vue2.0 proxyTable配置,解决跨域
vue项目浏览器跨域问题及解决办法
一、 问题
当浏览器报如下错误时,则说明请求跨域了。
- 为什么会跨域:
因为浏览器同源策略的限制,不是同源的脚本不能操作其他源下面的对象。 - 什么是
同源策略:
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。简单的来说:
协议、IP、端口三者都相同,则为同源
二、解决办法
跨域的解决办法有很多,比如script标签 、jsonp、后端设置cros等等...,但是我这里讲的是webpack配置vue 的 proxyTable解决跨域。
这里我请求的地址是 http://www.thenewstep.cn/test/testToken.php
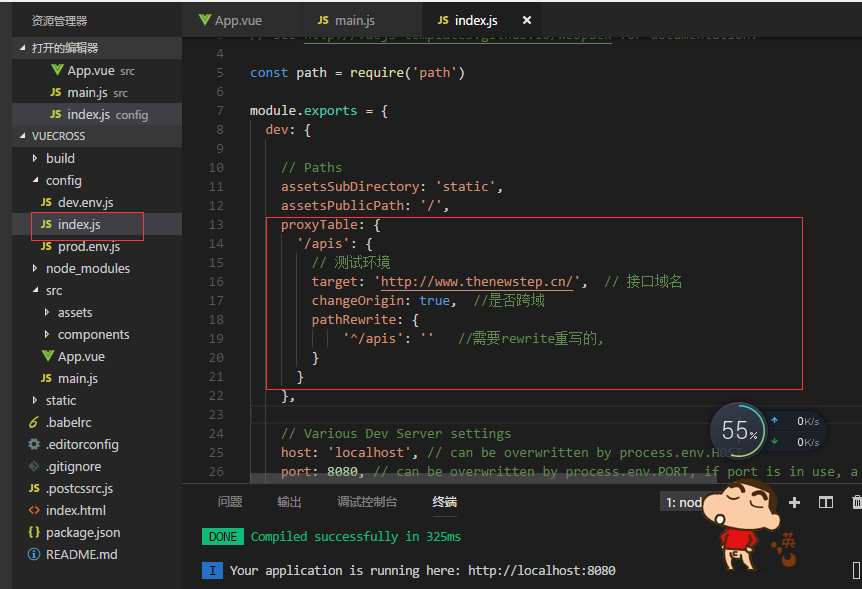
那么在ProxyTable中具体配置如下:
proxyTable: {
'/apis': {
// 测试环境
target: 'http://www.thenewstep.cn/', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apis': '' //需要rewrite重写的,
}
}target:就是需要请求地址的接口域名
配置完必须要重启node服务(重新npm run dev)才会生效!!!
这里列举了2种数据请求方式: fecth和axios
1、 fetch方式:
在需要请求的页面,只需要这样写(/apis+具体请求参数),如下:
fetch("/apis/test/testToken.php", {
method: "POST",
headers: {
"Content-type": "application/json",
token: "f4c902c9ae5a2a9d8f84868ad064e706"
},
body: JSON.stringify(data)
})
.then(res => res.json())
.then(data => {
console.log(data);
});2、axios方式:
main.js代码
import Vue from 'vue'
import App from './App'
import axios from 'axios'
Vue.config.productionTip = false
Vue.prototype.$axios = axios //将axios挂载在Vue实例原型上
// 设置axios请求的token
axios.defaults.headers.common['token'] = 'f4c902c9ae5a2a9d8f84868ad064e706'
//设置请求头
axios.defaults.headers.post["Content-type"] = "application/json"axios请求页面代码
this.$axios.post('/apis/test/testToken.php',data).then(res=>{
console.log(res)
})
参考来源:https://segmentfault.com/a/1190000014396546 





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端