搭建后台管理系统
转载······(感谢原创)
一、后台管理系统选型
1、集成方案: vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
github地址:https://github.com/PanJiaChen/vue-element-admin
2、基础模板: vue-admin-template
vue-admin-template 是一个极简的 vue admin 管理后台。它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西。
用到的技术栈主要是vue的全家桶模式 包括 vue、vue-router 、vuex 、axios 以及基于webpack-template 构建的
github地址:https://github.com/PanJiaChen/vue-admin-template
说明:
1)vue-element-admin模板当做工具箱或者集成方案仓库,因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。
2)vue-admin-template模板基础上进行二次开发,功能或者组件就去 vue-element-admin 那里复制过来。
vue-element-admin 官网:(重要)
https://panjiachen.gitee.io/vue-element-admin-site/zh/
二、项目实践:
推荐大家选用 vue-admin-template 基础模板开发,同时可以参考vue-element-admin项目的效果,有需要用的组件就直接搬过来用。
项目安装:
# 克隆项目
git clone https://github.com/PanJiaChen/vue-admin-template.git
# 进入项目目录
vue-admin-template
# 安装依赖
npm install
# 建议不要用 cnpm 安装会有各种诡异的bug,可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发
启动项目
npm run dev
浏览模板项目代码
熟悉使用vue脚手架生成项目的结构的话,对admin-template的结构就很清晰了。
src下的目录结构:
├── App.vue //入口
├── api // 各种接口
├── assets // 图片等资源
├── components // 各种公共组件,非公共组件在各自view下维护
├── icons //svg icon
├── main.js //入口
├── permission.js //认证入口
├── router // 路由表
├── store // 存储
├── styles // 各种样式
├── utils // 公共工具,非公共工具,在各自view下维护
└── views // 各种layout
说明:Admin-template虽小,但是还是需要裁剪一些无用的demo。裁剪可以从router着手。
三、爬坑经验
1、启动打开会打开两个页面?
解决方法:
(1)vue.config.js 修改内容:devServer里面改为open: false
(2)package.json 修改内容:"dev": "vue-cli-service serve --open"
2、组件英文标识问题
在使用element-ui组件的时候,有些组件是英文的标识,比如分页组件(pagination),设置每一页多少条数的时候,输入框中显示的是英文的page,而不是中文。
处理方法,在main.js中,更改导入的语言包是zh-cn,如下所示:
原来代码:
import locale from 'element-ui/lib/locale/lang/en' // lang i18n
修改后的代码:
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
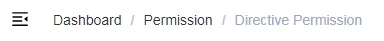
3、面包屑路径显示问题
Breadcrumb文件夹下的index.vue 文件:
原代码,错误状态:

代码如下:
getBreadcrumb() {
// only show routes with meta.title
const matched = this.$route.matched.filter(item => item.meta && item.meta.title)
const first = matched[0]
if (!this.isDashboard(first)) {
matched = [{ path: '/dashboard', meta: { title: '首页' }}].concat(matched)
}
this.levelList = matched.filter(item => item.meta && item.meta.title && item.meta.breadcrumb !== false)
},
修改后代码,正确状态:

代码如下:
getBreadcrumb() {
// only show routes with meta.title
const matched = this.$route.matched.filter(item => item.meta && item.meta.title)
// const first = matched[0]
// if (!this.isDashboard(first)) {
// matched = [{ path: '/dashboard', meta: { title: '首页' }}].concat(matched)
// }
this.levelList = matched
// this.levelList = matched.filter(item => item.meta && item.meta.title && item.meta.breadcrumb !== false)
},







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