配置webstorm开发微信小程序
配置webstorm开发微信小程序
微信开发者工具虽然能编辑代码,可以实时预览,用于临时调试代码是足够的,考虑到工作的效率性和便捷性,需要功能更加强悍的编辑器来编写小程序,在这里主要谈使用webstorm编辑器来开发小程序的配置情况。
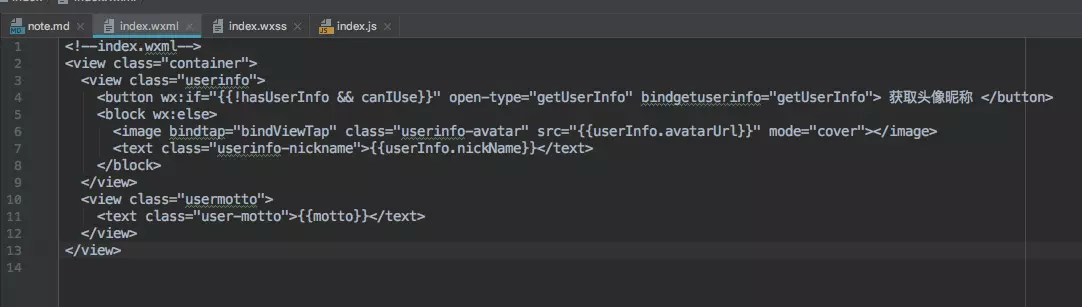
注意默认情况下,webstorm不支持wxml和wxss的文件类型,当然也不会有语法高亮!

在这里总结了2种配置webstorm开发小程序的方式:
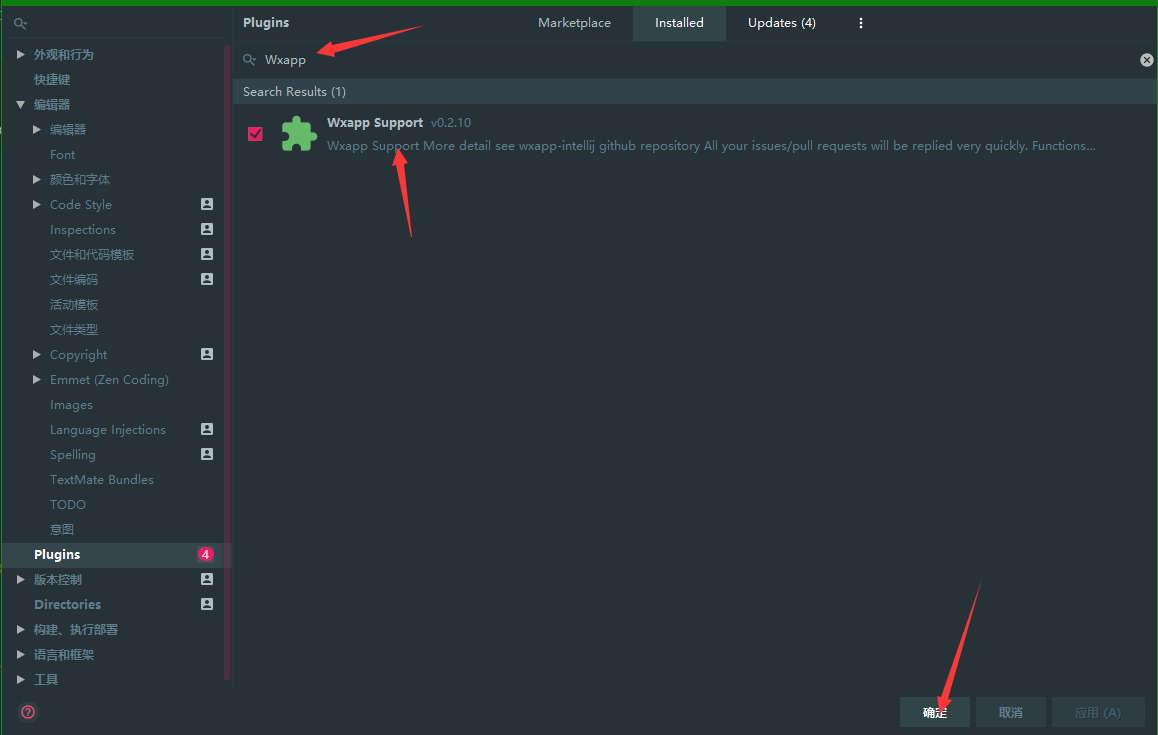
1.可以直接在webstorm的plugins处搜索Wxapp(或者Wxapp Support)插件直接下载

