【python】python,PyQt5以及Qt designer的使用_做界面(用vscode)
1.PyQt5和Qt designer准备
win+r cmd 输入以下
python -m pip install -i http://pypi.douban.com/simple --trusted-host pypi.douban.com PyQt5
python -m pip install -i http://pypi.douban.com/simple --trusted-host pypi.douban.com PyQt5-Tools
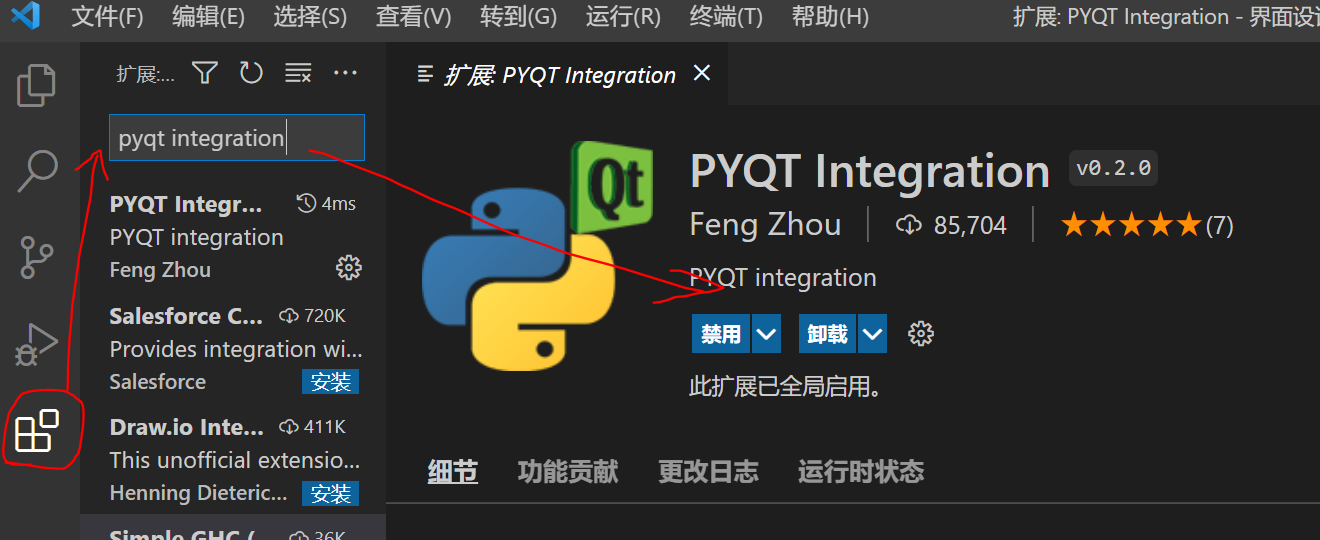
打开vscode,搜索pyqt integration,安装(若原本未用vscode可能要转看VSCode配置Python、PyQt5、QtDesigner环境并创建一个ui界面测试_宁尧的博客-CSDN博客更清晰一些,会告诉你vscode的配置之类的)

2.配置pyqt integration
vscode中,文件——首选项——设置——搜索pyqt
