使用maven构建一个web项目
首先建立一个maven项目(关于环境配置上节有详细过程);
1)-->右键new,-->project,搜索maven,-->next

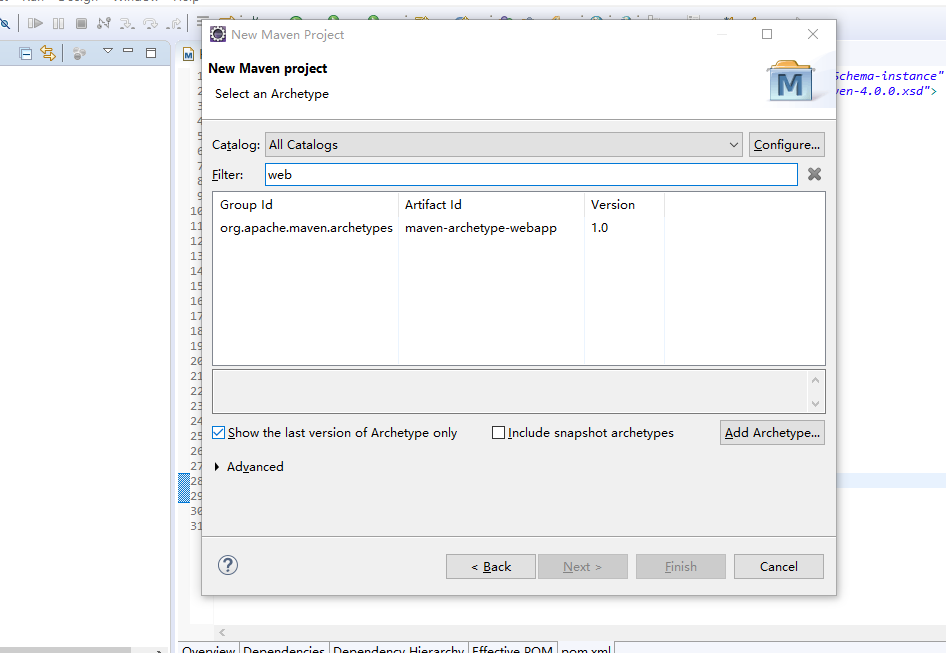
2)-->next,然后搜索web,-->然后选择org.apache.maven.archetypes maven-archetype-webapp

