3D旋转立方体
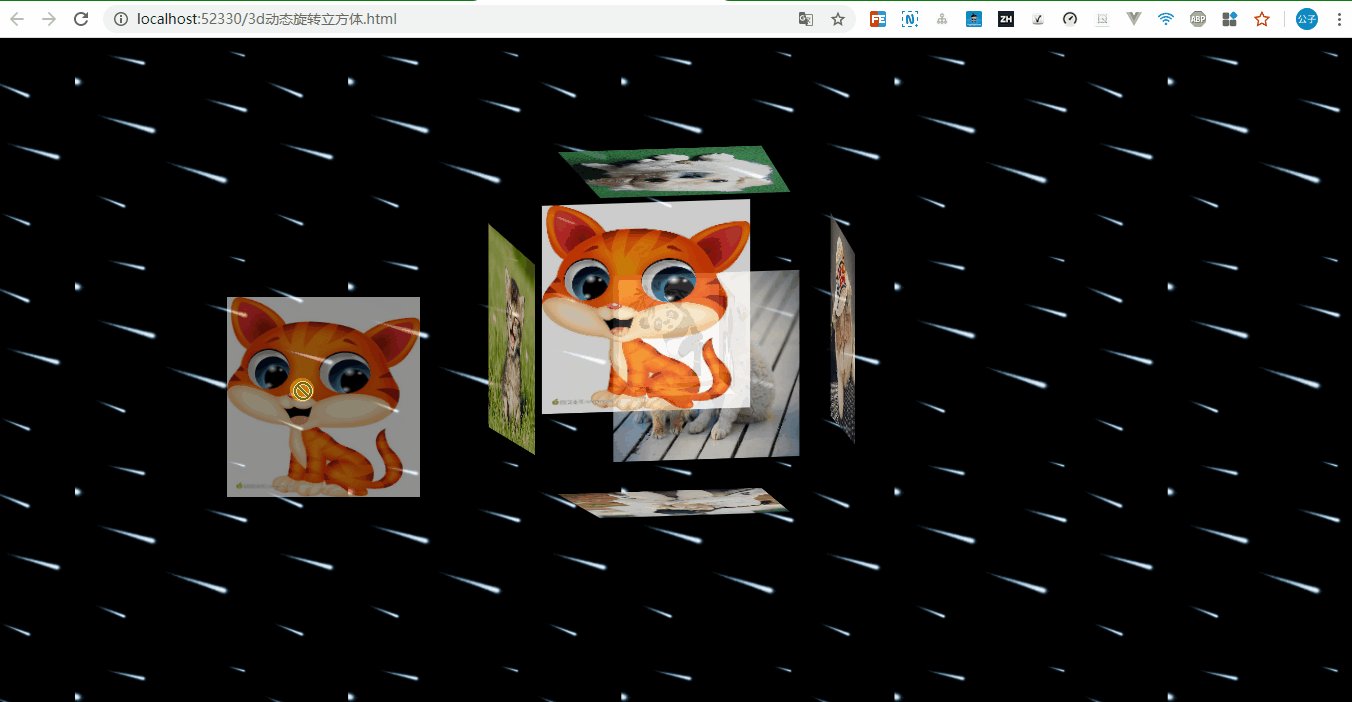
效果图:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D动态旋转立方体</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
:root {
height: 100%;
}
/* 背景 */
body {
background-image: url("http://5b0988e595225.cdn.sohucs.com/images/20180105/80d59d96da944106bff4b3a66a92ad58.gif");
/*背景图片*/
background-size: 20%;
width: 100%;
height: 100%;
position: absolute;
top: 0;
animation: bg 50s linear infinite;
/*背景图片动态*/
}
@keyframes bg {
0% {
background-position: 0 0;
}
100% {
background-position: 1000% 0;
}
}
/* 立方体 */
.wrap {
width: 200px;
height: 200px;
margin: 200px auto;
transform-style: preserve-3d;
/*创建3D*/
perspective: 3000px;
/*设置观察*/
/* transform: rotateX(-20deg) rotateY(30deg); */
animation: sd 4s linear infinite;
/*3D旋转及时间*/
position: relative;
}
/* 小方块 */
.nei {
width: 100px;
height: 100px;
position: absolute;
opacity: 0.8;
left: 50px;
}
.wrap img:first-child {
transform: rotateX(90deg);
}
.wrap img:nth-child(2) {
transform: rotateY(90deg) translateY(50px) translateZ(50px);
}
.wrap img:nth-child(3) {
transform: translateY(50px) translateZ(50px);
}
.wrap img:nth-child(4) {
transform: translateY(50px) translateZ(-50px);
}
.wrap img:nth-child(5) {
transform: rotateX(90deg) translateZ(-100px);
}
.wrap img:nth-child(6) {
transform: translateY(50px) rotateY(90deg) translateZ(-50px);
}
/* 大方块 */
.wai {
width: 200px;
height: 200px;
position: absolute;
opacity: 0.8;
transition: 1s;
}
.wrap img:nth-child(7) {
transform: rotateX(90deg) translateZ(100px);
}
.wrap img:nth-child(8) {
transform: rotateY(90deg) translateZ(100px);
}
.wrap img:nth-child(9) {
transform: translateZ(100px);
}
.wrap img:nth-child(10) {
transform: translateZ(-100px);
}
.wrap img:nth-child(11) {
transform: rotateX(90deg) translateZ(-100px);
}
.wrap img:nth-child(12) {
transform: rotateY(90deg) translateZ(-100px);
}
@keyframes sd {
0% {
transform: rotateX(0) rotateY(0);
}
100% {
transform: rotateX(360deg) rotateY(-360deg);
}
}
.wrap:hover {
cursor: pointer;
}
.wrap:hover img:nth-child(7) {
transform: rotateX(90deg) translateZ(170px);
}
.wrap:hover img:nth-child(8) {
transform: rotateY(90deg) translateZ(170px);
}
.wrap:hover img:nth-child(9) {