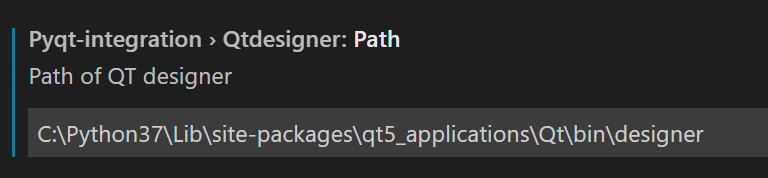
a.将python安装路径下的designer找到并填到此处(lib前面每人不一样,看你的python装在哪里)
C:\Python37\Lib\site-packages\qt5_applications\Qt\bin\designer

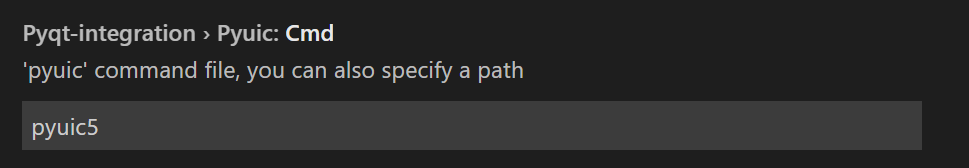
b.选做:pyuic5路径也改(看到两个这样改的,但有博主没改也没影响暂时,我在此处未改)
C:\Python37\Scripts\pyuic5

3.编辑界面
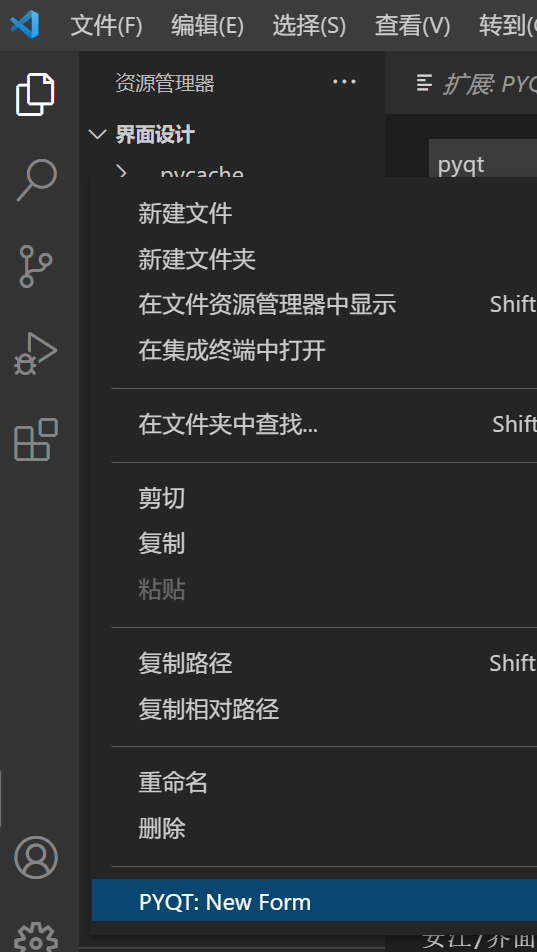
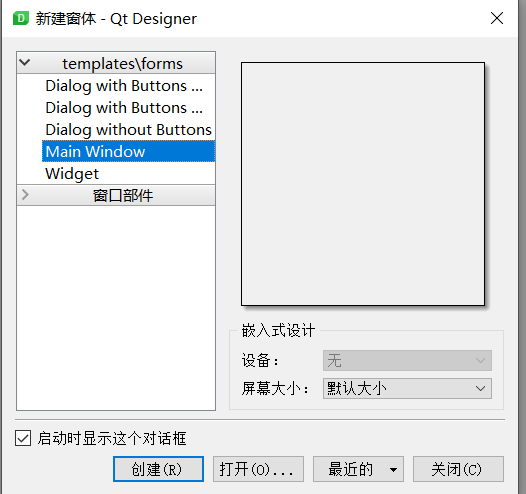
a.vscode——资源管理器,打开一个文件夹——在空白处右键——PYQT: New Form——创建Main Window


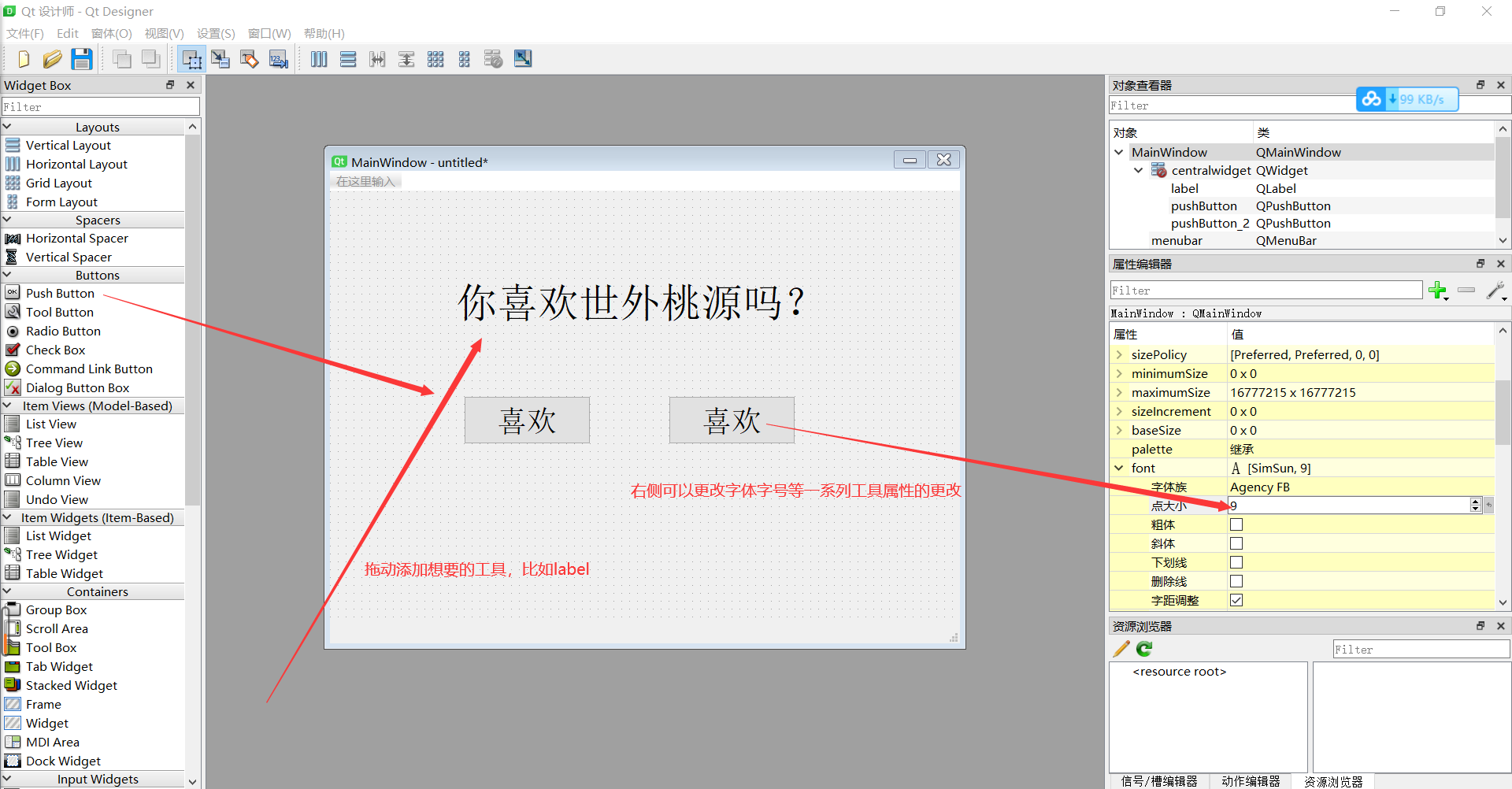
b.拖动左侧工具,添加(内部文字可双击进行修改)

