项目优化1
关于vue的性能优化,在这里做一个整理,为以后做参考。
1.优先使用v-if
v-if和v-show理论上都是作用于元素的显示隐藏,v-if作用于DOM,v-show是通过CSS的display来操作的,在项目中大部分尽量直接使用v-if,只有DOM操作频繁显示和隐藏时使用v-show。
2.v-if和v-for不要一起使用
优先级:v-for 大于 v-if
当两个指令出现在一个DOM中时,v-for渲染的列表每一个都要进行一次v-if判断,而相应的列表也会重新变化。因此当需要同时使用这两个指令时,尽量使用计算属性,先将v-if不需要的值先过滤掉。
// 计算属性 computed: { filterList: function () { return this.showData.filter(function (data) { return data.isShow }) } // DOM <ul> <li v-for="item in filterList" :key="item.id"> {{ item.name }} </li> </ul>
3.v-for key避免使用index作为标识
v-for不推荐使用index下标作为key的值。
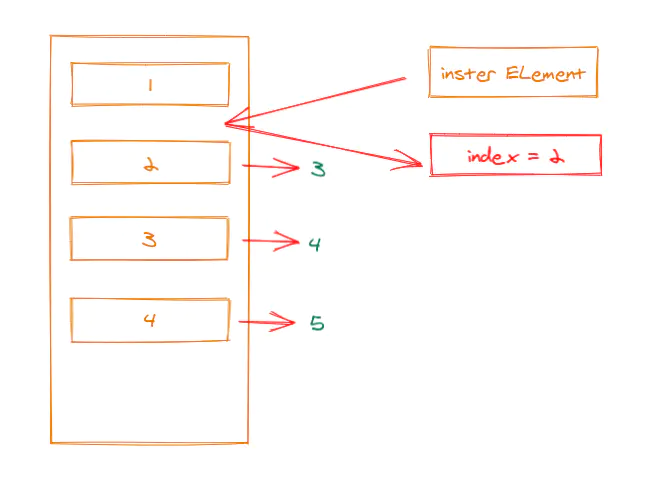
如下图,当index作为标识时,插入一条数据时,列表中插入的后面的值就都发生了变化,然后当前的v-for都会对key变化的数据重新渲染,但是但是其实除了插入的数据都没有发生变化,这就导致了不必要的开销。所以,尽量不要使用index作为标识,而是采用数据中的唯一的值,如id等字段。

4.删除沉淀代码
使用 Tree-Shaking 插件可以将一些无用的沉淀泥沙代码给清理掉。
5.释放组件资源
什么是资源? 每创建出一个事物都需要消耗资源,资源不是凭空产生的,是分配出来的。所以说,当组件销毁后,尽量把我们开辟出来的资源块给销毁掉,比如 setInterval , addEventListener等,如果你不去手动给释放掉,那么它们依旧会占用一部分资源。这就导致了没有必要的资源浪费。多来几次后,可以想象下资源占用率肯定是上升的。
添加的事件
created() {
addEventListener('click', Function, false)
},
beforeDestroy() {
removeEventListener('click', Function false)
}
定时器
created() {
this.currentInterVal = setInterval(code,millisec,lang)
},
beforeDestroy() {
clearInterval(this.currentInterVal)
}
6.路由器按需加载
路由懒加载的方式有两种,一种是require 另一种是 import 。当路由按需加载后,那么Vue服务在第一次加载时的压力就能够相应的小一些,不会出现 超长白屏P0问题 。下面是两种路由懒加载的写法:
// require法
component: resolve=>(require(['@/components/HelloWorld'],resolve))
// import
component: () => import('@/components/HelloWorld')







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