vue项目中安装scss
1、安装node-sass、sass-loader
简化内容,具体版本等注意事项在下面。(node官网:GitHub - sass/node-sass: :rainbow: Node.js bindings to libsass)
//默认安装最新版本
npm install node-sass --sava-dev
npm install sass-loader --save-dev
//指定安装版本
npm install node-sass@x.xx.x --sava-dev
npm install sass-loader@x.xx.x --save-dev
2.配置 vue.config.js
module.exports = {
// 配置stylelint,css语法检测自动修复
pluginOptions: {
lintStyleOnBuild: true,
stylelint: {
fix: true, // boolean (default: true)
},
},
// 配置scss, 使用sassScript
test: /\.scss$/,
loader: 'sass-loader!style-loader!css-loader',
options: {
loaders: {
scss: 'vue-style-loader!css-loader!sass-loader', // <style lang="scss">
sass: 'vue-style-loader!css-loader!sass-loader?indentedSyntax', // <style lang="sass">
},
},
};
3.使用
<style lang="scss" scoped> </style>
版本问题:
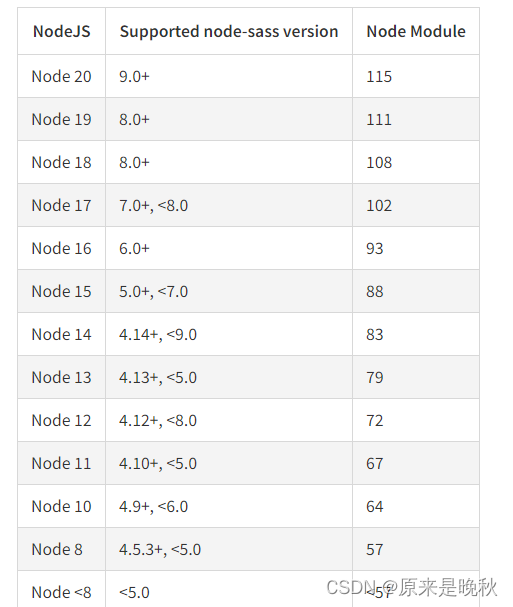
- 查看node版本,因为sass-loader把sass编译成css;node-sass是再nodejs环境中将sass转css。
- node -v
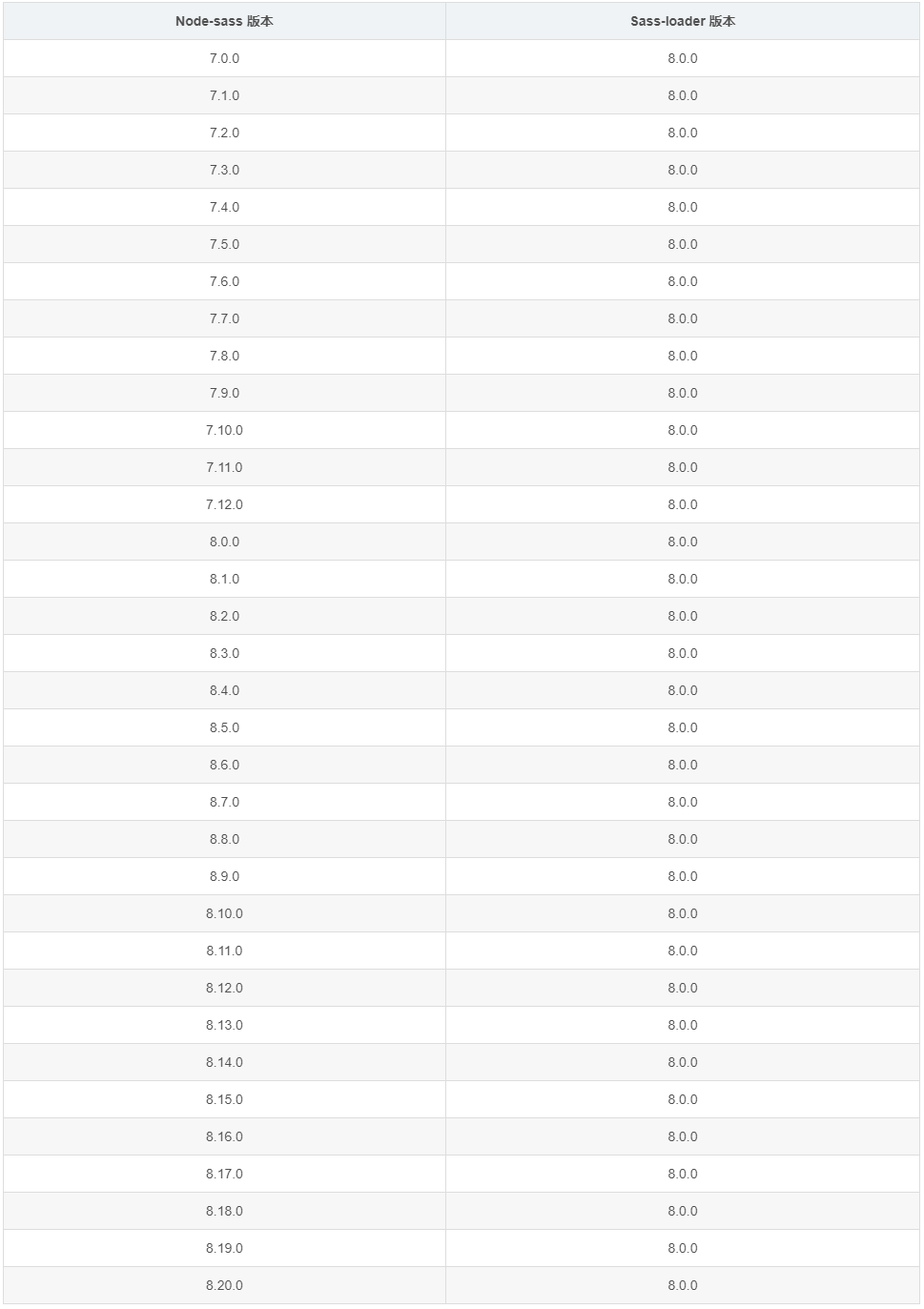
- 部分版本号对应,更多具体可百度
sass-loader 4.1.1,node-sass 4.3.0
sass-loader 7.0.3,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.14.1
2. 根据node版本安装对应的node-sass、sass-loader,因为sass-loader依赖于node-sass,所以要先安装node-sass。
注:如果安装失败,尝试使用淘宝的镜像源安装。
npm install node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
npm install node-sass@^4.14.0 --registry=https://registry.npm.taobao.org --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2022-11-10 使用 window.location.href跳转外部链接,会自动拼在原项目地址的后面,导致跳转外部链接失败。
2021-11-10 css属性挖掘:object-fit
2020-11-10 小程序生成二维码和条形码
2020-11-10 深入浅出的javascript(读书笔记) -----第二篇--虚拟DOM(未完待续)