为什么说叫简单1,因为开发中具体的详细信息我并没写,只是顺了一个流程,官网很多语法和细节还是挺清晰的,推荐有时间的话看官方文档
小程序设置的信息:https://mp.weixin.qq.com
准备工作
1、申请账号,获得小程序的AppID
2、下载微信开发者工具
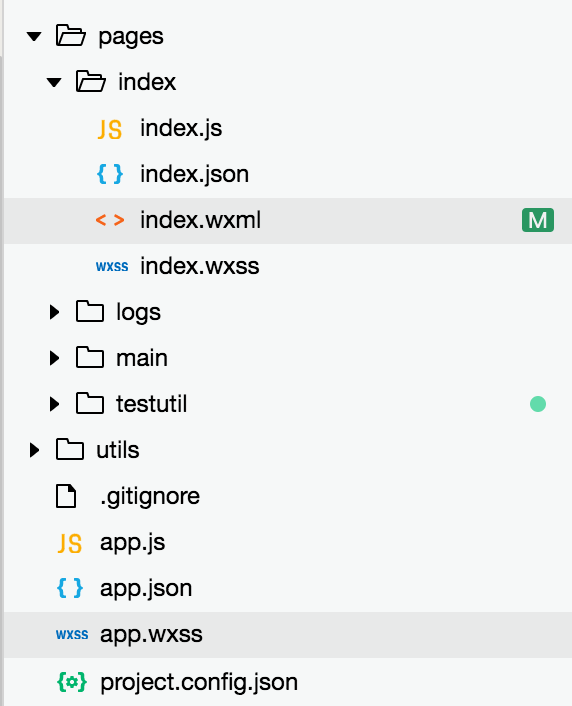
小程序工程介绍
小程序的页面有个路径的概念,类似url中的路径。它是根据放在pages下的目录来决定具体路径的,例如pages/index/index

根目录下的文件介绍:
1、app.json
由pages和window组成,整个工程的一个配置
pages为路径,只有pages下的路径才允许被访问和跳转(实际存放的是根目录pages下的文件目录)
window:默认窗口样式等信息,如果单个页面没有设置具体内容,就使用这里的通用配置
{
"pages": [
"pages/index/index",
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}
}
2、project.config.json
微信开发者工具的一些配置项
3、pages
存放具体的路径页面,可以在pages文件夹上右键,新建->Page
一个Page由.js、.json、.wxml、.wxss四个文件组成
| .wxml |
类似html,页面的具体布局
<view>类似<div>
<text>类似<b>
bindtap="xxx”绑定方法,在.js中实现
{{变量名}}:获得js中的data数据
wx:if="{{条件}}":条件语句
wx:for="{{遍历数据}}" wx:key="{{字典中的key}}:循环语句
data-变量名="变量值":可以在js中获得变量名的值
|
| .js |
和普通的js语法基本一致,可以对小程序页面各个生命周期进行操作,可以写一些方法等
data: {
listData: xx,//listData定义的变量,可以在wxml中直接通过{{listData}}获取值
},
|
| .wxss | 和css语法基本一致,编写布局的样式,在wxml中调用 |
| .json |
配置导航等内容,如果没配置,直接用根目录下app.json中的window的值
{
"navigationBarTitleText": “页面标题"
}
|
小程序安装版本
小程序的发布,在微信开发者工具点击【上传】->此时出现【开发版】,然后点击版本后的【选为体验版】->出现【体验版】
点击【开发版】或【体验版】后的【提交审核】->审核通过后既有正式版~
| 版本 | 描述 | 可安装人群 |
| 开发版 |
通过微信开发者工具,点击预览可安装
点击工具上的上传,会上传一个开发版本到https://mp.weixin.qq.com
|
用户身份中,包含开发者权限的成员 |
| 体验版 | 管理员在https://mp.weixin.qq.com开发管理中,点击开发版本后的选为体验版 | 用户身份中,包含体验者权限的成员 |
| 正式版 | https://mp.weixin.qq.com中对开发版或体验版提交审核,并审核通过的版本 | 所有人都可以安装 |
小程序内跳转到webview加载M页
要满足以下两种条件,才能使用这个webview的功能
1、非个人小程序,非海外小程序
2、配置了可访问的业务域名
官网说明:webview 指向网页的链接。可打开关联的公众号的文章,其它网页需登录小程序管理后台配置业务域名。
首先在小程序管理后台->设置,配置业务域名
然后在配置页面,点击【下载校验文件】,将下下来的文件放到域名服务的根目录下即可
不满足访问条件的提示为:不支持打开非业务域名https://xxxx,请重新配置。
因为我是个人小程序,所以不能用这个功能


