转~~~学习File、Blob、FileReader、ArrayBuffer、Base64
Blob
Blob 全称为 binary large object ,即二进制大对象。blob对象本质上是js中的一个对象,里面可以储存大量的二进制编码格式的数据。Blob 对象一个不可修改,从Blob中读取内容的唯一方法是使用 FileReader。
① 创建
new Blob(array,options)
其有两个参数:
array:由 ArrayBuffer、ArrayBufferView、Blob、DOMString 等对象构成的,将会被放进 Blob;
options:它可能会指定如下两个属性
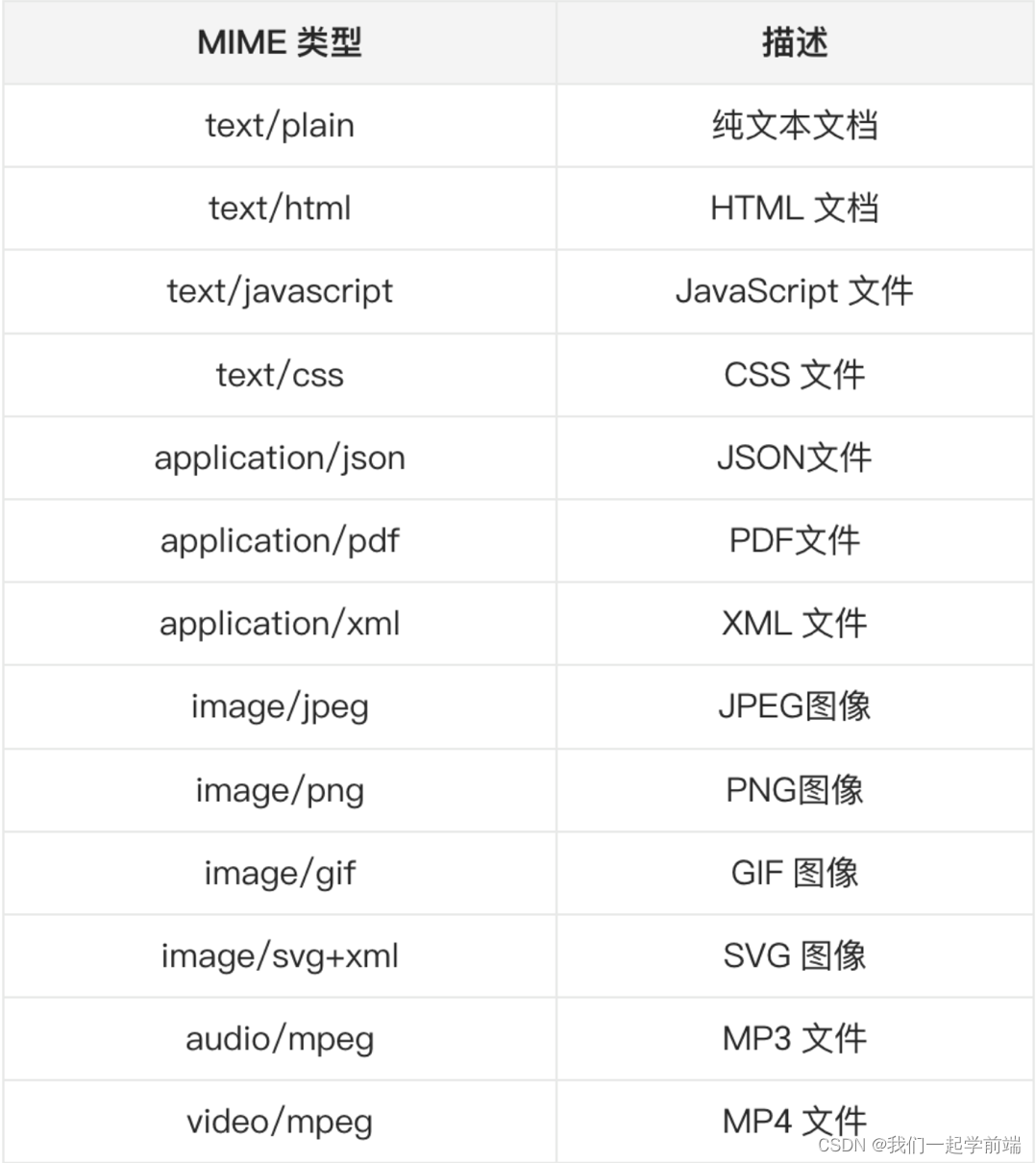
- type:默认值为 "",表示将会被放入到 blob 中的数组内容的 MIME 类型。
- endings:默认值为"transparent",用于指定包含行结束符\n的字符串如何被写入,不常用。

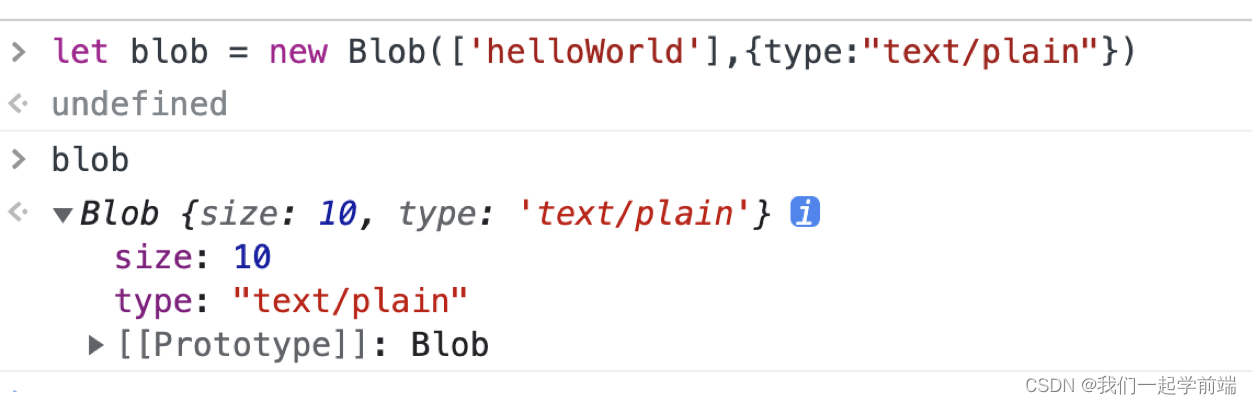
演示:

这个 blob 对象上有两个属性:
size:Blob对象中所包含数据的大小(字节);
type:字符串,认为该Blob对象所包含的 MIME 类型。如果类型未知,则为空字符串。
②分片
Blob 对象内置了 slice() 方法用来将 blob 对象分片
其有三个参数:
- start:设置切片的起点,即切片开始位置。默认值为 0,这意味着切片应该从第一个字节开始;
- end:设置切片的结束点,会对该位置之前的数据进行切片。默认值为blob.size;
- contentType:设置新 blob 的 MIME 类型。如果省略 type,则默认为 blob 的原始值。

