原生js处理数组数据小方法
<ul id="ul"></ul>
<script>
//假设这是一组数据,要渲染到页面页面
var arr = [{
msg:"nisjsiqi",
img:"https://img1.baidu.com/it/u=282903700,3028230046&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
title:"122"
},
{
msg:"2222",
img:"https://img1.baidu.com/it/u=282903700,3028230046&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
title:"122"
},
{
msg:"3333",
img:"https://img1.baidu.com/it/u=282903700,3028230046&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
title:"122"
},
{
msg:"44444",
img:"https://img1.baidu.com/it/u=282903700,3028230046&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
title:"122"
},
{
msg:"666",
img:"https://img1.baidu.com/it/u=282903700,3028230046&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500",
title:"122"
}];
// 渲染以上数据到ul中
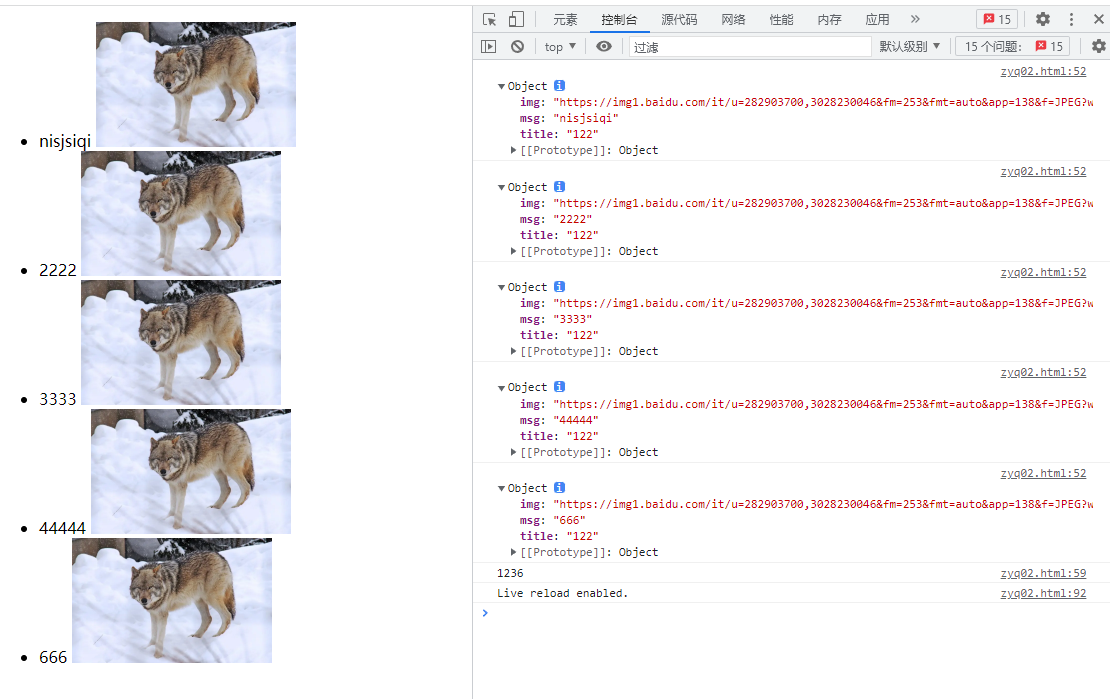
render(arr)
function render(arr){
//.map()方法将数据渲染到html的ul中
ul.innerHTML = arr.map(function(item){
console.log(item);
//返回值放到li中,用拼接的方式
return '<li>'+item.msg +' <img src="'+ item.img +'" alt=""> </li>'
// .join 拼接
}).join("")
}
let arr3= [1,2,3,6]
let arr7 = arr3.join("");
//打印arr7
console.log(arr7);
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程