js原型链总结

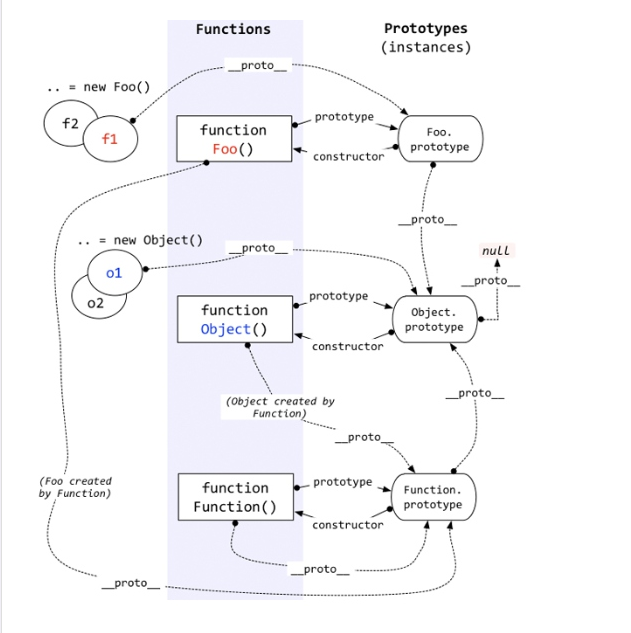
1.实例的__proto__指向其原型对象(没进行new的函数)的prototype
2.原型对象(没进行new的函数)的__proto__指向其构造函数Function的prototype
3.构造函数Function的__proto__指向其构造函数Function的prototype
4.构造函数Function.prototype的__proto__指向其构造函数Object的prototype(取原型链的父亲)
5.所有构造函数的的prototype方法的__都指向__Object.prototype(除了Object.prototype自身,因为他既是构造函数也是函数对象)
6.Object作为一个构造函数,所以他的__proto__指向Function.prototype(函数的构造函数)
7.Object.prototype的__proto__是null(最顶层)
8.字面量创建的对象,所以字面量的__proto__直接指向了Object.prototype,而不需要经过Function
9.constructor在原型链中,是作为对象prototypr的一个属性存在的,它指向构造函数
偷来一张图,附上

本文来自博客园,作者:黑山老道,转载请注明原文链接:https://www.cnblogs.com/meipu/p/15039647.html