File
File 对象是特殊类型的 Blob,
在 JavaScript 中,主要有两种方法来获取 File 对象:
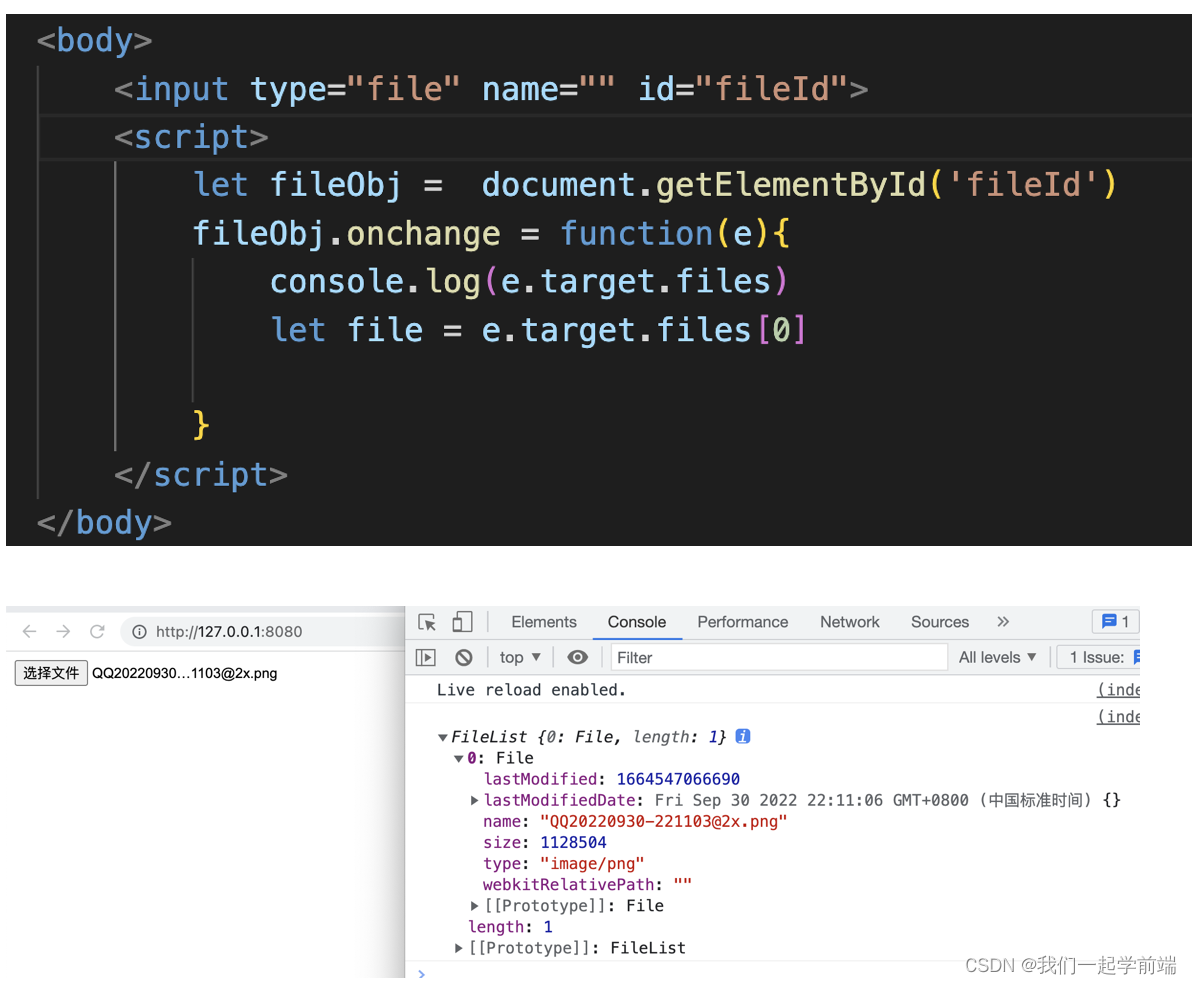
(1)<input> 元素上选择文件后返回的 FileList 对象;
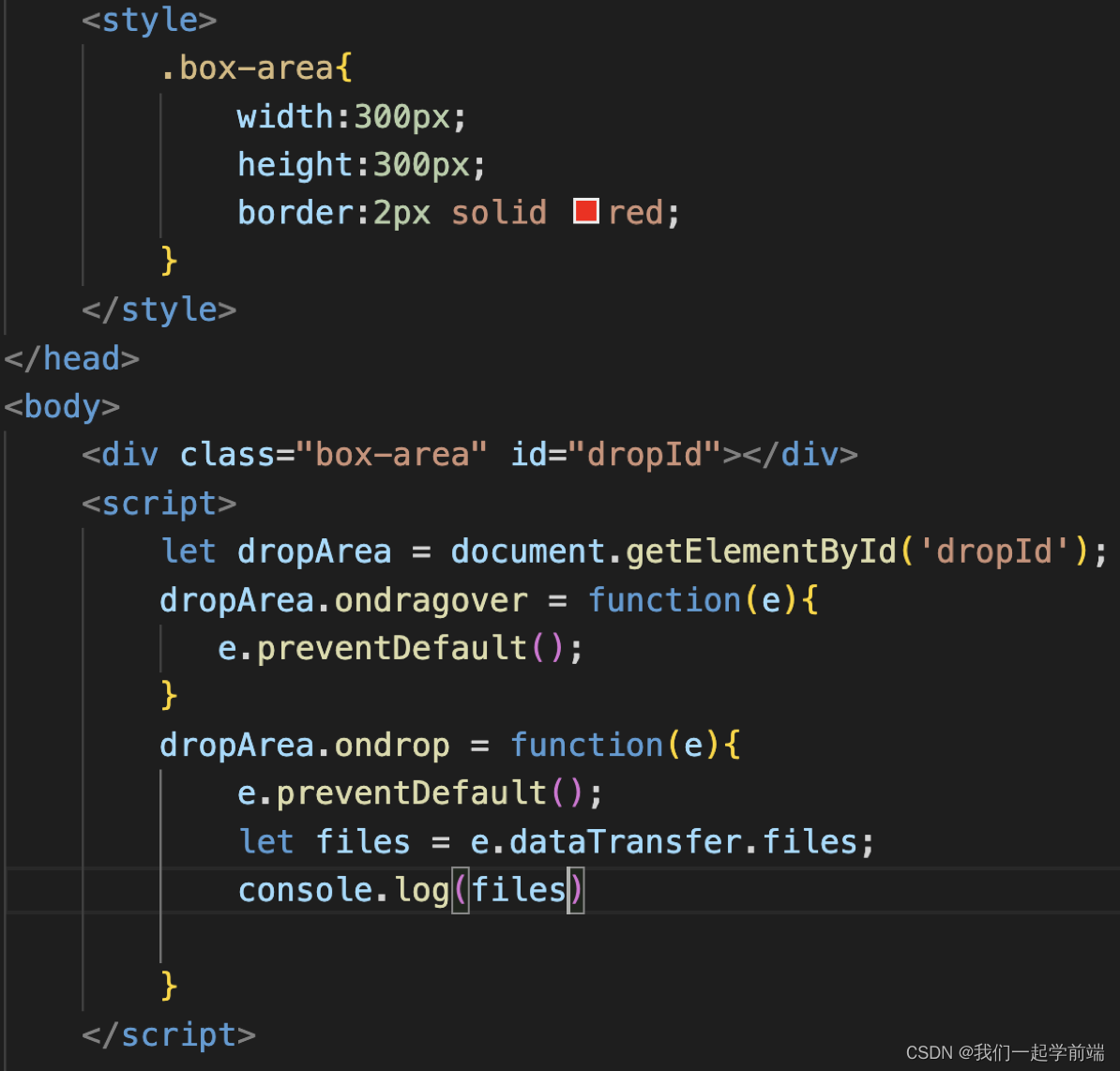
(2)文件拖放操作生成的 DataTransfer 对象;
演示一下:


