绘制表格斜线
刚看到别人一篇博文,提到这个,正好拿来记录一下,日后开发需要用到的
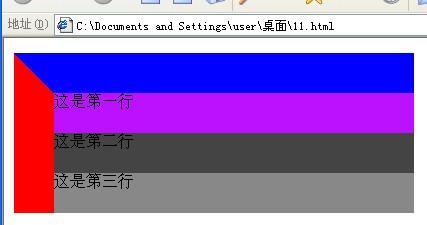
![]()
直接上代码:
 代码
代码
<html>
<div style="border-top:solid 40px blue;
border-left:solid 40px red;
height:160px;
width:400px;">
<div style="height:40px;background-color:#B1F;">这是第一行</div>
<div style="height:40px;background-color:#444;">这是第二行</div>
<div style="height:40px;background-color:#888;">这是第三行</div>
</div>
</html>
<div style="border-top:solid 40px blue;
border-left:solid 40px red;
height:160px;
width:400px;">
<div style="height:40px;background-color:#B1F;">这是第一行</div>
<div style="height:40px;background-color:#444;">这是第二行</div>
<div style="height:40px;background-color:#888;">这是第三行</div>
</div>
</html>
效果如下图:

2010年1月26日21:47:37





