微信小程序--1.自定义底部菜单
语言环境:ts + scss
1.自定义底部菜单
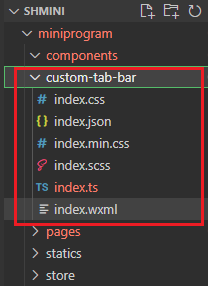
1)在根目录下创建文件夹及文件
注意:如果文件夹的位置不是在根目录下,底部导航栏不会显示的。
index.wxml
<view class="tab-bar"> <view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab" > <image src="{{selected === index ? item.selectedIconPath : item.iconPath}}" /> <view style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</view> </view> </view>index.ts
// components/custom-tab-bar/index.ts const app = getApp(); Component({ /** * 组件的属性列表 */ properties: { }, /** * 组件的初始数据 */ data: { selected: 0, color: "#7A7E83", selectedColor: "#3cc51f", list: [{ pagePath: "pages/home/index", iconPath: "/statics/tabbar/icon_component.png", selectedIconPath: "/statics/tabbar/icon_component_HL.png", text: "首页" },{ pagePath: "pages/class/index", iconPath: "/statics/tabbar/icon_component.png", selectedIconPath: "/statics/tabbar/icon_component_HL.png", text: "分类" },{ pagePath: "pages/home/index", iconPath: "/statics/tabbar/icon_component.png", selectedIconPath: "/statics/tabbar/icon_component_HL.png", text: "现场" },{ pagePath: "pages/home/index", iconPath: "/statics/tabbar/icon_component.png", selectedIconPath: "/statics/tabbar/icon_component_HL.png", text: "购物车" },{ pagePath: "pages/home/index", iconPath: "/statics/tabbar/icon_component.png", selectedIconPath: "/statics/tabbar/icon_component_HL.png", text: "我的" }, ] }, /** * 组件的方法列表 */ methods: { switchTab(e:any) { const data = e.currentTarget.dataset const url = data.path wx.switchTab({url}) this.setData({ selected: data.index }) } }, pageLifetimes: { show() { if (typeof this.getTabBar === 'function' && this.getTabBar()) { this.getTabBar().setData({ selected: 0 }) } } } })index.scss
.tab-bar { position: fixed; bottom: 0; left: 0; right: 0; height: 98rpx; background: pink; display: flex; padding-bottom: env(safe-area-inset-bottom); z-index: 99999; box-shadow: 0 0 8rpx 3rpx rgba(45, 28, 13, 0.26); border-radius: 26rpx 26rpx 0 0; } .tab-bar-item { flex: 1; text-align: center; display: flex; justify-content: center; align-items: center; flex-direction: column; position: relative; } .tab-bar-item image { width: 46rpx; height: 46rpx; } .tab-bar-item:nth-child(3n) image{ background-color: red; width: 80rpx; height: 80rpx; position: absolute; top: -30rpx; } .tab-bar-item:nth-child(3n) view{ background-color: orange; position: absolute; bottom: 10rpx; } .tab-bar-item view { font-size: 20rpx; }2) 在app.json中配置文件
{ "pages": [ "pages/home/index", "pages/logs/logs", "pages/cart/index", "pages/class/index", "pages/my/index", "pages/spot/index" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json", "tabBar": { "custom": true, "color": "#7A7E83", "selectedColor": "#3cc51f", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [ { "pagePath": "pages/home/index", "iconPath": "statics/tabbar/icon_component.png", "selectedIconPath": "statics/tabbar/icon_component_HL.png", "text": "首页" }, { "pagePath": "pages/class/index", "iconPath": "statics/tabbar/icon_component.png", "selectedIconPath": "statics/tabbar/icon_component_HL.png", "text": "分类" }, { "pagePath": "pages/spot/index", "iconPath": "statics/tabbar/icon_component.png", "selectedIconPath": "statics/tabbar/icon_component_HL.png", "text": "现场" }, { "pagePath": "pages/cart/index", "iconPath": "statics/tabbar/icon_component.png", "selectedIconPath": "statics/tabbar/icon_component_HL.png", "text": "购物车" }, { "pagePath": "pages/my/index", "iconPath": "statics/tabbar/icon_API.png", "selectedIconPath": "statics/tabbar/icon_API_HL.png", "text": "我的" } ] } }









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)