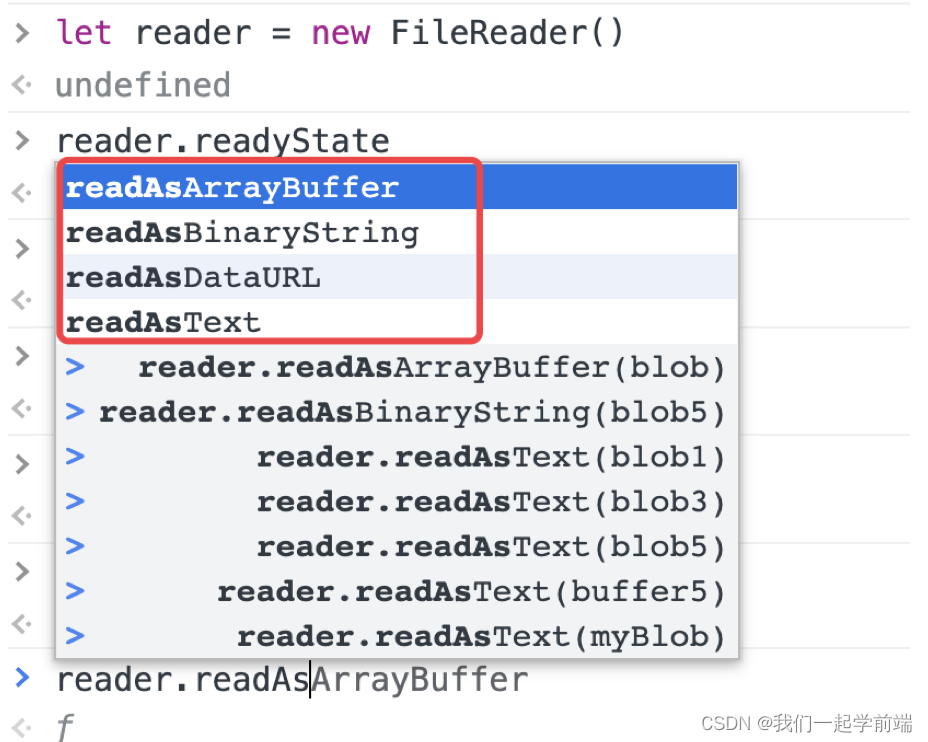
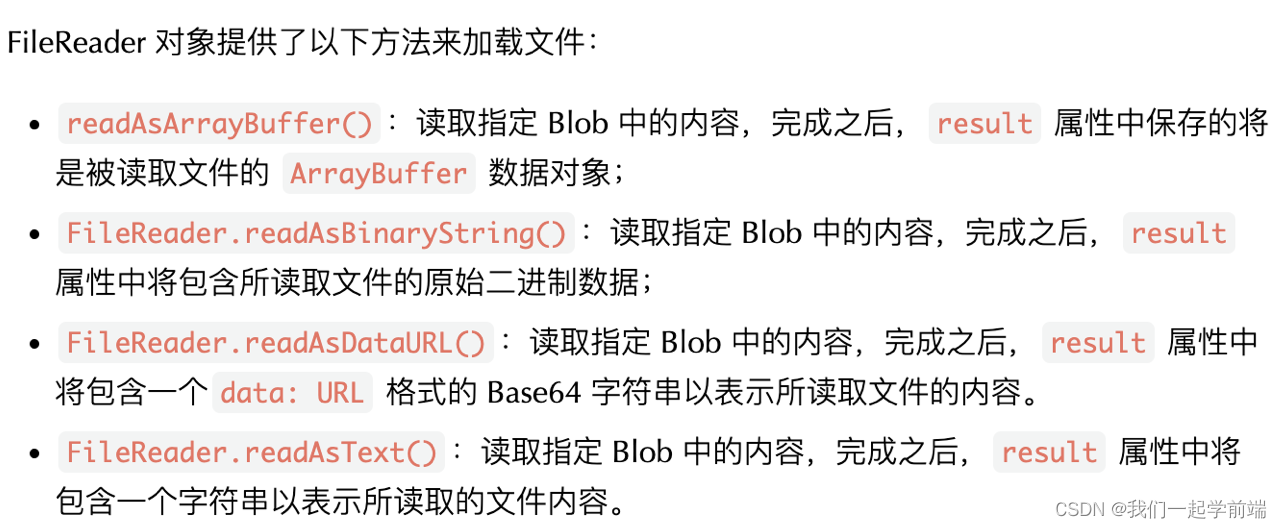
Filereader
通过上面我都知道了blob是不可修改也是无法读取里面的内容的。无法读取里面的内容肯定是不可行的。
所以Filereader就提供了读取blob里面内容的方法


