css属性挖掘:object-fit
介绍:
object-fit属性指定元素的内容应该如何去适应指定容器的高度和宽度。
一般用于img和video标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。
参数:
.fill { object-fit:fill; }
.contain{ object-fit:contain; }
.cover{ object-fit:cover; }
.none{ object-fit:none; }
.scale-down{ object-fit:scale-down; }
| fill | 默认,不保证保持原有的比例,内容拉伸填充整个内容容器。 |
| contain |
保持原有尺寸比例。内容被缩放。 【保证图片尺寸一定可以再容器里面放得下,因此,此参数可能会在容器内留下空白。】 |
| cover |
保持原有尺寸比例。但内容可能被裁剪。 【保证图片尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致,因此,此参数可能会让图片的部分区域不可见。】 |
| none | 保持原有元素内容的长度和宽度,也就是说内容不会被重置。 |
| scale-down | 保持原有尺寸比例。内容的尺寸与none与contain中的一个相同,取决于他们两个之间谁得到的对象尺寸会更小一些。 |
| initial | 设置为默认值。 |
| inherit | 从该元素的父元素继承属性。 |
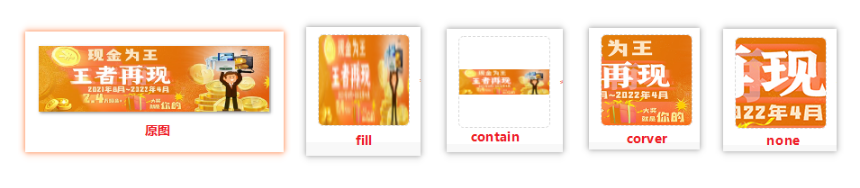
图例:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2020-11-10 小程序生成二维码和条形码
2020-11-10 深入浅出的javascript(读书笔记) -----第二篇--虚拟DOM(未完待续)