vuex中mapGetters的使用及简单实现原理
一、mapGetters简介
在Vue项目的开发过程必然会用到vuex,对vue项目公用数据进行管理,从而解决组件之间数据相互通信的问题,从而简化了非父子组件之间的数据通信。
二、在项目中mapGetters的使用
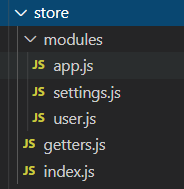
1. store部分的目录结构

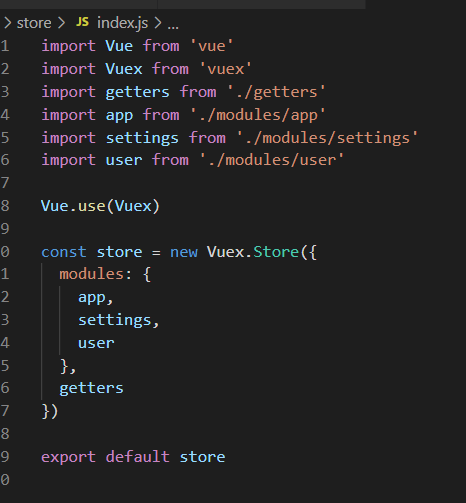
2. index.js

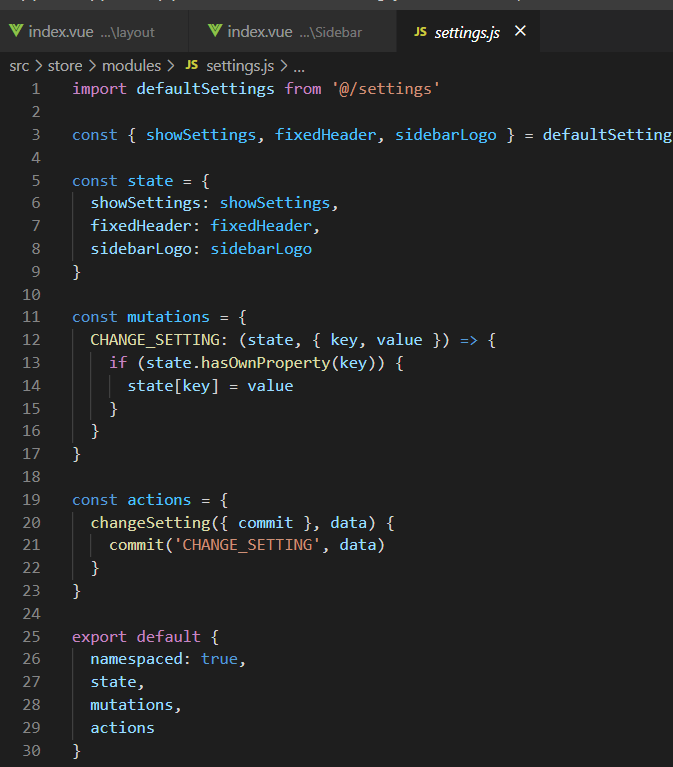
3. setting.js

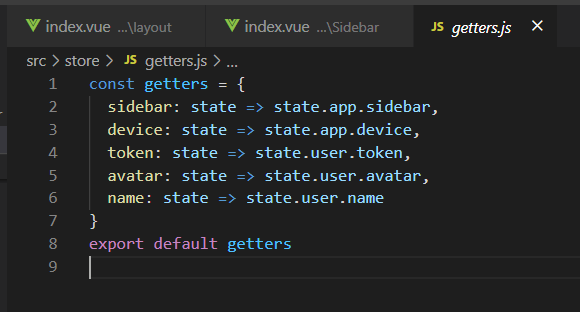
4. getters.js

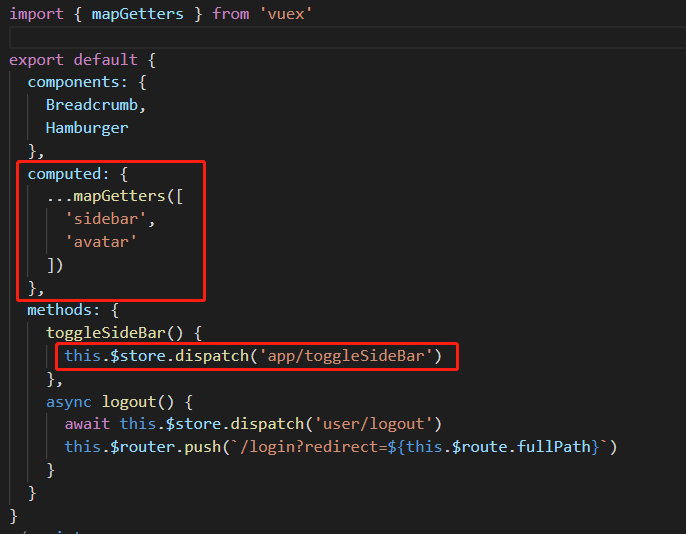
5. 在vue组件中

通过引入mapGetters,就可以轻松的取到vuex中存储的数据,从代码中可以看出,getters就类似于vue组件中的computed(计算属性),在组件中引入mapGetters就是将vuex中的数据映射到组件的计算属性当中。
在组件不多,组件的数据通信不是很多时,会变得复杂化。
在复杂的项目中会极大的减少工作量,及组件之间数据传递的复杂程度。
三、Getters简单实现原理
在组件中
import { mapGetters } from 'vuex'
export default {
computed: {
...mapGetters(['number']),
//...fn(['a', 'b', 'c']) //需要实现这样一个方法传入一个数组
},
methods: {
menuClick (key) {
if (key === 0) {
this.$router.push('/ebook')
}else if (key === 1) {
this.$router.push('/datachart')
}else{
return
}
}
},
mounted () {
this.$store.dispatch('setNumber',10).then(() => {
console.log(this.number)
})
// console.log(this.a,this.b,this.c) // 在组件中可以直接通过this取到相应的值
}
}
我们在计算属性中添加
…fn([‘a’, ‘b’])
要求在组件中可以直接通过
this.a 和this.b 取到相应的值
const getters = { a: () => 1, b: () => 2, c: () => 3 } function fn (keys) { const data = {} keys.forEach(key => { if (getters.hasOwnProperty(key)) { data[key] = getters[key] } }); return data } import { mapGetters } from 'vuex' export default { computed: { ...mapGetters(['number']), ...fn(['a', 'b', 'c']) }, mounted () { this.$store.dispatch('setNumber',10).then(() => { console.log(this.number) }) console.log(this.a,this.b,this.c) } }
打印结果为1,2,3
方法getters就类似于vuex中getters,
方法fn与vuex中的mapGetters有着相似的功能,其实在vuex的底层中也是使用这样类似的原理
注:(...)是es6新增语法展开运算符,大体有两个主要功能,收集参数与将数组表达式或者string在语法层面 展开。

分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