这里演示一下:
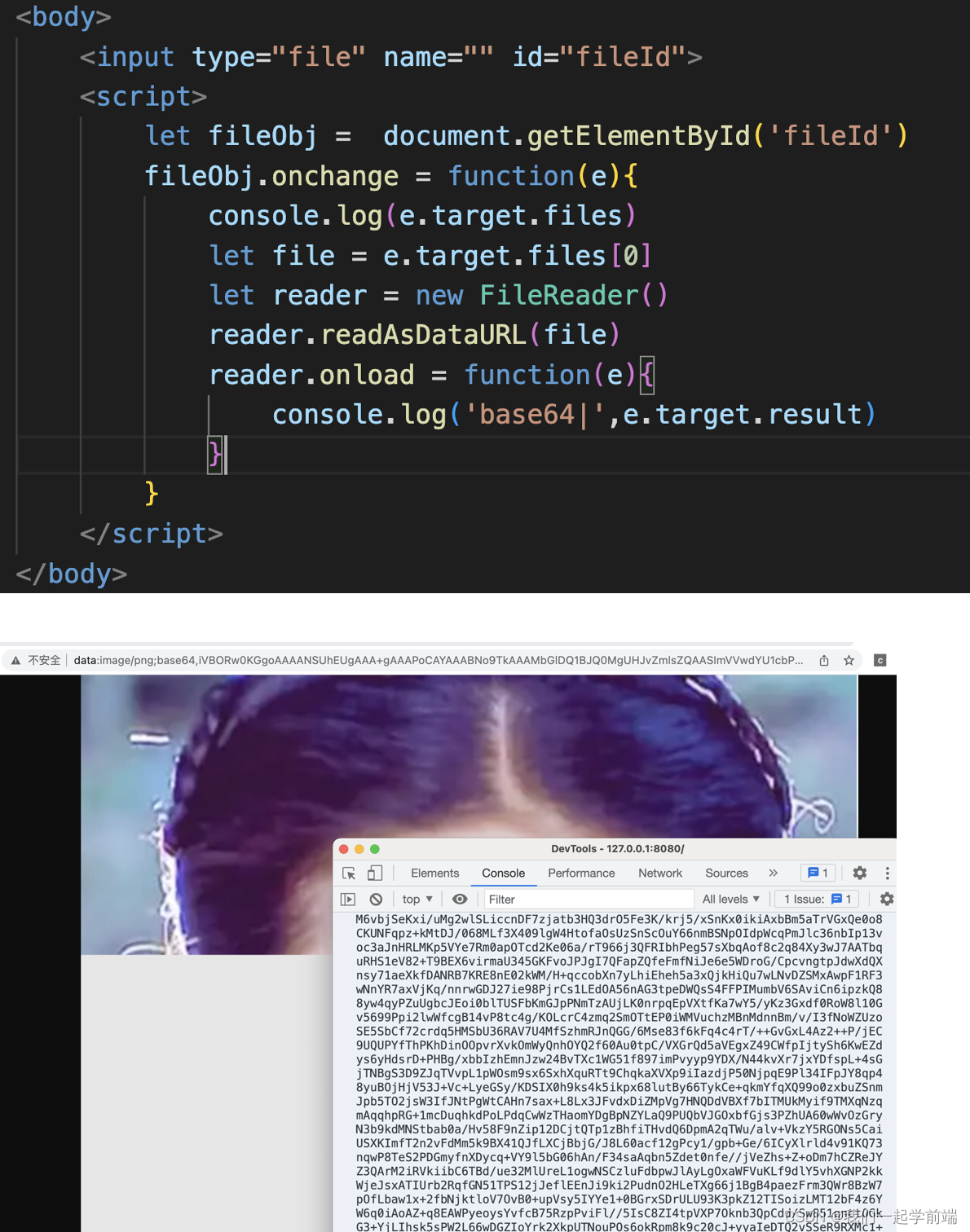
①将文件读取为base64

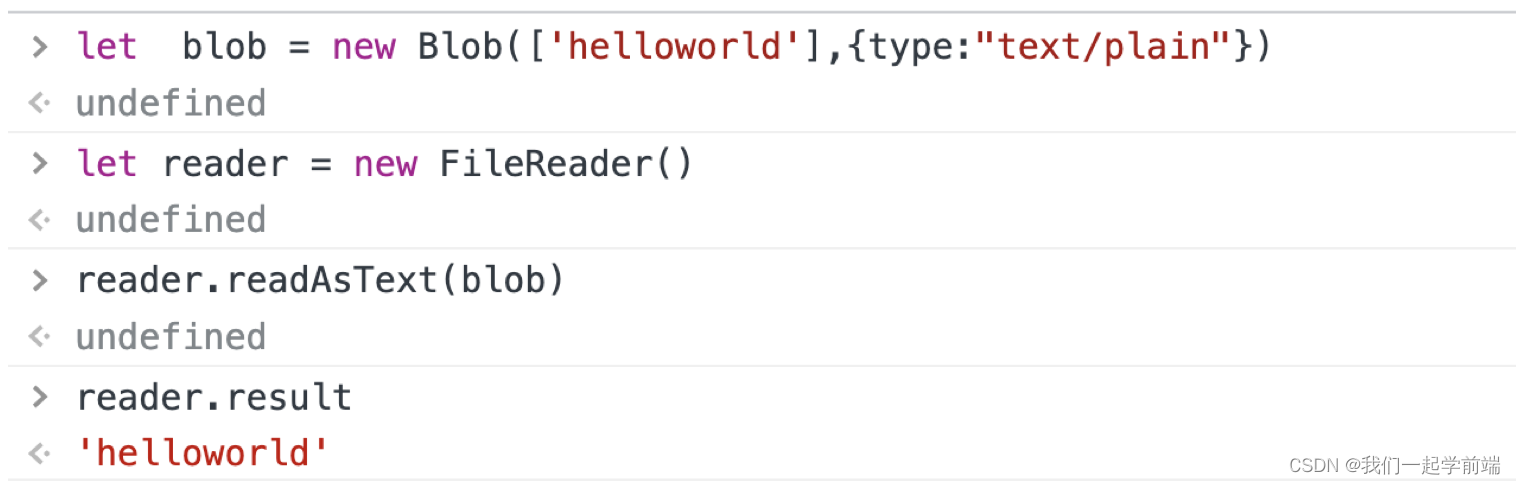
②将存入的字符串的blob对象,读出来里面的内容

ArrayBuffer
我们可以把它理解为特殊的数组,特殊在哪里呢?
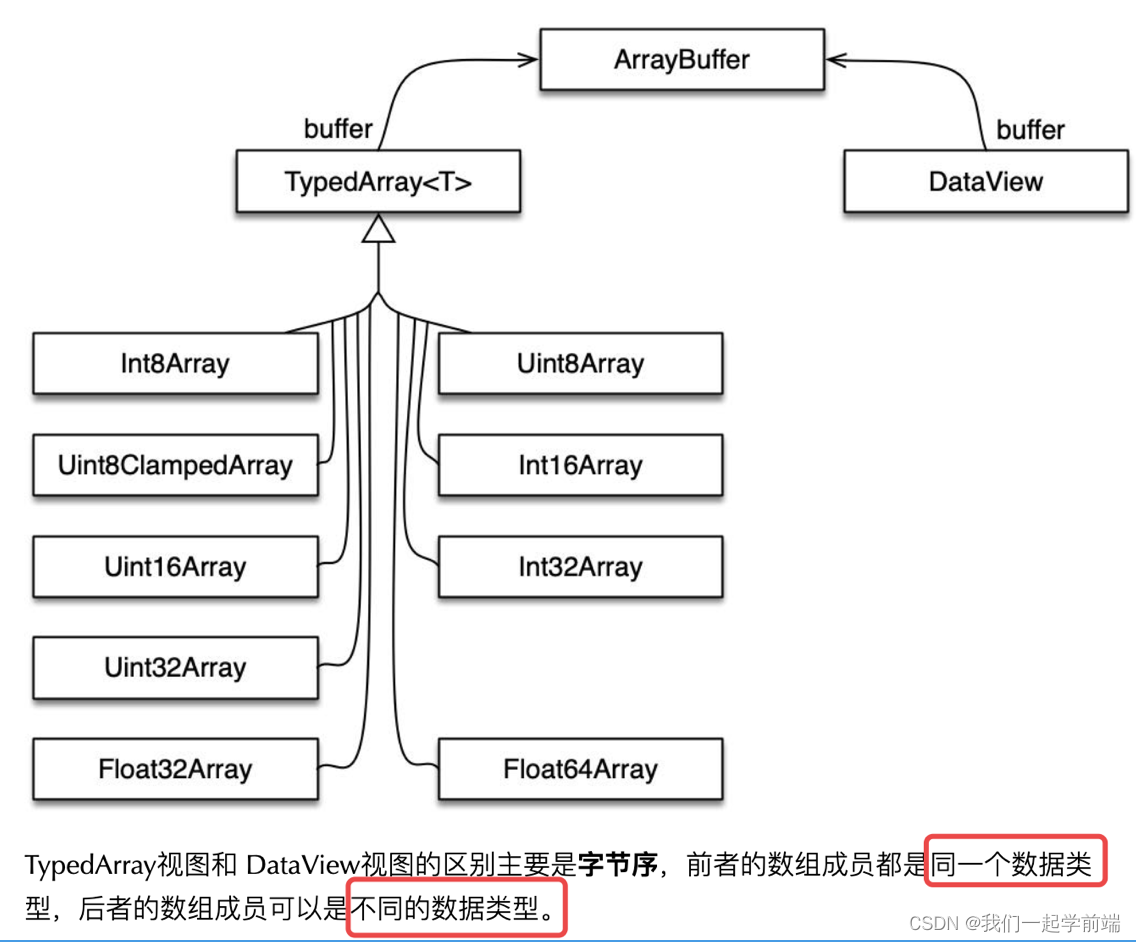
ArrayBuffer 本身就是一个黑盒,不能直接读写所存储的数据,需要借助以下视图对象来读写
TypedArray只是一个概念,实际使用的是那9个对象


