vue中axios的介绍
一、axiox介绍
1、Axios特性
- 支持Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
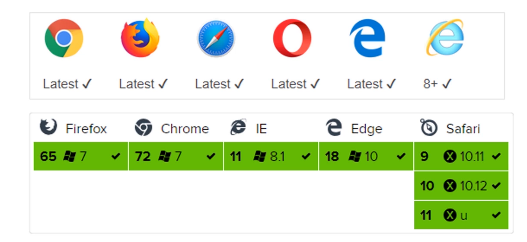
2、Axios浏览器支持

二、基础用法(get、post、put等请求方法)
axios的请求方法:get、post、put、patch、delete(常用的五种)
- get:获取数据
- post:提交数据(表单提交+文件上传)
- put:更新数据(所有数据推送到后端)
- patch:更新数据(只将修改的数据推送给后端)
- delete:删除数据
1、get:获取数据
写法一:
1 2 3 4 5 6 7 8 | //http://localhost:8080/data.json?id=12axios.get('/data.json',{ params:{ id:12 }}).then((res){ console.log(res) }) |
写法二
1 2 3 4 5 6 7 8 9 | axios({ method:'get', url:'/data.json', params:{ id:12 } }).then(res =>{ console.log(res) }) |
2、post:提交数据(表单提交+文件上传)
写法一:
1 2 3 4 5 6 | let data = { id:12 }axios.post('/post',data).then(res =>{ console.log('res) }) |
写法二:
1 2 3 4 5 6 7 | axios({ method:'post', url:'/post', data:data }).then(res=>{ console.log(res) }) |
数据是JSON的形式


form-data请求
1 2 3 4 5 6 7 | let formdata = new FormData()for(let key in data){ formdata.append(key,data[key])}axios.post("/post",formData).then(res =>{ console.log('res')}) |
数据的形式
:

3、put:更新数据(所有数据推送到后端)
同get和post
put与post几乎一样,只是method不一样
4、patch:更新数据(只将修改的数据推送给后端)
同get和post
5、delete:删除数据
写法一
1 2 3 4 5 6 7 | axios.delete('/delete',{ params:{ id:12 }}).then(res =>{ console.log(res)}) |


1 2 3 4 5 6 7 | axios.delete('/delete',{ data:{ id:12 }}).then(res =>{ console.log(res)}) |


