微信小程序 单位rpx与px之间的转换
1、rpx: 微信小程序中的尺寸单位rpx(responsive pixel)
可以根据屏幕宽度进行自适应。规定屏幕宽度为750rpx.
注:微信官方建议视觉稿以iphone6为标准。
2、个人示例测试:
假设我们需要一个宽为200px,高为200px这样的A元素模块;我们分别在iphone5和iphone6上测试px与rpx之间的转换。
iphone5:
在iphone5上1px等于2.34rpx,那么200*2.34=468rpx;如下图所示:
iphone6:
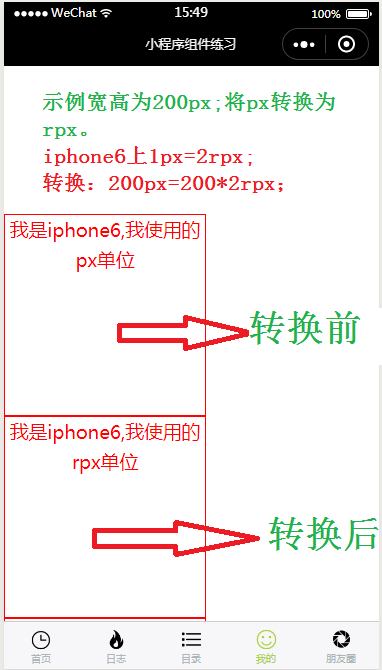
iphone6上1px=2rpx;那么我们将A元素的模块转换成rpx为200*2=400rpx;

从上图可以看出,不管是iphone5或是iphone6,转换之后A元素的宽高与没转换之前是相等 的。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