transform: translateZ(170px);
}
.wrap:hover img:nth-child(10) {
transform: translateZ(-170px);
}
.wrap:hover img:nth-child(11) {
transform: rotateX(90deg) translateZ(-170px);
}
.wrap:hover img:nth-child(12) {
transform: rotateY(90deg) translateZ(-170px);
}
/* 响应式 */
@media screen and (max-width:769px) {
.wrap {
margin-top: 150px;
}
.wrap:hover img:nth-child(7) {
transform: rotateX(90deg) translateZ(150px);
}
.wrap:hover img:nth-child(8) {
transform: rotateY(90deg) translateZ(150px);
}
.wrap:hover img:nth-child(9) {
transform: translateZ(150px);
}
.wrap:hover img:nth-child(10) {
transform: translateZ(-150px);
}
.wrap:hover img:nth-child(11) {
transform: rotateX(90deg) translateZ(-150px);
}
.wrap:hover img:nth-child(12) {
transform: rotateY(90deg) translateZ(-150px);
}
}
</style>
<body>
<div class="bg"></div>
<div class="wrap">
<img src="http://image.biaobaiju.com/uploads/20190114/23/1547478110-MSCTpnWoJk.jpg" alt="" class="nei">
<img src="http://image.biaobaiju.com/uploads/20181004/14/1538634008-PhxFUHQcIR.jpeg" alt="" class="nei">
<img src="http://bpic.588ku.com/element_origin_min_pic/17/07/03/4ccbfc212b1af4cca70bae27026fd4b0.jpg%21/fwfh/804x804/quality/90/unsharp/true/compress/true" alt="" class="nei">
<img src="http://image.biaobaiju.com/uploads/20191012/13/1570859606-DmApzkQrKJ.jpg" alt="" class="nei">
<img src="http://image.biaobaiju.com/uploads/20190521/18/1558434363-bqJANgzvIm.jpg" alt="" class="nei">
<img src="http://image.biaobaiju.com/uploads/20180211/00/1518280554-nrjYhGWMbI.jpg" alt="" class="nei">
<img src="http://image.biaobaiju.com/uploads/20180211/00/1518280700-dgCzTGIqNk.jpg" alt="" class="wai">
<img src="http://pic2.zhimg.com/50/v2-c98bc19b8db95a4ffea3a23acac79564_hd.jpg" alt="" class="wai">
<img src="http://image.biaobaiju.com/uploads/20190426/13/1556257359-CzueIihsFg.jpg" alt="" class="wai">
<img src="http://image.biaobaiju.com/uploads/20190624/15/1561360588-YtsNAQmuIv.jpg" alt="" class="wai">
<img src="http://img1.imgtn.bdimg.com/it/u=1319255137,121891362&fm=26&gp=0.jpg" alt="" class="wai">
<img src="http://image.biaobaiju.com/uploads/20180803/20/1533300586-fyOJlZFtbp.jpg" alt="" class="wai">
</div>
</body>
</html>



