对v-html的文字做超出显示省略号
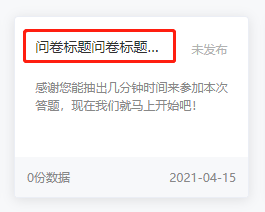
需求说明:使用v-html展示的效果为有格式的样式,需要做成不换行并超出显示...,结果如下图:

html代码:
<p v-html="$options.filters.ellipsis(item.title)"></p>
js代码:
filters: { //当渲染的文字超出9字后显示省略号 ellipsis(value) { value = value.replace(/<.*?>/ig,"") //把v-html的格式标签替换掉 if (value.length > 30) { return value.slice(0, 30) + "..."; }else{ return value } ; } },
分类:
vue
, javascript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