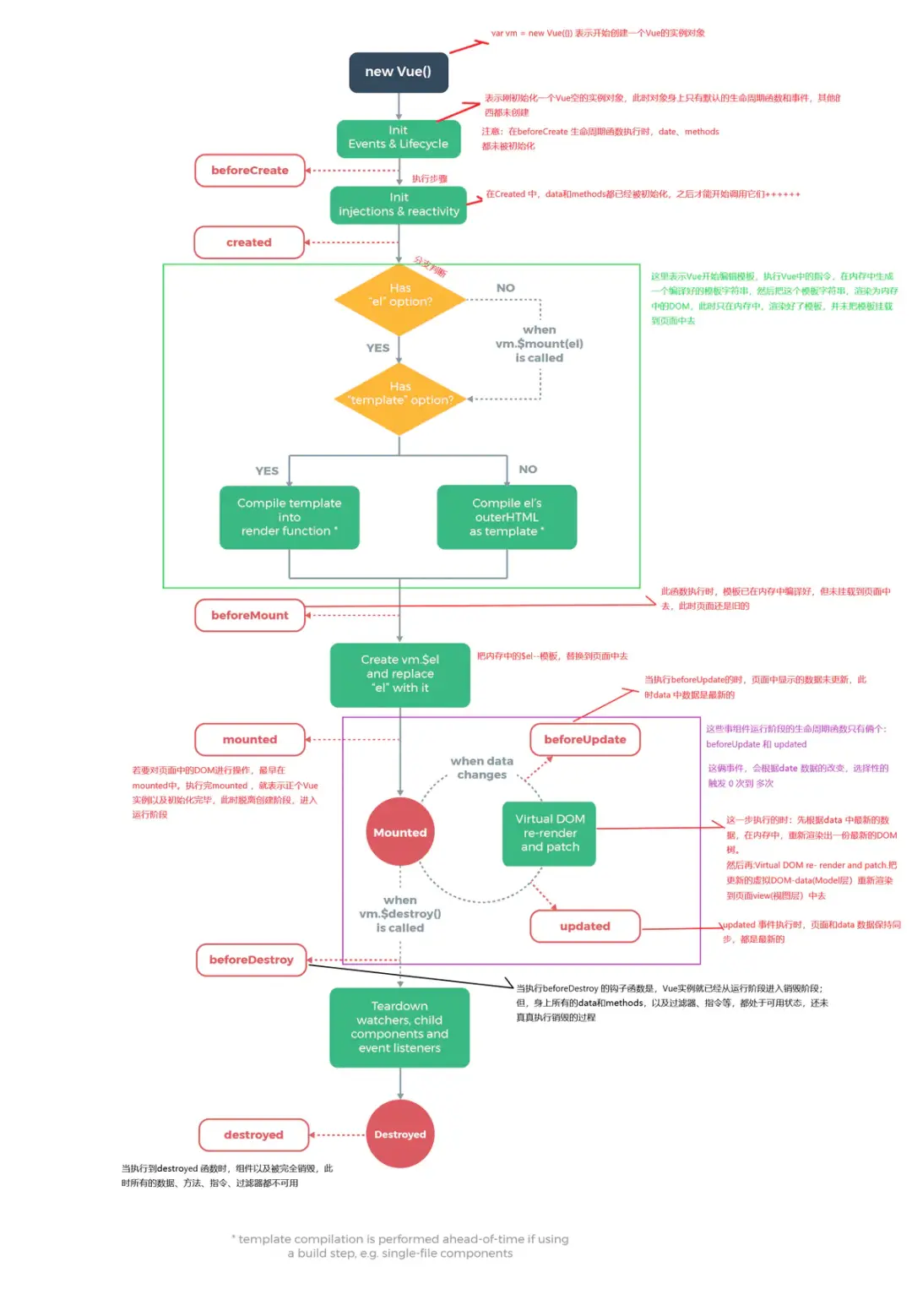
Vue实例挂载的过程中发生了什么?
Vue实例挂载的过程中发生了什么?


-
根元素是不可以放在body或者html上的
-
可以在对象中定义template/render或者直接使用template,el表示元素选择器
-
最终都会解析成render函数,调用解析的函数,然后template会被解析成render函数
-
对template解析步骤大概分为以下几步:
(1)将html解析成抽象语法树
(2)将抽象语法树解析成字符串
(3) 生成render函数
总结:
new Vue的时候:
-
先_init方法,在_init方法里面
- 定义$watch 等;
- 定义$emit 等事件;
- 定义_update,$destory生命周期
-
调用$mount进行页面的挂载
-
挂载的时候主要是通过mountComponent方法
-
定义updateComponent更新函数
-
执行render函数生成虚拟dom
-
_update将vnode生成真实的dom结构,并且渲染到页面上



