javascript的声明变量var,let,const的区别
var,let,const都可以用于声明变量,但是他们之间有本质的区别
1.var声明的是全局变量,会挂载到window对象上面去,而let和const则是块级作用域
var a = 33; console.log(a,window.a) var b = 22; console.log(b,window.b) var c = 11; console.log(c,window.c)
输出结果:

2.var 声明的变量可以先声明再赋值
var声明后没有赋值就打印就会打印出undefined,而let和const声明后未赋值打印就会直接报错
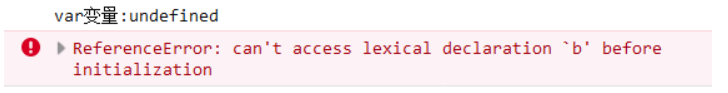
console.log('var变量:'+a); //打印undefine
var a=33;
console.log('let变量'+b) //报错
let b=22;
console.log('const变量'+c) //报错
const c=11;
输出结果:

3.let是块级作用域,函数内部使用let定义后,对函数外部无影响
let c = 3; console.log('函数外let定义c:' + c);//输出c=3 function change(){ let c = 6; console.log('函数内let定义c:' + c);//输出c=6 } change(); console.log('函数调用后let定义c不受函数内部定义影响:' + c);//输出c=3
4.const声明的变量必须赋值且都之后也不能更改
const b = 2;//正确 // const b;//错误,必须初始化 console.log('函数外const定义b:' + b);//有输出值 // b = 5; // console.log('函数外修改const定义b:' + b);//无法输出
分类:
javascript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗
2020-05-13 npm run build打包遇到的问题