写法二
1 2 3 4 5 6 7 8 | axios({ method:'delete', url:'/delete', params:{}, data:{}}).then(res => { console.log(res)}) |
什么是并发请求?
并发请求:同时进行多个请求,并统一处理
请求的方法:
axios.all()
axios.spread()
1 2 3 4 5 6 7 8 9 10 | axios.all( [ axios.get('/data.json‘), axios.get('/city.json‘), ] ).then( axios.spread((dataRes,cityRes) => { console.log(dataRes,cityRes) })) |
三、进阶用法(实例、配置、拦截器、取消请求等)
1、创建axios实例
当后端接口地址有多个,并且超时时长不一样时可以创建一个axios实例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | let instance = axios.create({ baseURL:'http://localhost:8080', timeout:1000})let axios2= axios.create({ baseURL:'http://localhost:9090', timeout:5000})instance.get('/data.json').then(res =>{ console.log(res)})axios2.get('/city.json').then(res =>{ console.log(res)}) |
2、实例的相关配置
axios的配置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | axios.create({ baseURL:'', //请求的域名,基本地址 timeout:1000, //超时时长(ms) url:'/data.json' , //请求路径 method:’get‘ , //请求方法 get/post/pu/patch/delete headers:{ //请求头 token:' ' }, params:{}, //请求参数拼接在url上 data:{}, //请求参数放在请求体})axios.get('/data.json',{ params:{ id:12 }}) |
axios.get('/data.json',{}),有两个参数,第二个参数就是写axios实例的相关配置的
- axios全局配置
- axios实例配置
- axios请求配置
1、axios全局配置
1 2 | axios.defaulte.timeout = 1000axios.defaulte.baseURL = 'http://localhost:8080' |
一般全局配置都只是修改这两个参数
2、axios实例配置
1 2 | let instance = axios.create()instance.defaults.timeout = 3000 |
3、请求配置
1 2 3 | instance.get('data.json',{ timeout:5000}) |
优先级:请求配置 > 实例配置 > 全局配置
3、在实际开发中
实例1:
有两种请求接口:http:localhost:9090 、http:localhost:9091
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | let instance = axios.create({ baseURL:'http:localhost:9090', timeout:1000})let instance1 = axios.create({ baseURL:'http:localhost:9091', timeout:3000})instance.get('/contactList',{ params:{ id:12 } }).then((res) =>{ console.log(res)})//此实例应用到了baseURL,timeout,url,method,params |
实例2:
只有一个方法的数据量很大时,修改此方法的超时时长
1 2 3 4 5 6 | instance1.get('/contactList',{ timeout:5000}).then((res) =>{ console.log(res)})//此实例应用到了baseURL、timeout:5000、method、url |
4、拦截器
拦截器: 在请求或响应被处理前拦截它们
- 请求拦截器
- 响应拦截器
请求拦截器
1 2 3 4 5 6 7 8 | axios.interceptors.request.use(config =>{ //在发送请求前做些什么 return config}) ,err=>{ //在请求错误的时候做些什么 return Promise.reject(err)} |
响应拦截器
1 2 3 4 5 6 7 8 | axios.interceptors.response.use(res =>{ //请求成功对响应数据作处理 return res //这里的res返回后是axios.get().then(res=>{})中的res}),errr=>{ //响应错误做写什么 return Promise.reject(err) //这里的err返回后是axios.get().then().catch(err =>{})中的err} |
取消拦截器(了解,一般情况下不会取消拦截器的)
1 2 3 4 5 6 7 8 9 | let interceptors = axios.interceptors.request.use(config =>{ config.headers= { auth:true } return config})axios.interceptors.request.eject(interceptors) |
5、错误处理
1 2 3 4 5 | axios.get('/data.json').then((res) =>{ console.log(res)}).catch(err =>{ console.log(err)}) |
实例:实际开发过程中,一般添加统一错误处理
错误处理---请求拦截器
1 2 3 4 5 6 7 8 9 10 11 | let instance = axios.create({})instance.interceptors.request(config =>{ return config},err=>{ //一般请求错误http状态码以4开头,常见:401 超时;404 not found $('#modal').show() setTimeout(() =>{ $('#modal').hide() },200) return Promise.reject(err)}) |
错误处理---响应拦截器
1 2 3 4 5 6 7 8 9 10 | instance.interceptors.response.use(res =>{ return res},err=>{ //一般响应错误http状态码以5开头,常见:500 系统错误;502系统重启 $('#modal').show() setTimeout(() =>{ $('#modal').hide() },200) return Promise.reject(err)}) |
取消请求(了解,几乎用不到)
四、axios进一步封装,在项目中的实际应用
axios的封装(重点)
- 统一管理url
- 对请求统一的封装
一、新建文件 /service/contactApi.js
const CONTACT_API = { //例子:获取联系人列表 getContactList:{ method:'get', url:'/contactList' } //例子:新建联系人 from-data newContactForm:{ method:'post', url:'/contact/new/form' } //例子:新建联系人 application/json newContactJson:{ method:'post', url:'/contact/new/json' } //例子:编辑联系人 editContact:{ method:'put', url:'/contact/edit' } //例子:删除联系人 deleteContact:{ method:'delete', url:'/contact' } } export default CONTACT_API
二、封装axios,新建/service/http.js
import axios from 'axios' import service from './contactApi' import Toast from 'Vant' //service循环遍历输出不同的请求方法 let instance = axios.create({ baseURL:'http://localhost:9000/api', timeout:1000 }) const Http = {} //包裹请求方法的容器 //请求格式/参数的统一 for(let key in service){ //这里的key代表的是newContactJson,editContact等 let api = service[key]; //url method //async作用:避免进入回调地狱 Http[key] = async function( params, //请求参数 get:url,put,post,patch(data), delete:url isFormData = false, //标识是否是form-data请求 config={} //配置参数 ){ let newParams = {} //content-type是否是form-data的判断 if(params && isFormData){ newParams = new FormData() for(let i in params){ newParams.append(i,params[i]) } }else{ newParams = params } let response = {} //请求的返回值 //不同请求的判断 if(api.method === 'put' || api.method === 'post' || api.method === 'patch'){ try{ response = await instance[api.method](api.url,newParams,config) }catch(err){ response = err } }else if(api.method === 'delete' || api.method === 'get'){ config.params = newParams try{ response = await instance[api.method](api.url,config) }catch(err){ response = err } } return response; //返回请求的响应值 } } //拦截器的添加 //请求拦截器 instance.interceptorswx.request(config=>{ //发起请求前做些什么 Toast.loading({ mask:false, duration:0, //一直存在 forbidClick:true,//禁止点击 message:'加载中...' }) return config },()=>{ //请求错误 Toast.clear()//清楚轻提示 Toast('请求错误,请稍后重试') }) // 响应拦截器 instance.interceptors.response.use(res=>{ //请求成功 Toast.clear() return res.data },()=>{ //请求错误 Toast.clear()//清楚轻提示 Toast('请求错误,请稍后重试') }) export default Http
三、调用Http
在main.js
import Http from './service/http' //把Http挂载到Vue实例上 Vue.prototype.$Http = Http
四、使用接口
methods:{ // 查询 async getList(){ let res = await this.$Http.getContactList() this.list = res.data }
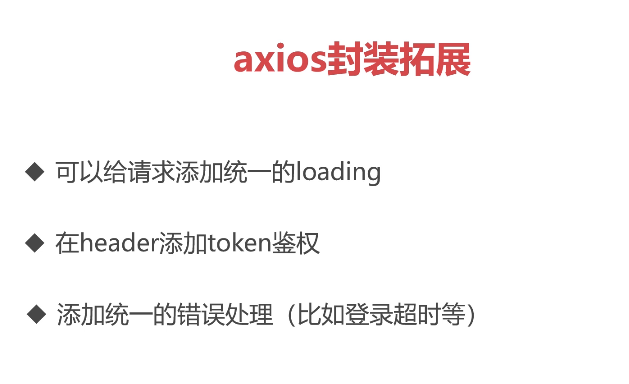
五、扩展








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