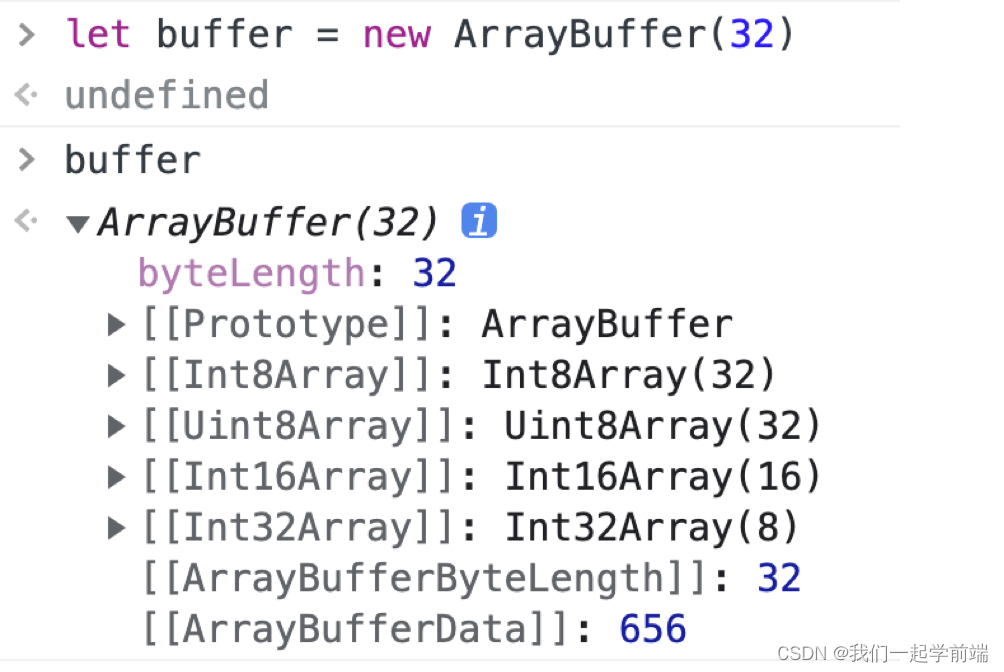
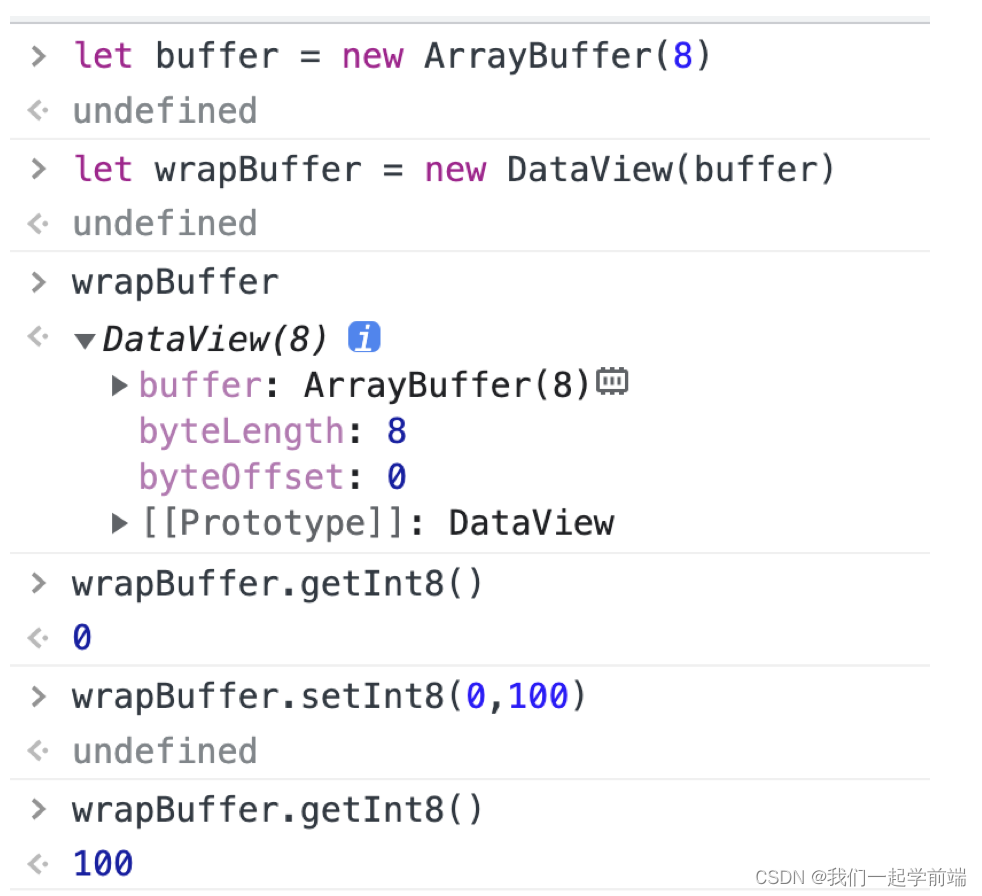
①创建buffer
new ArrayBuffer(bytelength)
参数:它接受一个参数,即 bytelength,表示要创建数组缓冲区的大小(以字节为单位。)

