Django国际化
安装python环境并配置系统变量
安装django :pip install Django
CMD中输入django-admin 看看是否有命令提示输出,如果没有,
将”xxxxx\Roaming\Python\Python39\Scripts”加入环境变量

创建项目:django-admin.py startproject 项目名
项目目录下:cd 项目名
创建应用:python manage.py startapp 应用名
在myproject目录下新建locale文件夹,用于保存翻译消息文件(.po和.mo格式的)
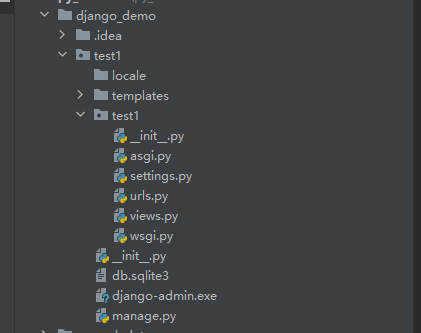
此时文件目录如下:

修改配置文件settings.py
#高版本django 导入 from django.utils.translation import gettext_lazy as _ #低版本django导入 from django.utils.translation import ugettext_lazy as _
#加入LocaleMiddleware这个中间件。它的位置很重要,应于SessionMiddleware之后,CommonMiddleware之前
MIDDLEWARE = [ "django.middleware.security.SecurityMiddleware", "django.contrib.sessions.middleware.SessionMiddleware", 'django.middleware.locale.LocaleMiddleware', "django.middleware.common.CommonMiddleware", "django.middleware.csrf.CsrfViewMiddleware", "django.contrib.auth.middleware.AuthenticationMiddleware", "django.contrib.messages.middleware.MessageMiddleware", "django.middleware.clickjacking.XFrameOptionsMiddleware", ]
LANGUAGE_CODE = "en" TIME_ZONE = "UTC" USE_I18N = True USE_TZ = True # 指定支持语言。这里为了简化只支持简体中文和英文 LANGUAGES = ( ('en', _('English')), ('zh-hans', _('Simplified Chinese')), ) # 用于存放django.po和django.mo编译过的翻译文件 PROJECT_ROOT = os.path.dirname(os.path.realpath(__name__)) LOCALE_PATHS = ( os.path.join(PROJECT_ROOT, 'locale'), )
修改urls.py, 增加国际化i18n的支持
from django.contrib import admin from django.urls import path, include from django.conf.urls.i18n import i18n_patterns from django.urls import path from .views import 需要应用的函数方法 from django.urls import path urlpatterns = [ path('i18n/', include('django.conf.urls.i18n')), ] urlpatterns += i18n_patterns( path('admin/', admin.site.urls), path('', 需要应用的函数方法), )
此时访问
127.0.0.1:8000/en/admin
127.0.0.1:8000/zh-hans/
应该是可以看到中文/英文的管理界面
# settings文件中加入templates文件夹,并新建index.html文件
#"DIRS": [os.path.join(BASE_DIR, 'templates')],
TEMPLATES = [ { "BACKEND": "django.template.backends.django.DjangoTemplates", "DIRS": [os.path.join(BASE_DIR, 'templates')], "APP_DIRS": True, "OPTIONS": { "context_processors": [ "django.template.context_processors.debug", "django.template.context_processors.request", "django.contrib.auth.context_processors.auth", "django.contrib.messages.context_processors.messages", ], }, }, ]
Django支持在python文件,html和txt文本文件中标记需要翻译的字符串。
<9.1.在python文件中(比如models.py和views.py)使用ugettext_lazy(gettext_lazy)方法
<9.2.在html和txt文件中使用{% trans "string" %}和{% blocktrans%} {%endblocktrans %}标签,
<9.3.使用前需在文件开头加入{% load i18n %}
以上1,2,3模板的使用举例如下,具体使用可自行扩展:
Index.html:
<!DOCTYPE html> {% load static %} {% load i18n %} <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description"> <title>Django</title> </head> <body> <nav class="navbar navbar-expand-md fixed-top navbar-light box-shadow bg-white"> <div class="container"> <a class="navbar-brand align-items-md-center" href="index.html"></a> <form class="form-inline ml-3-md" action="{% url 'set_language' %}" method="post"> {% csrf_token %} <div class="input-group"> <input name="next" type="hidden" value="{{ redirect_to }}" /> <select name="language" class="form-control"> {% get_current_language as LANGUAGE_CODE %} {% get_available_languages as LANGUAGES %} {% get_language_info_list for LANGUAGES as languages %} {% for language in languages %} <option value="{{ language.code }}"{% if language.code == LANGUAGE_CODE %} selected{% endif %}> {{ language.name_local }} </option> {% endfor %} </select> <div class="input-group-append"> <button type="submit" class="btn btn-inline btn-sm bg-warning"> {% trans "Select" %} </button> </div> </div> </form> </div> </nav> {% block content %} <div class="py-4 px-3 bg-light"> <div class="container"> {% get_current_language as LANGUAGE_CODE %} <h4>{% trans 'Current language code' %}: {{ LANGUAGE_CODE }}</b> </h4> <p><small>{% trans "Welcome to our page" %}</small></p> <hr/> <p>{% blocktrans %} {{ msg }} {% endblocktrans %}</p> </div> </div> {% endblock %}
进入项目下/views.py
#通过gettext()函数指定需要翻译的字符串
from django.shortcuts import render # Create your views here. from django.http import HttpResponse from django.shortcuts import render from django.template import RequestContext from django.utils.translation import gettext_lazy as _ def index(request): context = {'msg': _("Welcome to China")} return render(request, 'index.html', context)
{% load i18n %}以后,可以使用get_current_language标签获得当前语言。
在模板中分别使用{% trans "string" %}和{% blocktrans%} {%endblocktrans %}标签来标记了两个需要翻译的字符串,
一个是模板中已存在的,一个是视图函数传递过来的变量。
以上完成后需要对前面标记的字符串进行手动翻译,并生成编译过后的消息文件供Django使用
<trans不能实现自动翻译,还需要编译相关文件>
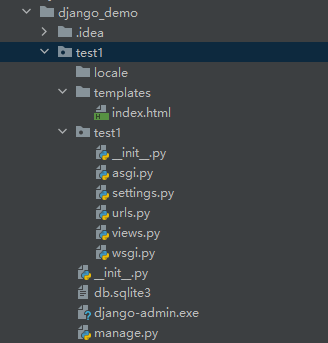
此时文件目录如下:

