aos动画库
今天啊,做项目发现一个问题,那个网页的动态效果并不是js完成的,而是用了一个动画库,有点伤感,我没听说过该库。no!荣姐不是那麽轻易被困难打到的,于是荣姐与困难展开激烈厮杀!经过荣姐一番查找发现动画库真的算不上个事!
AOS动画库
AOS 是一个用于在页面滚动的时候呈现元素动画的工具库,你可能会觉得它和 WOWJS 一样,的确他们效果是类似的。但是AOS是 CSS3 动画驱动的库,当你滚动页面的时候能让元素动起来,当页面滚回顶部的时候,元素能够回到前一个状态,如此达到循环动画的效果。aos.js是一款效果超赞的页面滚动元素动画jQuery动画库插件。该动画库可以在页面滚动时提供28种不同的元素动画效果,以及多种easing效果。在页面往回滚动时,元素会恢复到原来的状态。
链接:http://michalsnik.github.io/aos/
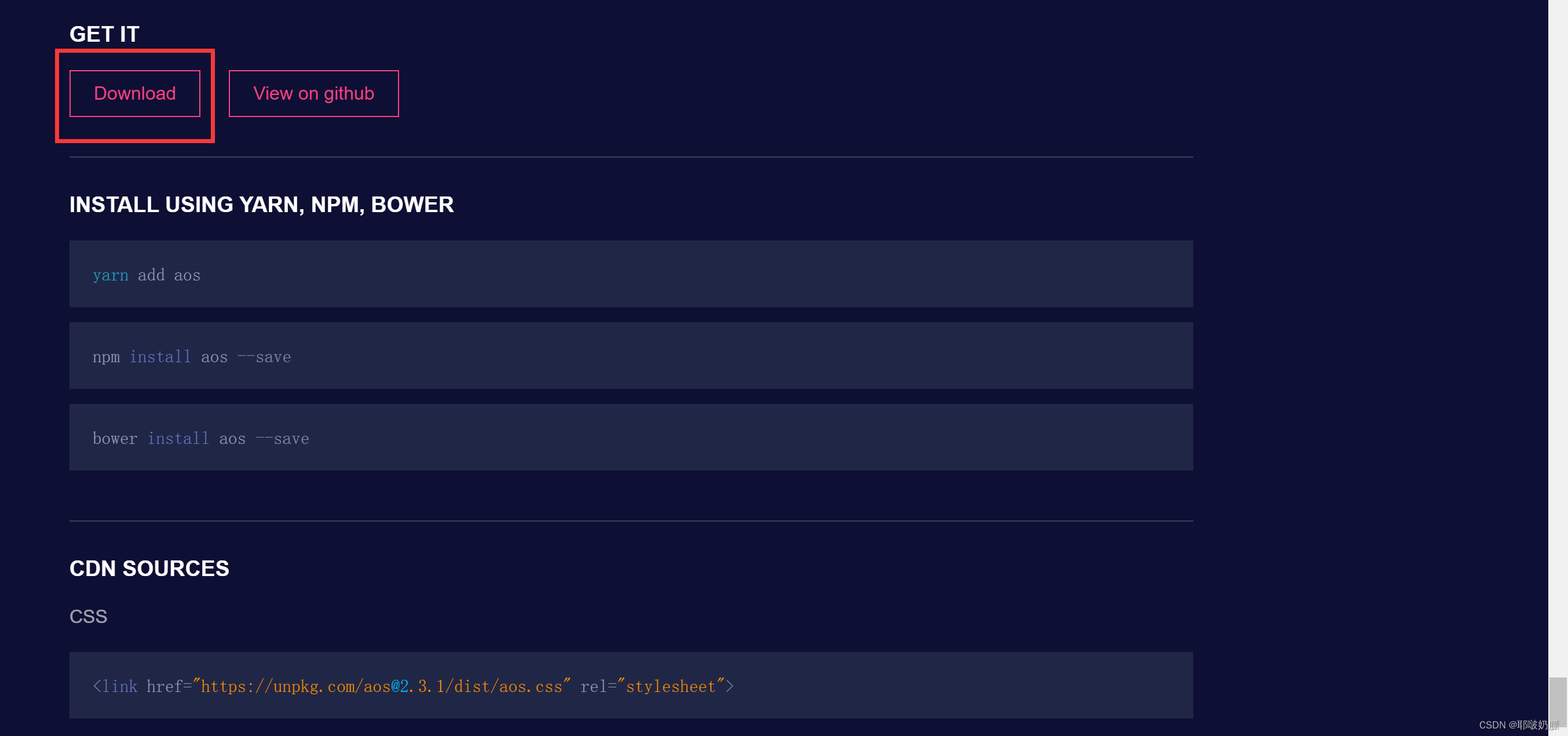
安装:如图所示
使用方法
在页面中引入aos.css文件,jquery和aos.js文件
<link rel="stylesheet" href="dist/aos.css" /> <script src="js/jquery.min.js"></script> <script src="dist/aos.js"></script>
HTML结构
要使用aos动画库,你需要做的就是在需要动画的元素上添加aos属性,例如:
<div aos="animation_name">
aos脚本将会在页面滚动时,在该元素上触发相应的动画。在元素上还可以添加以下一些属性:

API
AOS对象有2个可用的方法:
-
init
-
refresh
AOS.refresh();
AOS.init();
注意以上代码AOS要大写
动画和锚位置
淡入淡出动画:
-
fade-up
-
fade-down
-
fade-left
-
fade-right
-
fade-up-right
-
fade-up-left