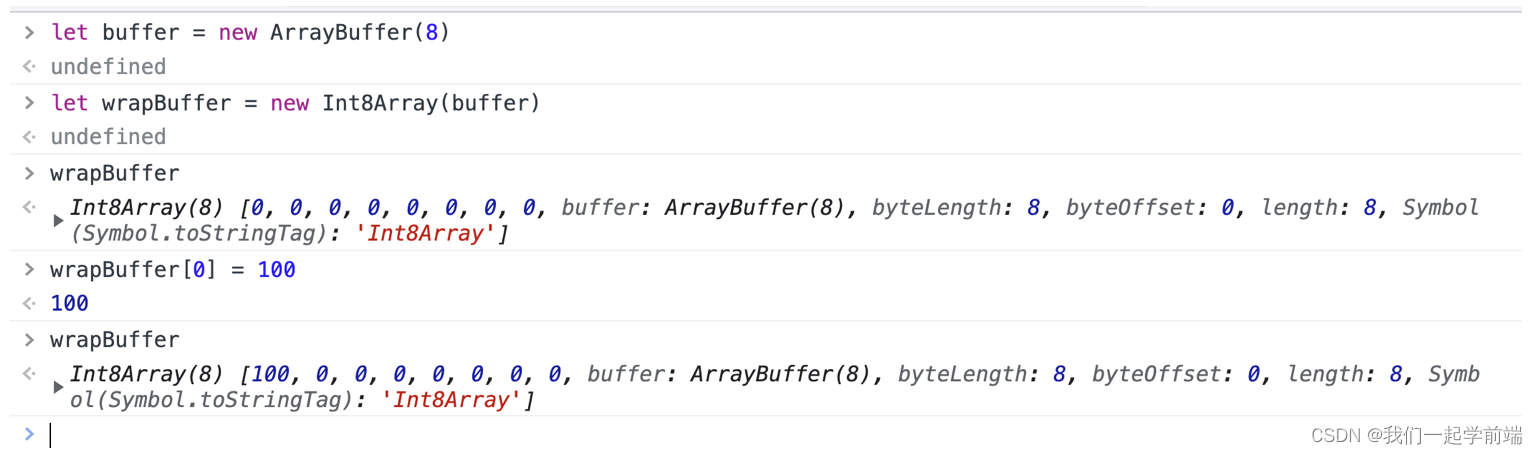
②TypedArray读写buffer

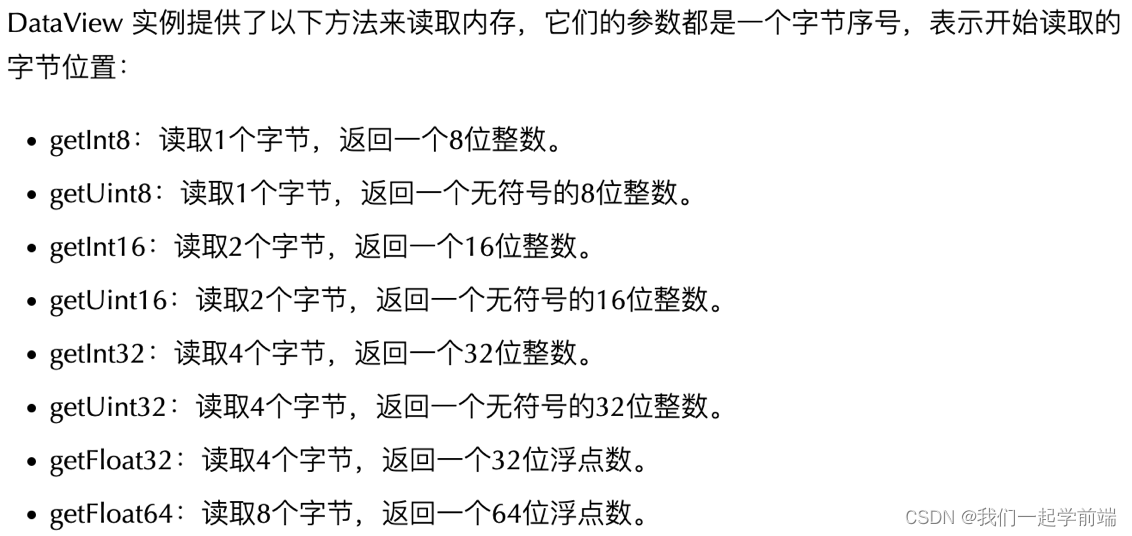
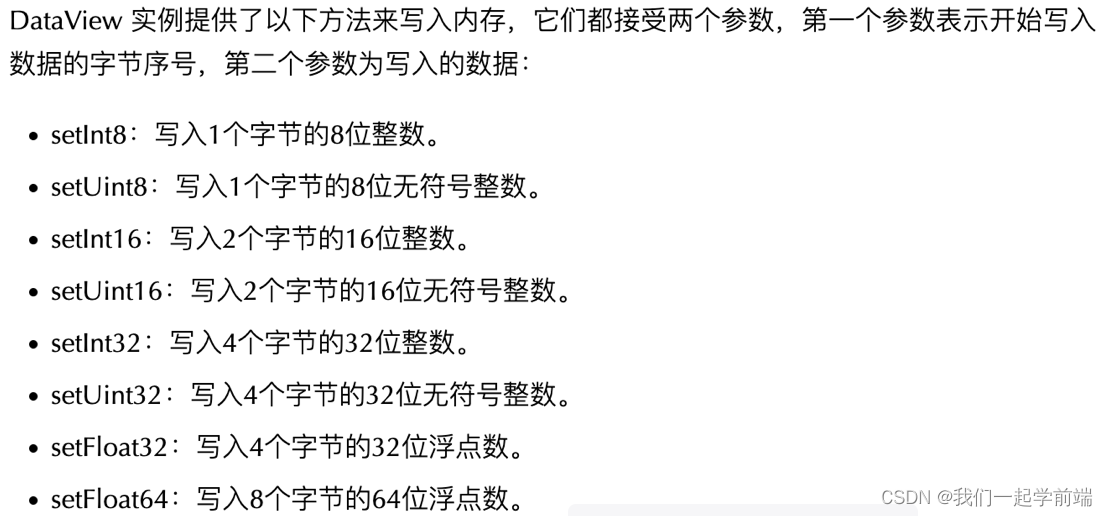
③DataView读写buffer