c.保存这个ui界面在一个文件夹内
4.将ui文件转成py文件
从vscode资源管理器打开这个文件夹(或者文件——打开文件夹)
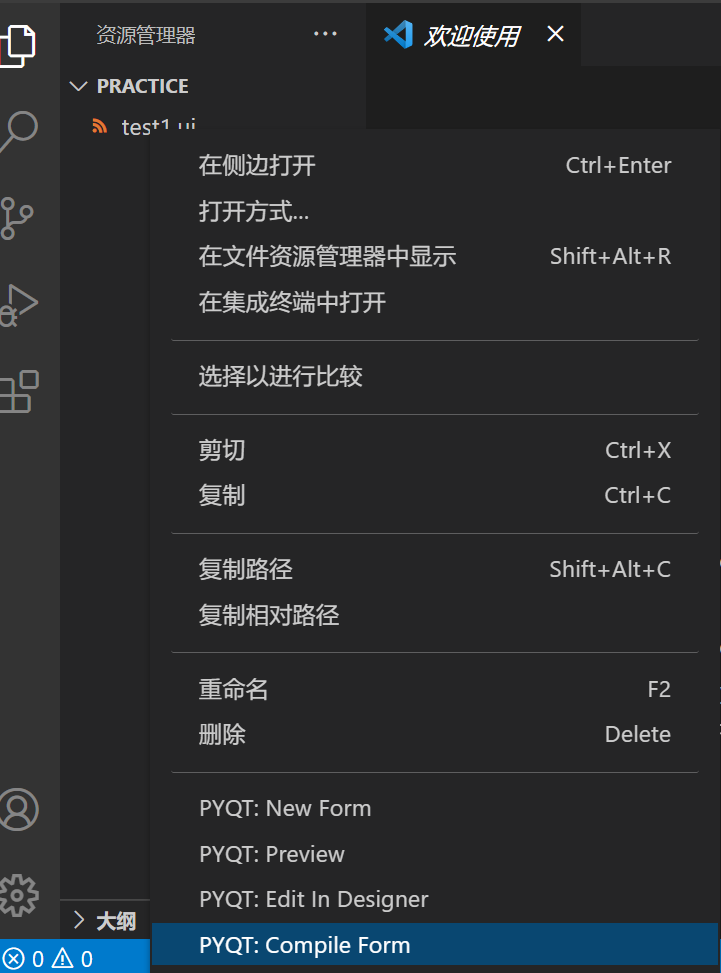
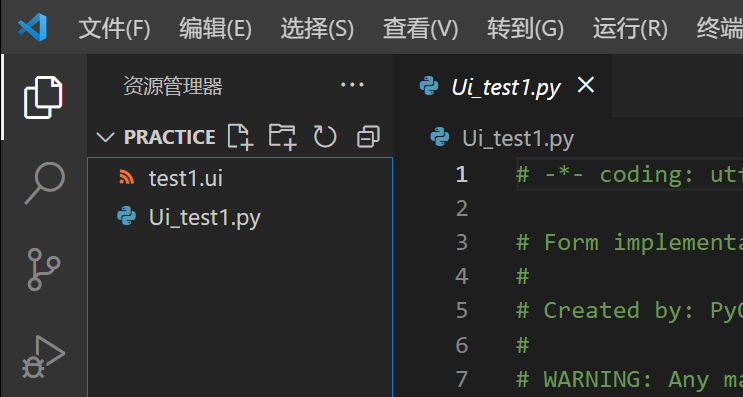
在test1.ui右键——PYQT: Compile Form ,自动生成py文件Ui_test1.py(或者win+r cmd 在保存ui文件的盘:pyuic5 -o name.py name.ui)


5.运行显示
需要在此文件夹下新建main.py文件

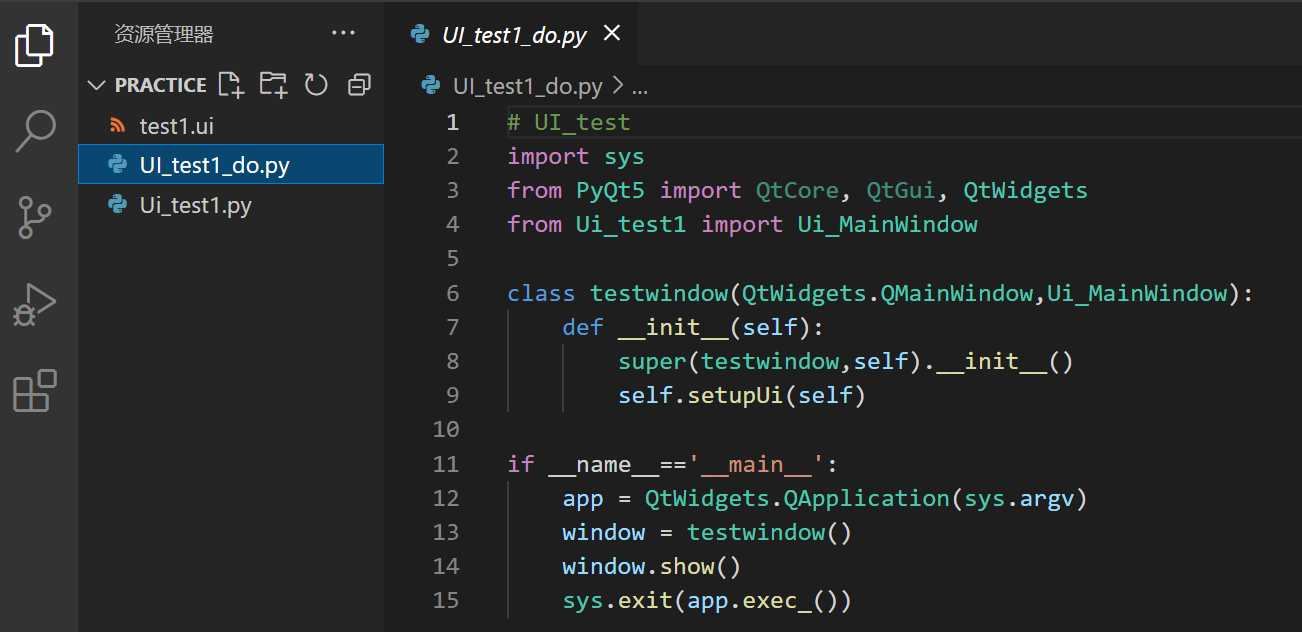
复制以下代码
# UI_test import sys from PyQt5 import QtCore, QtGui, QtWidgets from Ui_test1 import Ui_MainWindow class testwindow(QtWidgets.QMainWindow,Ui_MainWindow): def __init__(self): super(testwindow,self).