在win环境下需要先提前安装GNU gettext工具
在win环境下需要先提前安装GNU gettext工具
在win环境下需要先提前安装GNU gettext工具
地址:https://mlocati.github.io/articles/gettext-iconv-windows.html,下载成功后直接双击exe文件安装,一直点击下一步直至安装成功即可。
建立消息文件是通过django-admin makemessages命令完成的。
在项目的根目录下,也就是包含manage.py的目录下,运行下面的命令:
python manage.py makemessages -l zh_HANS //中文简体
python manage.py makemessages -l en //英文
或:
django-admin makemessages -l zh_HANS
django-admin makemessages -l en
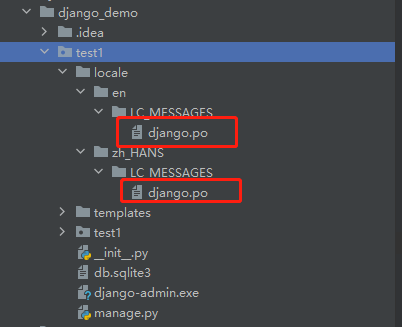
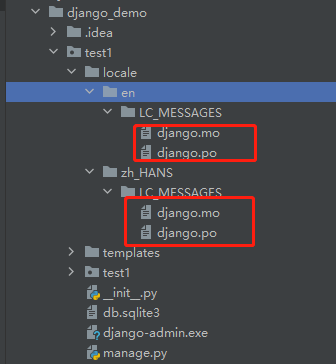
此时文件路径如下:

每个.po文件首先包含一小部分元数据,例如翻译维护者的联系信息,但文件的大部分是翻译对照:被翻译字符串和特定语言的实际翻译文本之间的简单映射。
例如,有一个像下面这样的待翻译字符串:
_("Welcome to my site.")
在.po文件中将包含一条下面样子的条目:
#: path/to/python/module.py:23 msgid "Welcome to my site." msgstr ""
这三行内容各自代表下面的意思:
- 第一行通过注释表达该条要翻译的字符串在视图或模版中的位置;
- msgid:要翻译的字符串。不要修改它。
- msgstr:翻译后的文本。一开始它是空的,需要翻译人员逐条填写。
这是一个文本文件,需要专业的翻译人员将所有的msgstr空白‘填写’齐全。
- 编译消息文件
当完成消息文件的创建和翻译工作后,或者对文件修改后,需要将其编译成对应的*.mo文件,Django在运行时将使用*.mo文件对网站进行国际化翻译。
进入项目根目录,运行下面的命令,进行语言文件编译:
django-admin compilemessages
此时文件路径如下:

国际化和本地化就完成了
以上参考于:
https://zhuanlan.zhihu.com/p/178448798
https://www.liujiangblog.com/course/django/180
https://blog.csdn.net/feiyangbaxia/article/details/48524375
https://blog.csdn.net/weixin_30836759/article/details/99920251
本文来自博客园,作者:黑山老道,转载请注明原文链接:https://www.cnblogs.com/meipu/p/16645705.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-09-01 No Network Security Config specified, using platform default