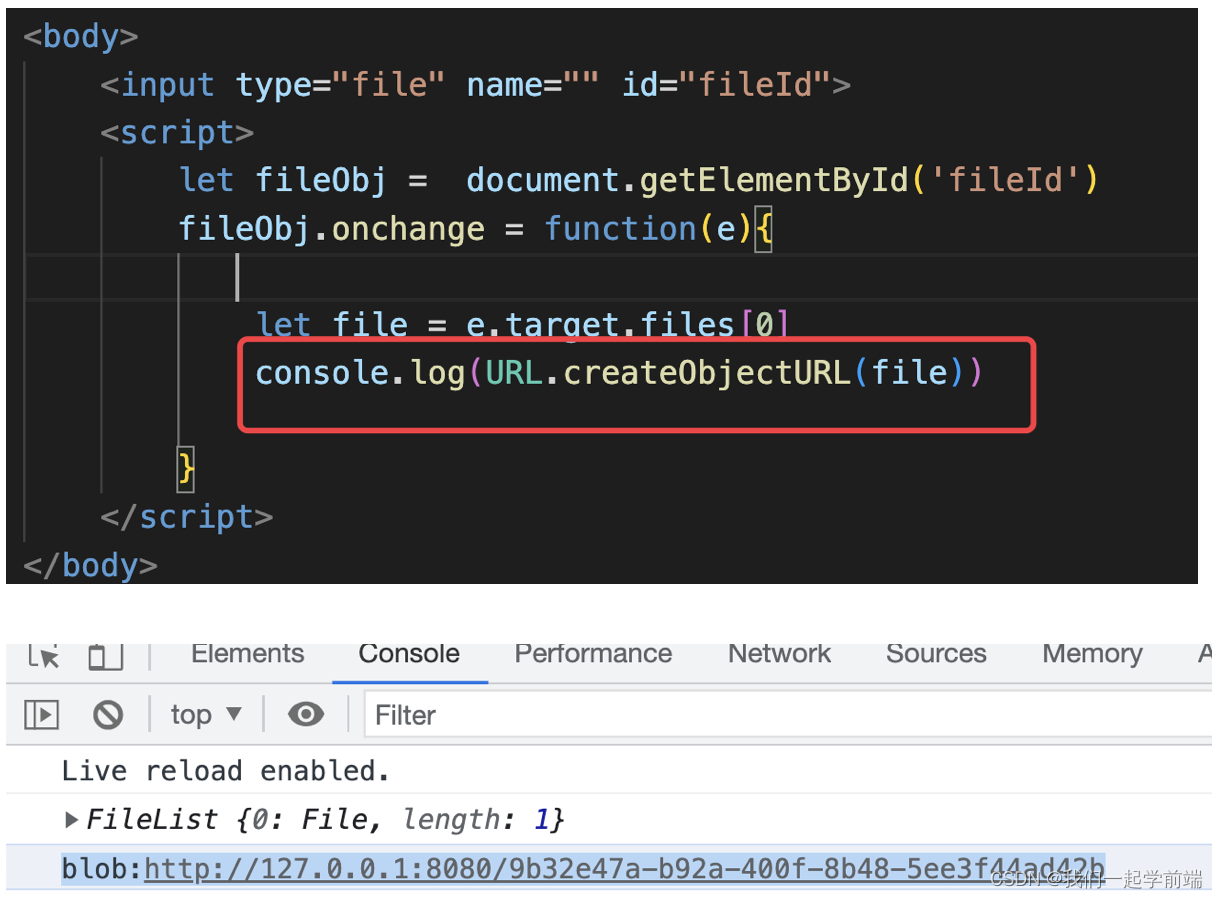
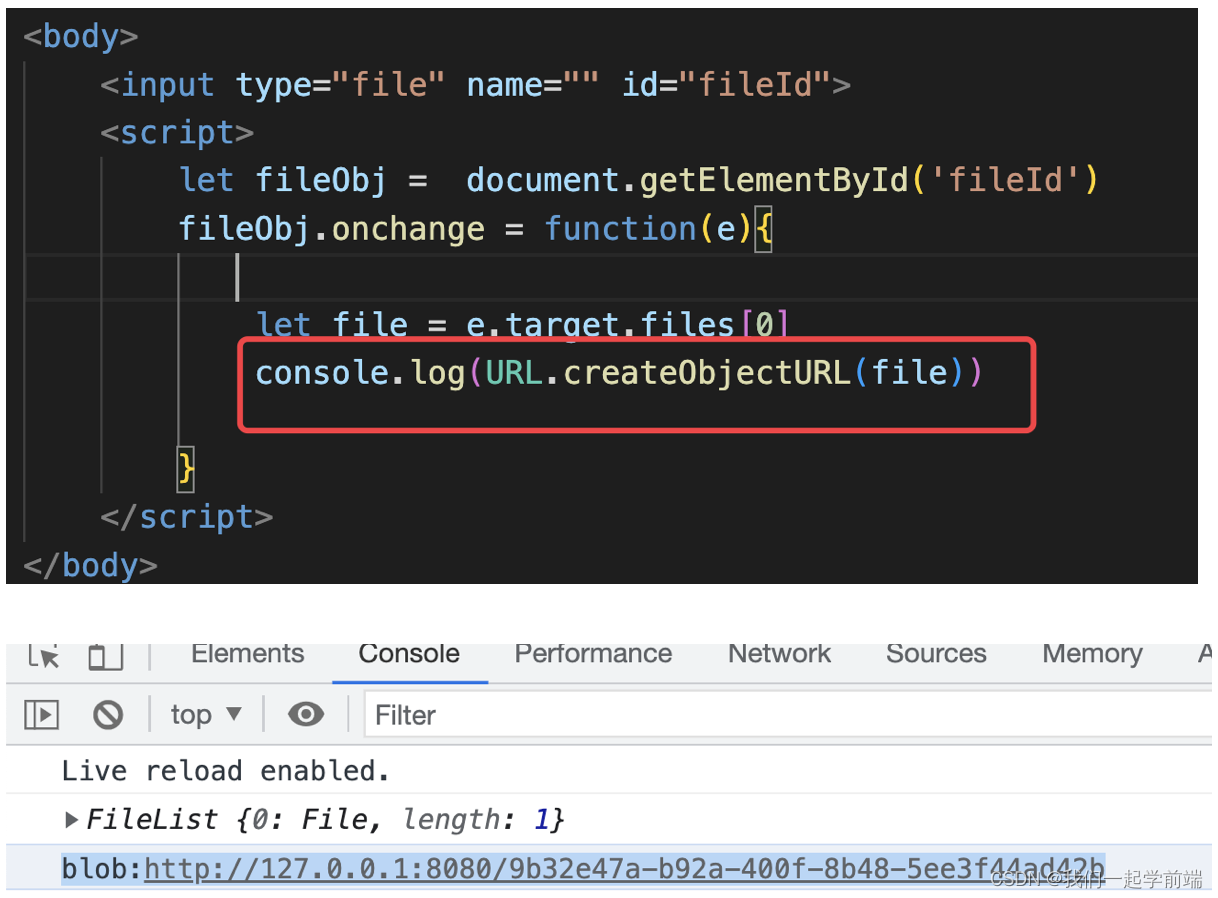
Object URL
它是一个用来表示File Object 或Blob Object 的URL
演示一下:


base64
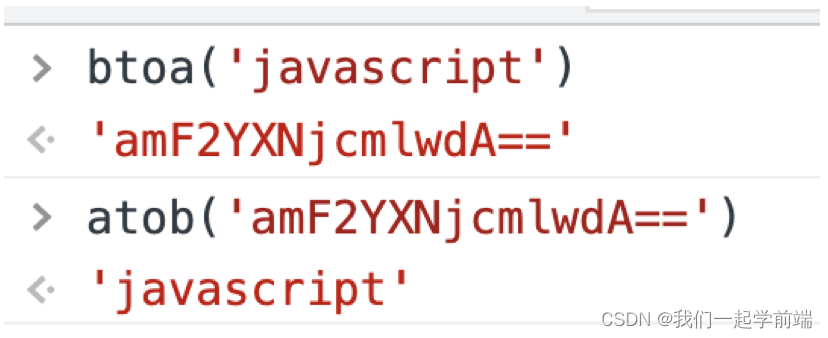
在 JavaScript 中,有两个函数被分别用来处理解码和编码 base64 字符串:
atob():解码,解码一个 Base64 字符串;
btoa():编码,从一个字符串或者二进制数据编码一个 Base64 字符串。

