Vue CLI5 自动补全css浏览器前缀配置
最近在做项目时,用了个css自动补全浏览器前缀的插件,遇到不少坑,后面解决了,做下笔记,希望帮助后来人。
步骤如下:
1. 安装postcss-loader autoprefixer
npm install postcss-loader autoprefixer --save-dev
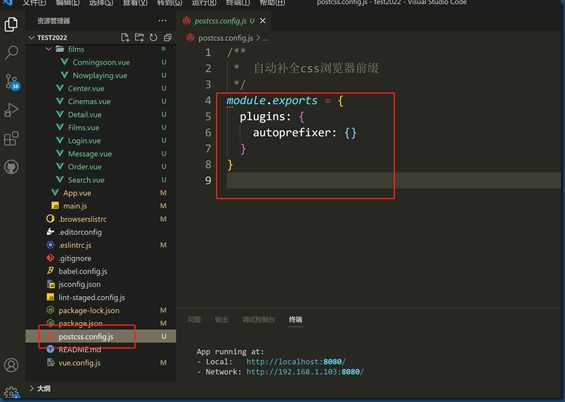
2. 根目录下创建postcss.config.js文件
module.exports = {
plugins: {
autoprefixer: {}
}
}
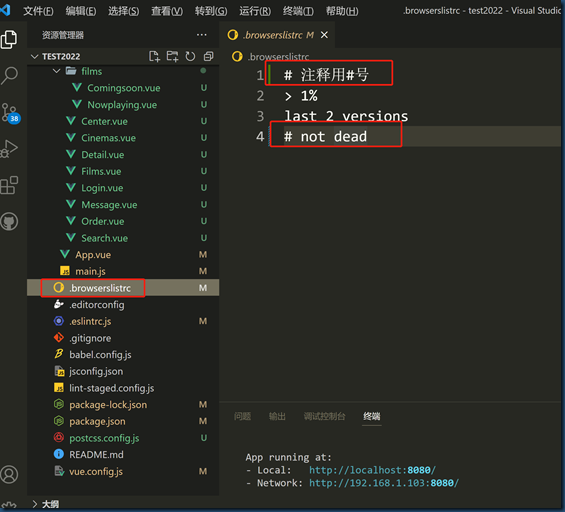
3. 如果根目录中存在.browserslistrc文件,打开它,用#号注释掉not dead即可
4. 重启项目
注意:安装后运行发现有报错:Error: PostCSS plugin autoprefixer requires PostCSS 8, 因为autoprefixer版本过高,可降级8.0版本:npm install autoprefixer@8.0.0 -D
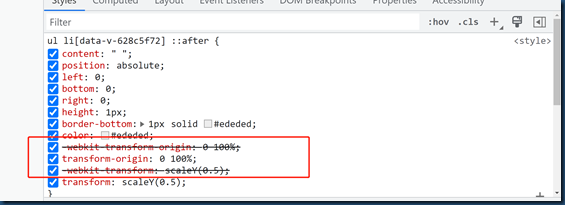
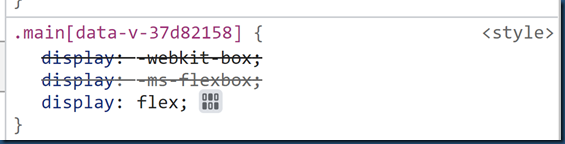
5. 最终效果:
总结:
1. 安装autoprefixer@8.0.0
2. .browserslistrc里面不要有not dead。可以用#注释掉
3. postcss.config.js里面有
module.exports = {
plugins: {
autoprefixer: {}
}
}
扩展:
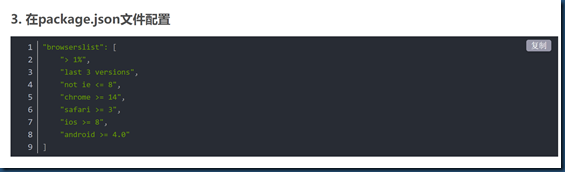
删掉.browserslistrc改用package.json配置,也可以自动加前缀。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端