C/S B/S 及WEB工作原理
原文地址:http://www.cnblogs.com/luodatou/p/5466996.html
一、C/S B/S区别
(http://wenku.baidu.com/link?url=e8bxaqz_lYCXws6TlDRJEq1qsLumNTBhr3Es6eA1ZuhHhq9FZGbVgoomsvthiIJbJrZrqi3HvpMG8OzsPNh1CHqkSN-S7Lri8V7Haq-0AM_)
- C/S 全称client/sever,即客户端/服务器。
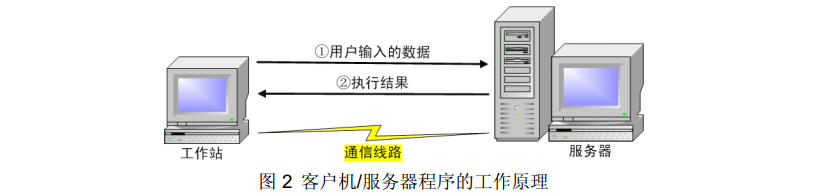
我们把提供(响应)服务的计算机称作服务器(Server),接受(请求)服务的计算机称作客户机(Client),也叫工作站(Workstations)。
C/S架构软件(即客户机/服务器模式)分为客户机和服务器两层:第一层是在客户机系统上结合了表示与业务逻辑,第二层是通过网络结合了数据库服务器。简单的说就是第一层是用户表示层,第二层是数据库层。需要程序员自己写客户端。
第一层的客户机并不是只有输入输出,运算等能力,它可以处理一些计算,数据存储等方面的业务逻辑事务;
第二层的服务器主要承担事务逻辑的处理,本来事务很重,但是由于客户机可以分担一些逻辑事务,所以减轻了服务器的负担,使得网络流量增多。


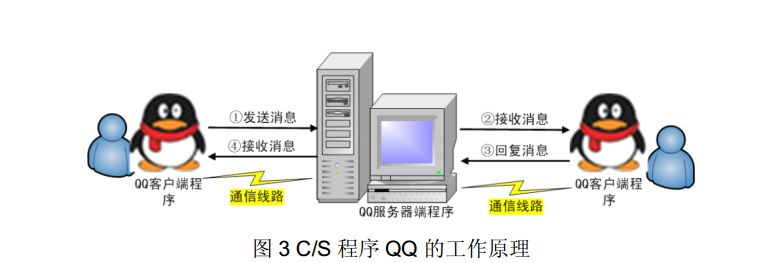
举个栗子:QQ

- B/S 全称Browser/Server,即浏览器/服务器
它是C/S架构的一种改进,可以说属于三层C/S架构。
只要有浏览器就可以打开。 相见下面的Web工作原理。
举个栗子:博客园

第一层是浏览器,即客户端,只有简单的输入输出功能,处理极少部分的事务逻辑。由于客户不需要安装客户端,只要有浏览器就能上网浏览,所以它面向的是大范围的用户,所以界面设计得比较简单,通用。
第二层是WEB服务器,扮演着信息传送的角色。当用户想要访问数据库时,就会首先向WEB服务器发送请求,WEB服务器统一请求后会向数据库服务器发送访问数据库的请求,这个请求是以SQL语句实现的。
第三层是数据库服务器,他扮演着重要的角色,因为它存放着大量的数据。当数据库服务器收到了WEB服务器的请求后,会对SQL语句进行处理,并将返回的结果发送给WEB服务器,接下来,WEB服务器将收到的数据结果转换为HTML文本形式发送给浏览器,也就是我们打开浏览器看到的界面。
|
|
C/S | B/S |
| 建立基础 | 局域网 | 广域网 |
| 安装 | 需要安装 | 只需要浏览器 |
| 压力 | 客户端压力大 | 服务器压力大 |
| 其他 |
升级和维护成本高,不受网速影响,更安全 断网时不能与其他电脑共享资源 |
适应性更强,受网速影响,不够安全 更加注重访问速度,共享性强 业务拓展方便、维护简单,兼容问题大 |
二、WEB工作原理
1.HTTP处理流程是怎么样的?
建立连接-->客户端浏览器发送请求信息--->web服务器解析请求并找到相应的资源将文件以及其它信息组成HTTP响应返回客户端-->关闭连接。
2.WEB工作的三种方式
1)、服务器不带应用程序和数据库,直接请求HTML文件

