一定的优缺点,所以顾名思义咱们可以发挥方案的优势以及结合自己的项目来进行自定义的方案的组合模式,自定义一个更适合自己项目的微前端框架;
- 就好比完美解决沙箱隔离的
qiankun.js就是基于 中心基座方案去做的一个升级; - 还有比较完美的框架如:
micro-app、EMP微前端等框架都是采取了以上的一种或多种方案的组合;
三、微前端框架
3.1 Single-Spa
作为比较早的微前端框架,single-spa只是实现了加载器、路由托管。沙箱隔离并没有实现。最早在第一家公司,项目就采用基于single-spa定制的一套自己框架,主要是也是通过proxySandBox实现沙箱隔离。
3.2 QianKun
QianKun 基于 single-spa ,阿里系开源的微前端框架,应该也是大家接触最多的了,社区比较活跃,这点比较重要。
QianKun对single-spa方案进行完善,主要的完善点:
- 子应用资源由 js 列表修改进为一个
url,大大减轻注册子应用的复杂度 - 实现应用隔离,完成
js隔离方案 (window工厂) 和css隔离方案 (类vue的scoped) - 增加资源预加载能力,预先子应用
html、js、css资源缓存下来,加快子应用的打开速度
3.3 Mirco-App
Micro App 是京东出的一款基于 Web Component 原生组件进行渲染的微前端框架,不同于目前流行的开源框架,它从组件化的思维实现微前端,旨在降低上手难度、提升工作效率。
- 官方demo: https://zeroing.jd.com/micro-app/demo/react16
- 正式版本0.8版本, 1.0版本还是beta阶段,但是维护者在issue比较活跃
- 0.x版本 vite支持不是很好,使用的时候需要关闭沙箱
- 1.x版本 支持vite,需要采用iframe沙箱模式,这点和wujie的方案一样了,都是webComponent + iframe
// 主 main.js import microApp from "@micro-zoe/micro-app"; microApp.start(); // 加载子应用 a.js import React from "react"; export default function AReact() { return <micro-app name="ARact" url="http://127.0.0.1:4173/" iframe></micro-app>; }
3.4 无界
- 官方demo:https://wujie-micro.github.io/demo-main-react/#/vue3
无界是腾讯推出的一款微前端解决方式。它是一种基于 Web Components + iframe 的全新微前端方案,继承iframe的优点,补足 iframe 的缺点,让 iframe 焕发新生。
Web Components 是一个浏览器原生支持的组件封装技术,可以有效隔离元素之间的样式,iframe 可以给子应用提供一个原生隔离的运行环境,相比自行构造的沙箱 iframe 提供了独立的 window、document、history、location,可以更好的和外部解耦
四、如何选择微前端框架
- 自由度更高:module-federation
- 需要自定义实现css隔离、js沙箱、路由劫持等功能
- 用的最多:qiankun
- 相对比较成熟,社区活跃
- webpack体系、接入相对比较重
- 接入更流畅:wujie、micro-app
- 基于react +vite技术栈,我们最终选择更新更活跃,文档更丰富的micro-app







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!