关于ie6对齐
先来没有任何对齐时的样子:

1、一种是在父级没有高度的情况下居中。

给每个独立的元素都加上vertical-align:middle;
针对文字可以不加,加与不加都可以居中对齐。但是无法做到绝对的居中对齐。可以忽略此处了。
2、在父级有高度的情况下居中。
在高级浏览器中默认给父级来个line-height=父级已知高度,即可。
在ie6无效。
在ie6中:
现象一:(有文字混排的情况下)
解决办法:给每个元素都变成BFC,让其居中对齐即可。这里包括文字。
例:vertical-align: middle; display: inline; zoom:1;
现象二:(没有文字混排的情况下)在ie6用现象一的方法不能达到居中。
解决方法:选定一个清楚知道高度的元素,margin:/* (父级所属line-height - 自身img,input,select,object高度)/2px 0 */;
所有元素都vertical-align: middle;
在有文字混排的情况下用现象二的方法也可以解决现象一的bug。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ie6对齐测试</title> </head> <body> <div style="height:40px; padding:40px;"> <style type="text/css"> *{padding:0; margin:0;} .testLn2{/*line-height: 60px; height:60px;*/ background: red; margin-bottom: 20px; height: 60px; line-height: 60px;} /*.testLn2 span{vertical-align: middle;}*/ .testLn2 .me{display: inline; zoom:1; height: 40px; vertical-align: middle; margin:10px 0; } .testLn2 .me2{ vertical-align: middle; /*display: inline; zoom:1;*/} .testLn2 .me7{ vertical-align: middle; display: inline; zoom:1;} .testLn2 .me8{display: inline; zoom:1; height: 40px; vertical-align: middle;} .testLn2 .me6{display: inline; zoom:1; height: 30px; vertical-align: middle; margin:15px 0; } .testLn3{background: red; margin-bottom: 20px; height: 60px; line-height: 60px; } .testLn4{background: red; margin-bottom: 20px; height: 60px;} </style> <div class="testLn3"> <span>请输入验证码:</span> <input type="text" class="me" style="width:80px;" /> <input type="button" class="me2" value="gwgeg" /> <select class="me2"><option>gsdgdsgsg</option></select> <input type="radio" class="me2" /><input type="checkbox" class="me2" /> </div> <div class="testLn4"> <span class="me7">请输入验证码:</span> <input type="text" class="me" style="width:80px;" /> <input type="button" class="me7" value="gwgeg" /> <select class="me7"><option>gsdgdsgsg</option></select> <input type="radio" class="me7" /><input type="checkbox" class="me2" /> </div> <div class="testLn2"> <span class="me7">请输入验证码:</span> <input type="text" class="me8" style="width:80px;" /> <input type="button" class="me7" value="gwgeg" /> <select class="me7"><option>gsdgdsgsg</option></select> <input type="radio" class="me7" /><input type="checkbox" class="me2" /> </div> <div class="testLn2"> <!-- <span class="me7">请输入验证码:</span> --> <input type="text" class="me8" style="width:80px;" /> <input type="button" class="me7" value="gwgeg" /> <select class="me7"><option>gsdgdsgsg</option></select> <input type="radio" class="me7" /><input type="checkbox" class="me2" /> </div> <div class="testLn2"> <span>请输入验证码:</span> <input type="text" class="me" style="width:80px;" /> <input type="button" class="me2 me6" value="gwgeg" /> <select class="me2"><option>gsdgdsgsg</option></select> <input type="radio" class="me2" /><input type="checkbox" class="me2" /> </div> <div class="testLn2"> <!-- <span>请输入验证码:</span> --> <input type="button" class="me2" value="gwgeg" /> <input type="text" class="me2" style="width:80px;" /> <input type="button" class="me2 me6" value="gwgeg" /> <select class="me2"><option>gsdgdsgsg</option></select> <input type="radio" class="me2" /><input type="checkbox" class="me2" /> </div> <div class="testLn2"> <span class="me2">请输入验证码:</span> <input type="text" class="me2" style="width:80px;" /> <input type="button" class="me2 me6" value="gwgeg" /> <select class="me2"><option>gsdgdsgsg</option></select> <input type="radio" class="me2" /><input type="checkbox" class="me2" /> </div> </div> </body> </html>
参考地址:http://www.aiubug.com/?p=491
各种能考虑到的现象都在例子中,以后实际项目可以根据此例子实际应对。
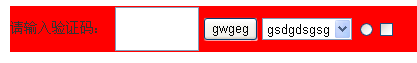
修改了下已有的项目,附上ie6下的效果图:

ps:想说的很多,实际写的很少,慢慢沉淀吧。就酱紫。