2)、服务器带应用程序(如php)

3)、服务器带应用程序和数据库

3.服务器,是担负服务任务的机器。这些服务任务由一般专门的软件来完成。
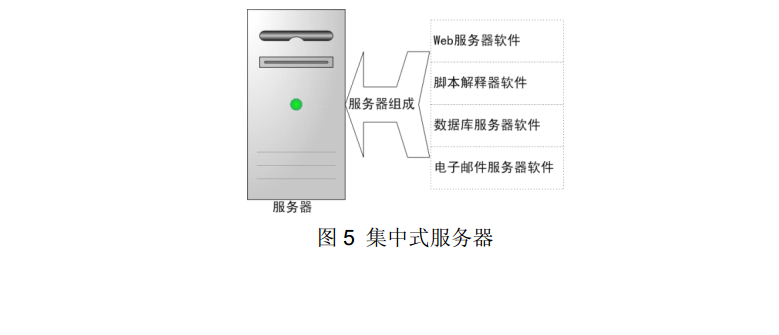
一般地,把具有某种服务功能的服务器软件及其所在的机器,都统称为XX服务器(XX表示某种具体服务)。这些软件可以集中于一台机器中(如图5),这样的机器可以称为集中式服务器;也可以单独存在于某台机器中(如图6),这样的机器可以称为独立式服务器,多个独立式服务器可组成服务器群或矩阵。

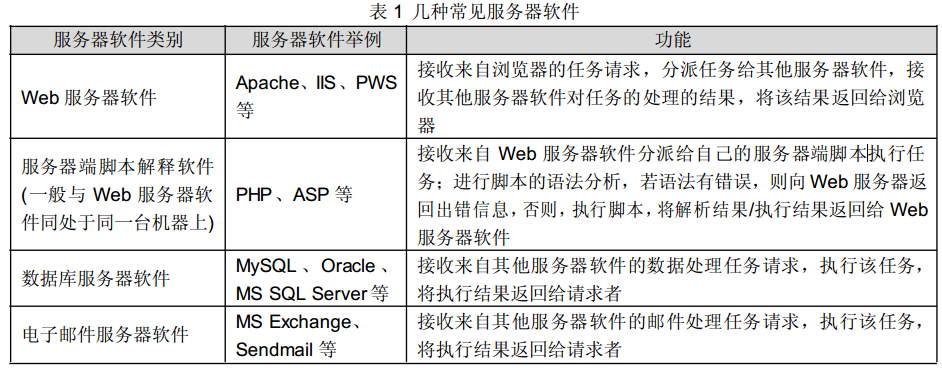
由交换机可以将多个服务器连接起来称为一个服务器群,以下是常见的服务器软件:

4.B/S工作的具体流程

5.PHP 程序工作的具体过程
具体过程是Apache、PHP、浏览器之间的协作过程:
用户通过浏览器向服务器请求PHP文件(如在地址栏输入:http://localhost/index.php),Apache在服务器上用户文档发布目录下查找浏览器所请求的PHP文件,若找不到,则向浏览器返回错误信息,否则,将其提交给PHP解释器解释执行,PHP解释器对该PHP文件进行语法分析,若发现语法错误,则经Apache返回错误信息(以浏览器能识别的代码表示)到浏览器,否则执行该PHP程序(可能包含对数据库MySQL的操作),将PHP程序执行结果(以浏览器能识别的代码表示)经Apache返回到浏览器,浏览器对返回结果进行解释、执行,执行的结果显示在浏览器窗口中。
如果浏览器所请求的文件不是PHP文件,而是HTML文件或JavaScript文件。该过程将简化:Apache在服务器上用户文档发布目录下查找浏览器所请求的HTML文件或JavaScript文件,若找不到,则向浏览器返回错误信息,否则,将其返回给浏览器,浏览器对返回的结果进行解释、执行,执行的结果显示在浏览器窗口中。

