quill修改字体大小
1.设置字体大小
['bold', 'italic', 'underline', 'strike'], //加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[{'header': 1}, {'header': 2}],// 标题,键值对的形式;1、2表示字体大小
[{'list': 'ordered'}, {'list': 'bullet'}], //列表
[{'script': 'sub'}, {'script': 'super'}],// 上下标
[{'indent': '-1'}, {'indent': '+1'}],// 缩进
[{'direction': 'rtl'}],// 文本方向
[{'size': ['10px', '12px', '14px', '16px' ,'18px', '20px', '22px', '24px', '26px', '32px', '48px']}],// 字体大小
// [{'size': fontSizeStyle.whitelist}],// 默认字体大小
[{'header': [1, 2, 3, 4, 5, 6, false]}],//几级标题
[{'color': []}, {'background': []}],// 字体颜色,字体背景颜色
// [{'font': []}], //字体
[{ 'font': fonts }], //字体,把上面定义的字体数组放进来
[{'align': []}], //对齐方式
['clean'],//清除字体样式
['link', 'image', 'video'], //上传图片、上传视频
2.修改配置里的字体
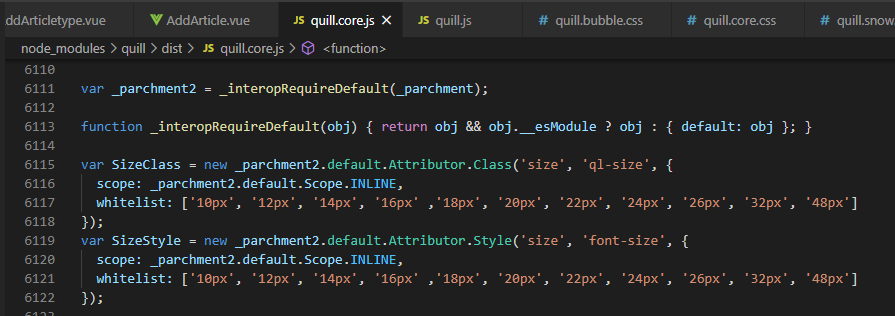
在\node_modules\quill-image-resize-module\node_modules\quill\dist路径下的quill.core.js 文件里

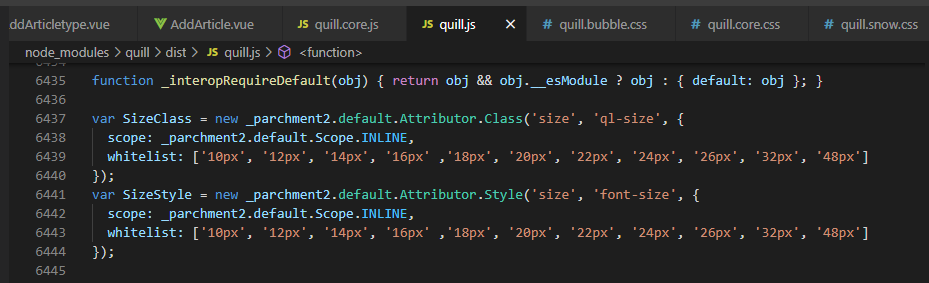
quill.js

quill.bubble.css
// 需要全部增加一下css选项,需要注意的是data-value=如果是接数字要有引号,字符串可以不带引号
//10px,12px等等新设置的大小都要设置相应的类名字体大小
.ql-editor .ql-size-10px {
font-size: 10px;
}
// select选择的字体大小
.ql-bubble .ql-picker.ql-size .ql-picker-item[data-value="10px"]::before {
font-size: 10px;
}
.ql-bubble .ql-picker.ql-size .ql-picker-label[data-value="10px"]::before,
.ql-bubble .ql-picker.ql-size .ql-picker-item[data-value="10px"]::before {
content: '10px';
}
quill.core.css
// 需要全部增加一下css选项
.ql-editor .ql-size-10px {
font-size: 10px;
}
quill.snow.css
// 需要全部增加一下css选项
.ql-editor .ql-size-10px {
font-size: 10px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="10px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="10px"]::before {
content: '10px';
}
// select选择的字体大小
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="10px"]::before {
font-size: 10px;
}
分类:
vue-quill-editor







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