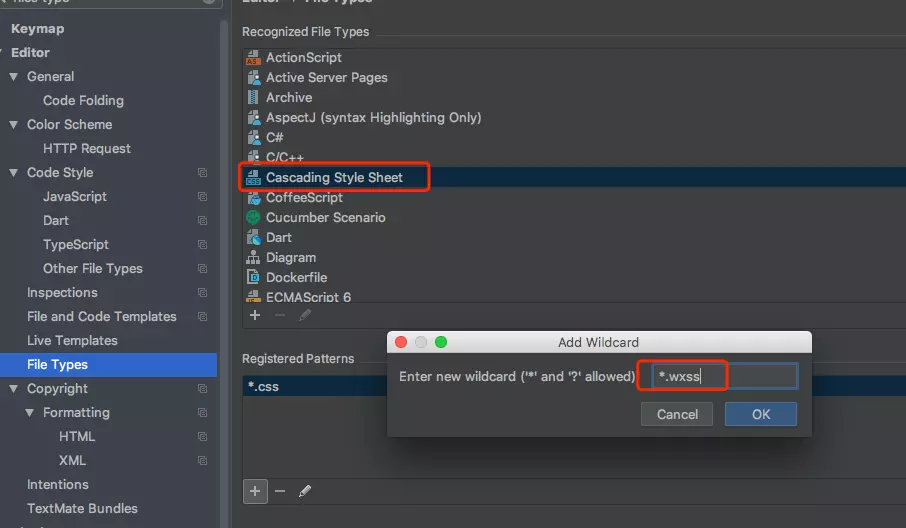
2.由于这两者的语法高亮与html, css是相对应的, 因此可以手动添加对这两种文件类型的语法支持


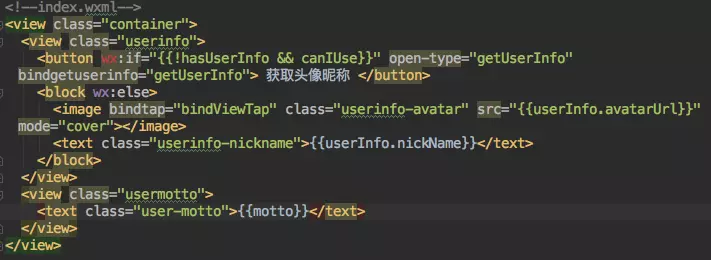
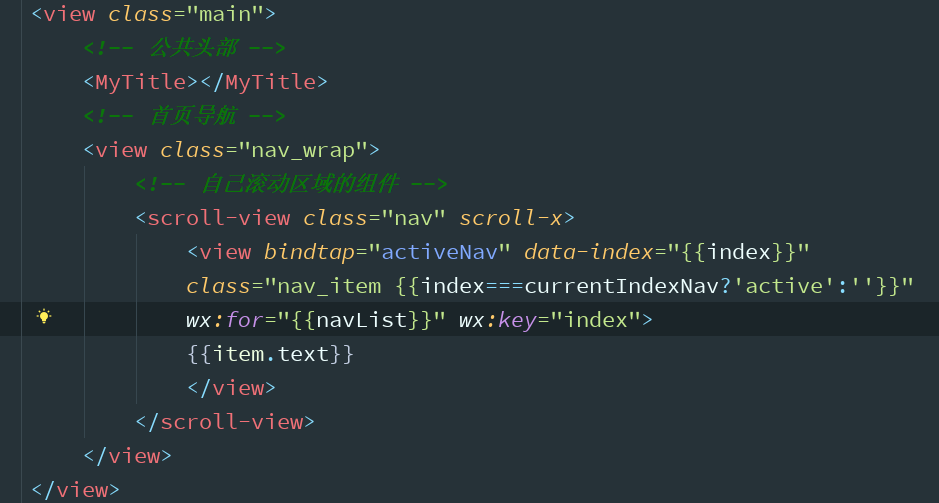
配置好了的效果:


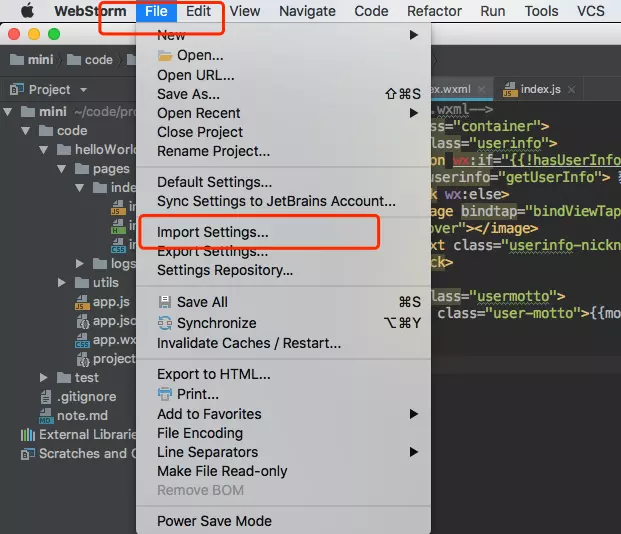
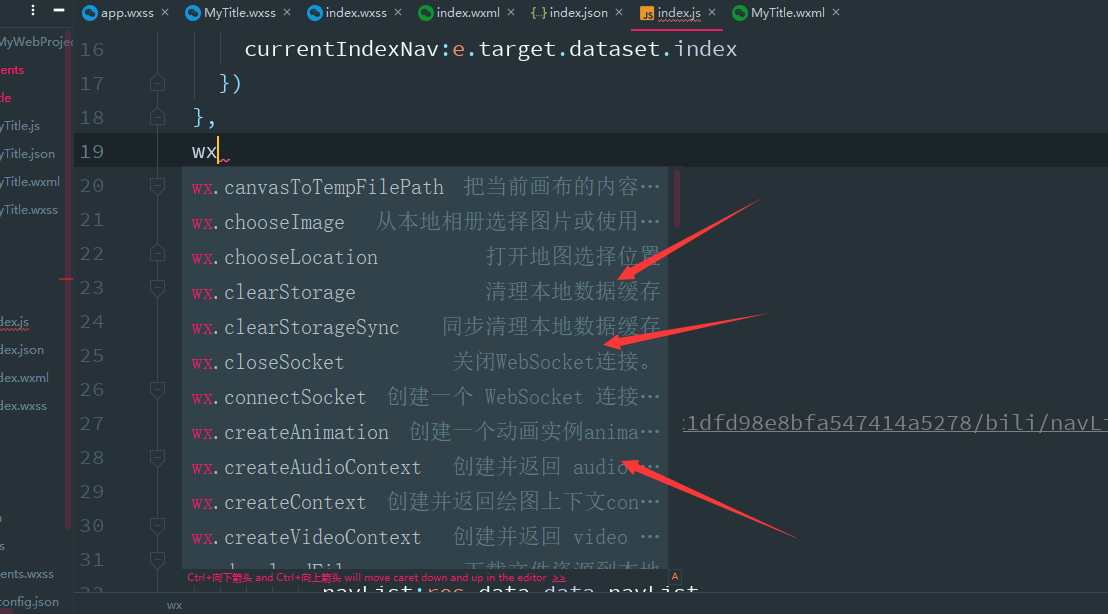
接下来导入前辈们整理好的小程序代码片段,达到代码提示效果!

导入好以后,按照提示重启webstorm,即可看到效果!!

注意:苹果系统和windows系统的webstorm略有差别,大同小异,由于我的webstorm已经汉化,所以图片来源部分是参考网上资料的,文章不足之处请多多谅解!!!!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端