__init__() self.setupUi(self) if __name__=='__main__': app = QtWidgets.QApplication(sys.argv) window = testwindow() window.show() sys.exit(app.exec_())
以下这个是另一位博主的,下有链接,目前初涉,未细究,两个版本有一点点不同,但是无伤大雅,都能实现。
1 import sys 2 from PyQt5.QtWidgets import QApplication, QMainWindow 3 4 import Ui_untitled 5 6 if __name__ == '__main__': 7 app = QApplication(sys.argv) 8 MainWindow = QMainWindow() 9 ui = Ui_untitled.Ui_MainWindow() 10 ui.setupUi(MainWindow) 11 MainWindow.show() 12 sys.exit(app.exec_()) 13 ———————————————— 14 版权声明:本文为CSDN博主「宁尧」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 15 原文链接:https://blog.csdn.net/weixin_40014984/article/details/104531359
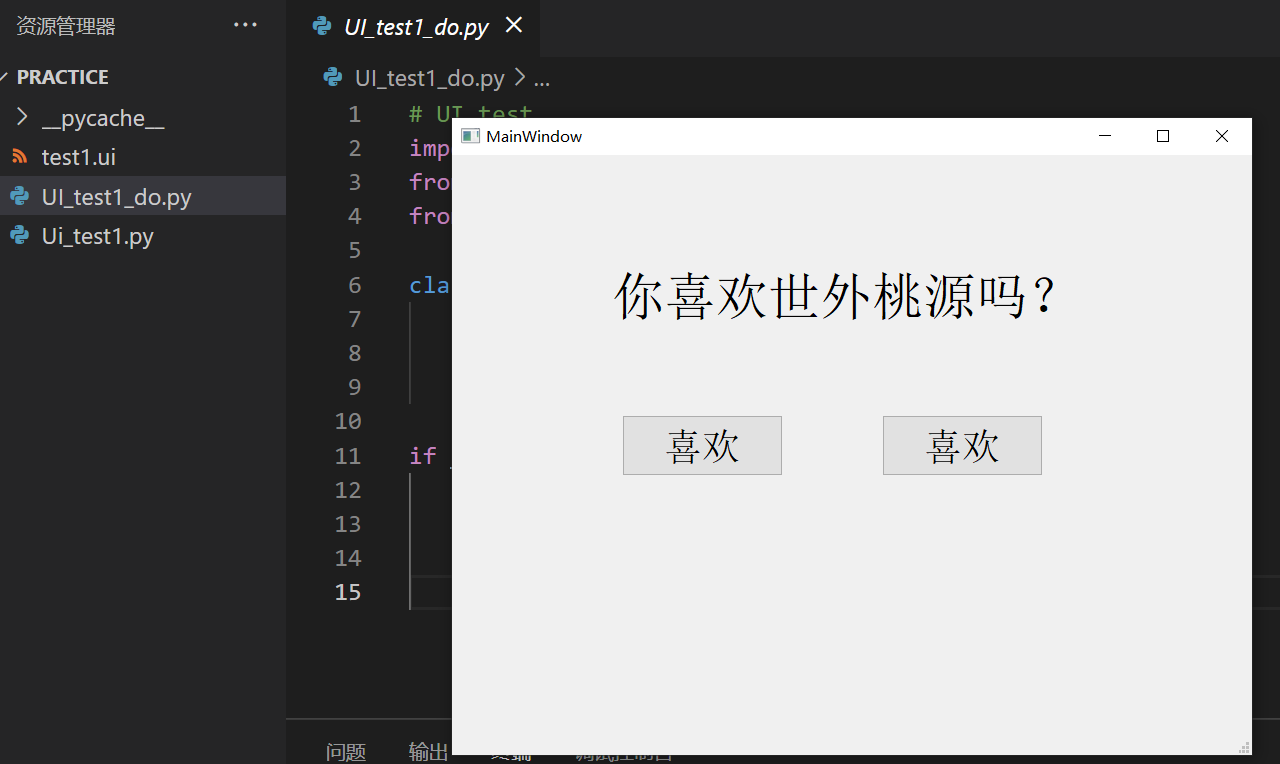
运行main.py文件,显示(按钮等的connect没有写,留个坑看看下一篇的时候争取弄懂)

附上更加详细的GitHub - muziing/PyQt_practice: 通过可直接运行的代码示例讲解PyQt 5常用基础控件。附有学习资源、demo分享
PyQt5(designer)入门教程_AzureMouse的博客-CSDN博客
PyQt5高级界面控件之QTableView(一)_jia666666的博客-CSDN博客_pyqt5 tableview
推荐有空去那里看看~