-
fade-down-right
-
fade-down-left
翻转动画:
-
flip-up
-
flip-down
-
flip-left
-
flip-right
滑动动画:
-
slide-up
-
slide-down
-
slide-left
-
slide-right
缩放动画:
-
zoom-in
-
zoom-in-up
-
zoom-in-down
-
zoom-in-left
-
zoom-in-right
-
zoom-out
-
zoom-out-up
-
zoom-out-down
-
zoom-out-left
-
zoom-out-right
锚位置
-
top-bottom
-
top-center
-
top-top
-
center-bottom
-
center-center
-
center-top
-
bottom-bottom
-
bottom-center
-
bottom-top
easing动画
你可以使用以下的一些easing动画效果:
-
linear
-
ease
-
ease-in
-
ease-out
-
ease-in-out
-
ease-in-back
-
ease-out-back
-
ease-in-out-back
-
ease-in-sine
-
ease-out-sine
-
ease-in-out-sine
-
ease-in-quad
-
ease-out-quad
-
ease-in-out-quad
-
ease-in-cubic
-
ease-out-cubic
-
ease-in-out-cubic
-
ease-in-quart
-
ease-out-quart
-
ease-in-out-quart
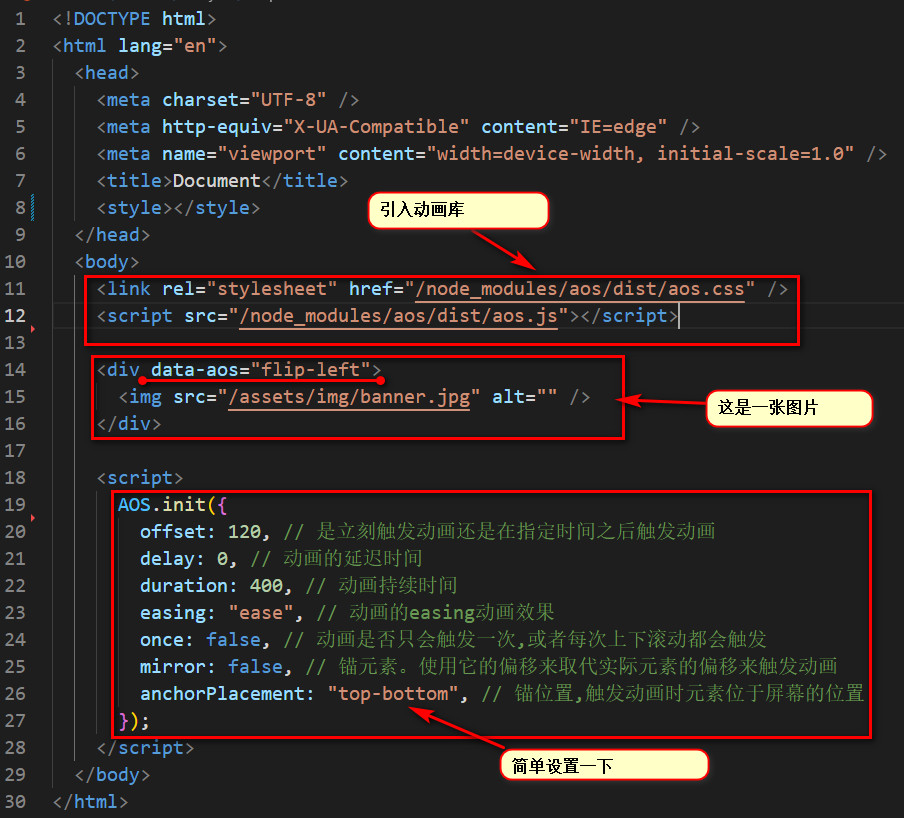
小小案例如下





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程