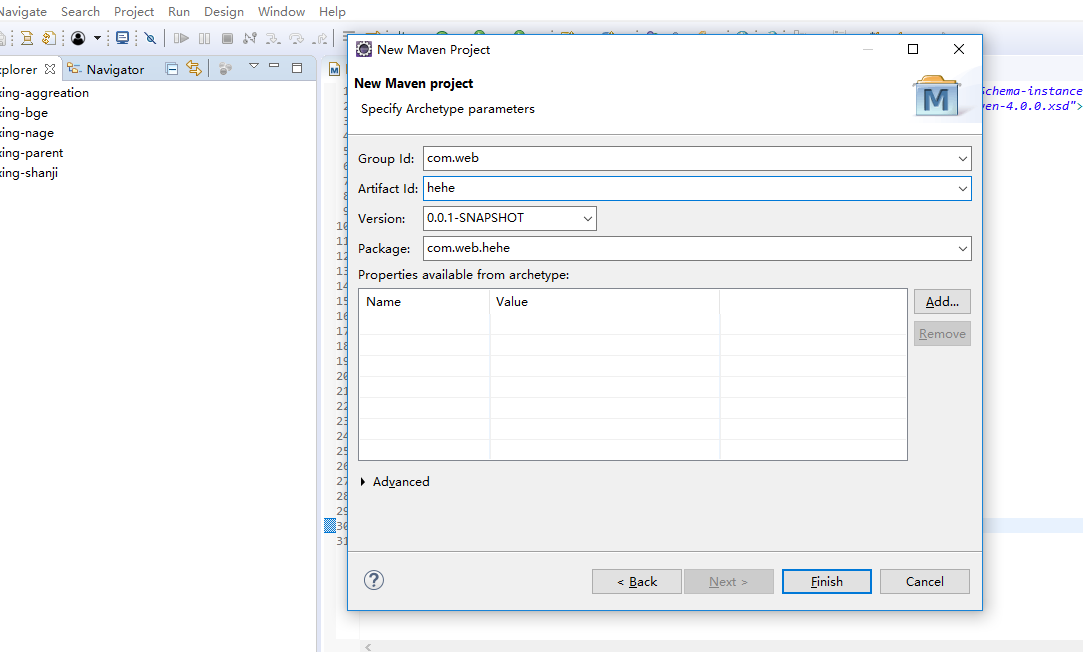
3)然后依此填写group Id,Artifact Id,点击Finish

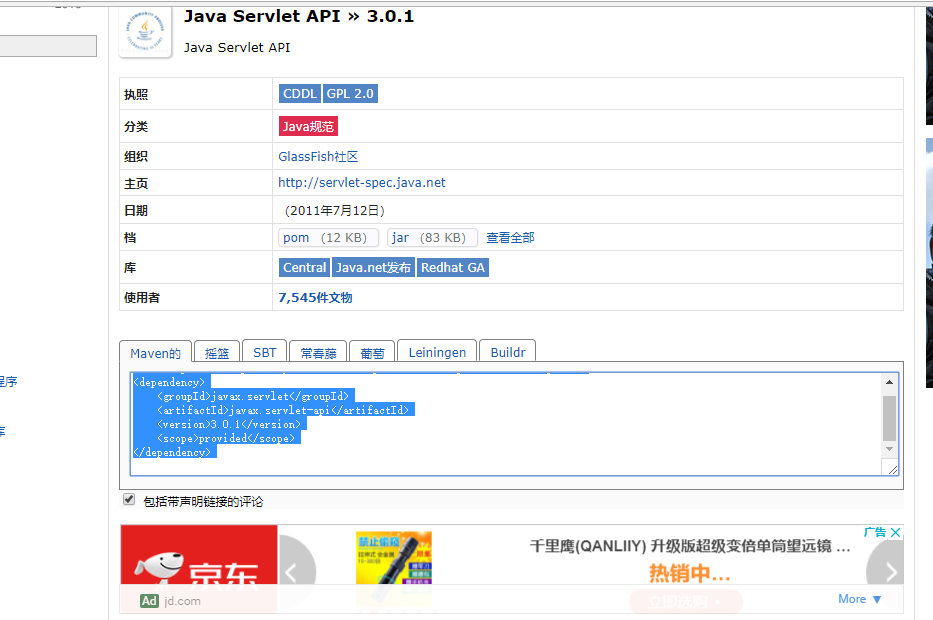
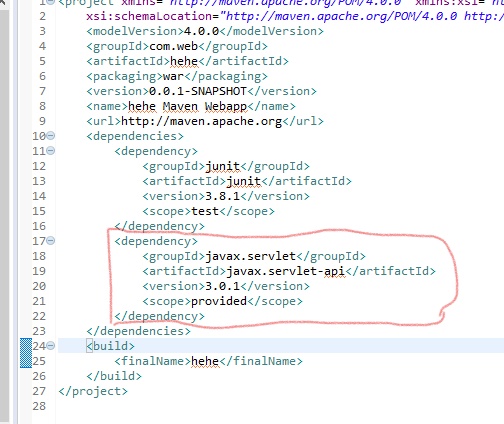
4)到这里我们就建浩了一个web目录,可能会有一些错误,倒是不要担心,因为还没有完成。src-main-webapp-index.jsp错误是因为没有servlet依赖,所以要添加依赖,首先-->进入maven中央创库 (http://mvnrepository.com/artifact/javax.servlet/javax.servlet-api)-->搜索servlet,-->点击3.0.1,将所要依赖的groupId,artifactId,versoin复制过来-->写到pom.xml文件中。


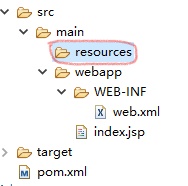
5)上图<scope>provided</scope>是指只在编译和测试时运行,保存后将会出现一个resource包

6)切换到Navigator建一下folder

7)检查classes文件输出路径,-->右键build path ,-->Configure Build path,查看确保文件路径为target/classes

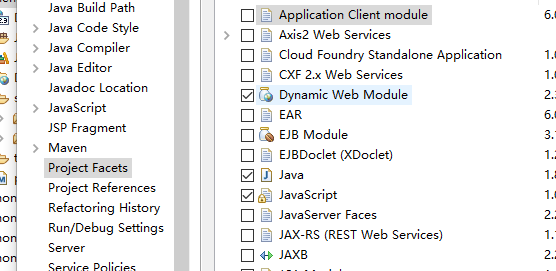
8)将项目转化成web项目,-->右键,-->properties,-->Project Facets,-->选择Dynameic Web Module