主要使用:
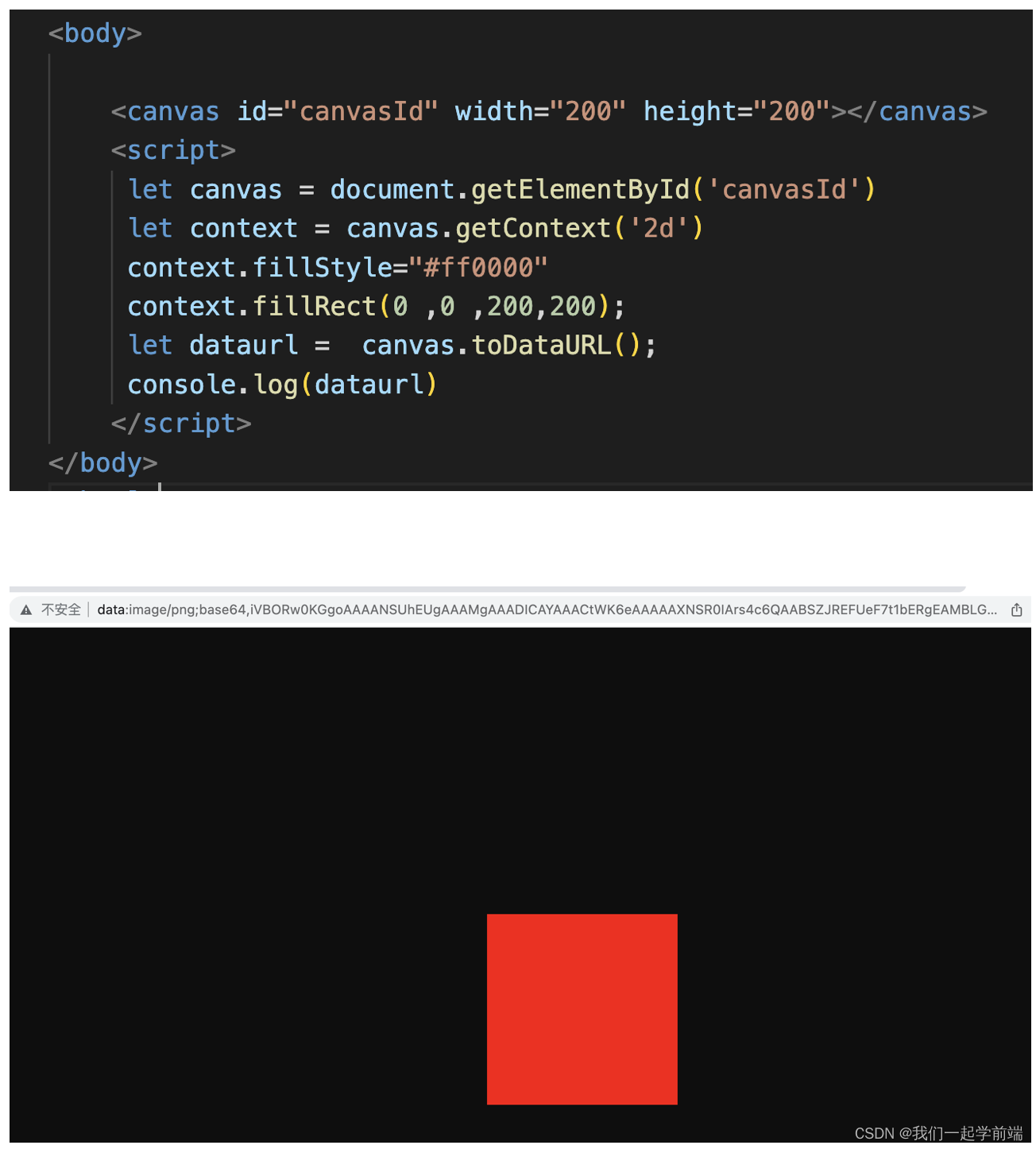
①将canvas画布内容生成base64的图片
②将获取的图片文件,生成base64图片【这个在上面的filereader的时候已经演示过了,这里就不演示了】
演示①:

总结:
1.ArrayBuffer 与 Blob 有啥区别呢?根据 ArrayBuffer 和 Blob 的特性,Blob 作为一个整体文件,适合用于传输;当需要对二进制数据进行操作时(比如要修改某一段数据时),就可以使用 ArrayBuffer。
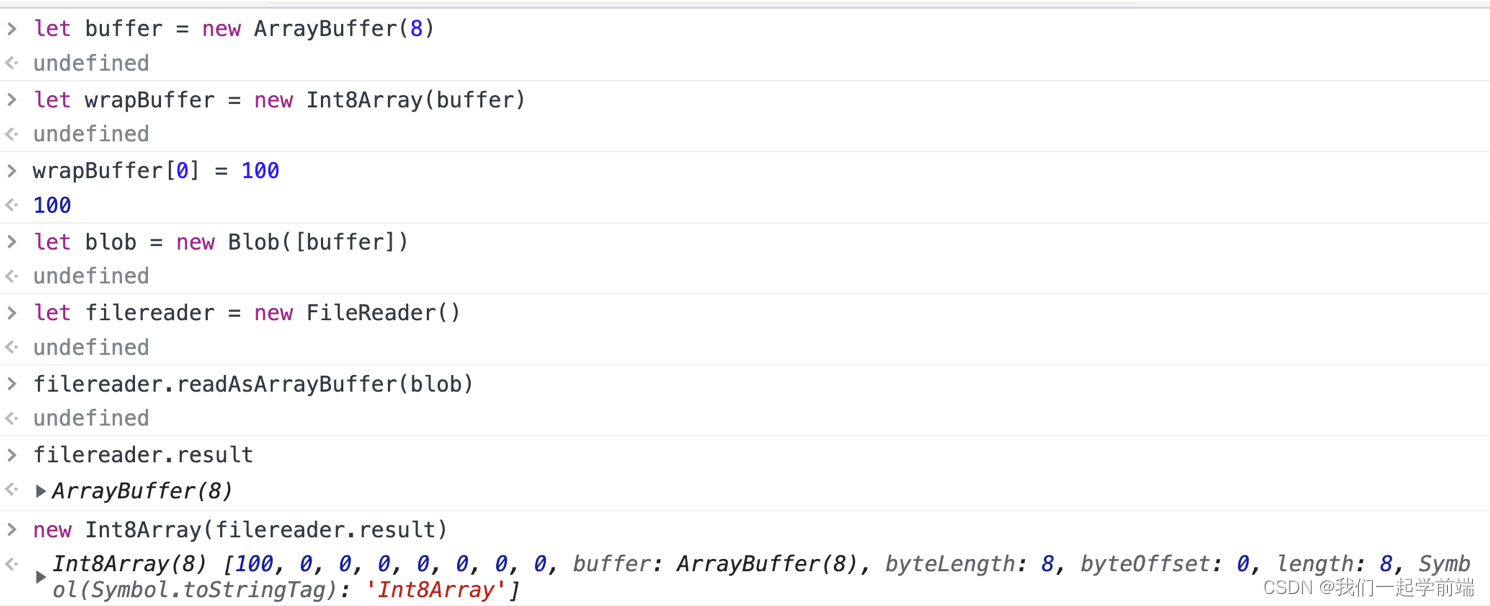
2.通过ArrayBuffer创建Blob,然后通过FileReader读取里面的内容

————————————————
版权声明:本文为CSDN博主「我们一起学前端」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_35577655/article/details/127169333






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