Node.js 全局对象
全局对象:在任意作用域下都可访问的对象叫全局对象
-
控制台对象 ,提供一组 用于控制台下输出的API
console.log(1) //打印日志
console.info(2) //打印消息
console.warn(3) //打印警告
console.error(4) //打印错误
console.time() 开始计时
console.timeEnd() 结束计时
注意事项:开始计时和结束计时的值要保持一致。
练习:查看for、while、do-while分别循环100000次的耗时
-
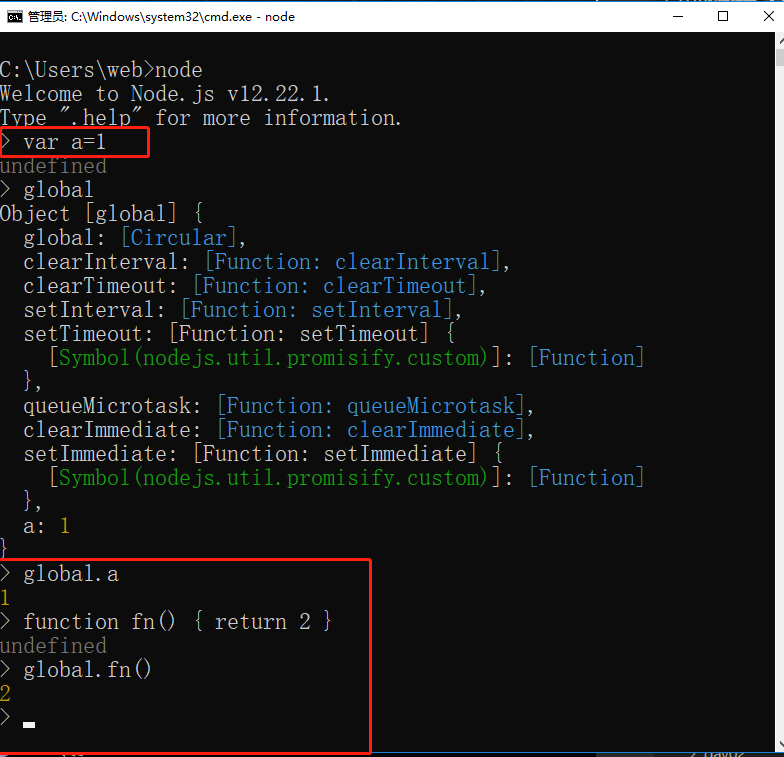
用于检测一个变量(函数)是否为全局
JS下,每一个JS文件都是在全局作用域下,里边的变量和函数都是全局的,存在全局污染 —— window
-

-
进程对象用于了解Node.js进程
进程:电脑上启动的软件都代表一个进程,每个进程都会占用相应的资源(内存、CPU..)
process.arch 查看当前CPU架构
process.platform 查看当前的操作系统
process.pid 查看当前的进程编号,是一个随机分配的数字
process.kill() 结束指定编号的进程
-
缓冲区,是内存中的一块区域,用于临时存数据,是一个内存空间
var buf=Buffer.alloc(5, 'ab涛') // 创建buffer,分配空间大小并存储字符,单位是字节,每个汉字占3个字节buf.toString() //假设存的是字符串,可以转字符串
1 <script> 2 /* // var 声明变量 存在声明提升 3 // let 是新增的变量声明方式 4 // let声明变量也会提升,进入暂时性死区,只有在赋值后才允许访问 5 // console.log(b); 6 let b = 2; 7 // let不允许重复声明 8 // let b=3; 9 b=4 //重新赋值不能带着let 10 console.log(b); 11 12 // 块级作用域 13 14 { 15 var n1=1 16 let n2=2//局部变量 17 const n3=3//局部常量 18 19 } 20 // console.log(n1); 21 // console.log(n2); 22 // console.log(n3); 23 */ 24 25 /* // 循环中let声明的变量是局部变量 26 let a = 0; 27 for (let i = 1; i <= 100; i++) { 28 a += i 29 30 } 31 console.log(a); */ 32 33 /* 34 //2.参数增强 35 // 如果有实参会覆盖默认值c=0,没有实参会使用默认值0(es6写法) 36 function add(a=0, b=0, c=0) { 37 console.log(a + b + c); 38 } 39 add(5000,8000,700) 40 add(5000,8000) 41 add(5000) 42 add() 43 44 // es6之前给b设置默认值,需要判断 45 function add(a, b, c=0) { 46 // if(b===undefined){ 47 // b=0 48 // } 49 // 如果有值,就把值给b,如果不传值b为undefined或者0 undefined=false 0=true ||或的短路是有一个true就是true,就会把true赋值给b也就是有值就传,没有值就用0 50 // b=8000||0 51 b=b||0 52 console.log(a + b + c); 53 } 54 add(5000,8000,700) 55 add(5000,8000) 56 add(5000) */ 57 58 // var n1=1||2 59 // var n2=1&&2 60 // console.log(n2); 61 // console.log(n1); 62 63 /* 64 //3.箭头函数 65 var arr=[23,9,78,6,45] 66 // 排序 67 arr.sort(function (a,b) { 68 return a-b//从小到大 69 }) 70 console.log(arr); 71 */ 72 73 // 用箭头函数 简化后 74 var arr=[23,9,78,6,45] 75 // 排序 76 arr.sort( (a,b) =>{ 77 return a-b//从小到大 78 }) 79 console.log(arr); 80 81 82 83 84 // 练习:使用匿名函数创建一个函数getAvg ,传递任意三个数,返回平均值 85 86 var getAvg1=function(a,b,c){ 87 return (a+b+c)/3 88 } 89 console.log(getAvg1(1,2,3)); 90 91 92 var getAvg2=(a,b,c)=>{ 93 return (a+b+c)/3 94 } 95 console.log(getAvg2(1,2,3)); 96 97 98 var getAvg3=(a,b,c)=>(a+b+c)/3 99 console.log(getAvg3(1,2,3)); 100 101 </script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号