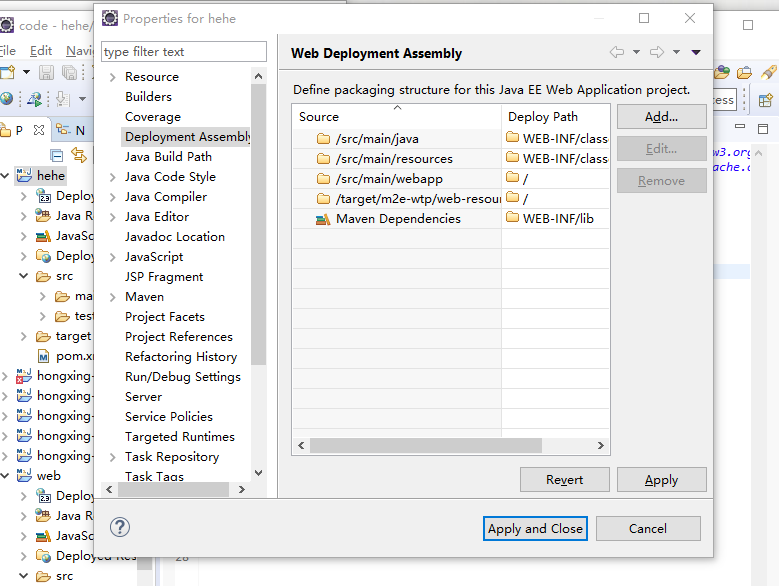
9)部署配置-->右键,-->properties,-->Deployment Assembly,删除多余的Source,只留这几个。使用最新版本。复制插件坐标

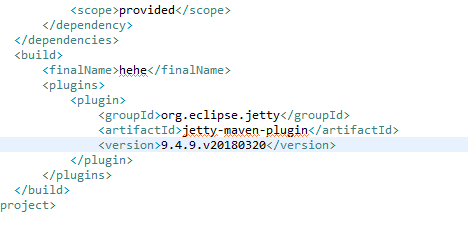
10)在浏览器访问,使用Jetty容器,打开浏览器到maven中央仓库中搜索jetty maven plugins,使用最新版本,复制插件坐标,添加到pom.xml文件中

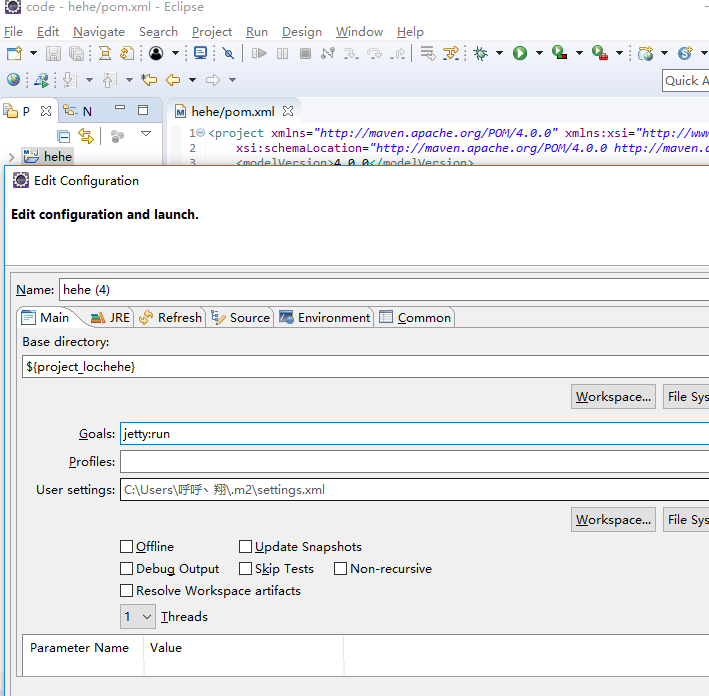
11)-->右键maven -->运行maven build,-->jetty:run

12)控制台输出Started Jetty server就时表示成功。

13)打开浏览器输入localhost:8080

ok!使用maven构建一个web项目就成功了!!!
如有什么问题请留言。


