Django-Ajax请求
1.Django-Ajax请求
1.2 介绍
客户端(浏览器)向服务端发起请求的形式:
- 1.地址栏:GET
- 2.超链接标签:GET
- 3.form表单:GET或POST
- 4.Ajax(重要):GET或POST或PUT或DELETE
Ajax(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
Ajax的特点和优点:
- 异步
- 局部刷新
1.3 应用:

1.4 json数据
Ajax只接收JSON的数据格式
Supports the following objects and types by default: +-------------------+---------------+ | Python | JSON | +===================+===============+ | dict | object | +-------------------+---------------+ | list, tuple | array | +-------------------+---------------+ | str | string | +-------------------+---------------+ | int, float | number | +-------------------+---------------+ | True | true | +-------------------+---------------+ | False | false | +-------------------+---------------+ | None | null | +-------------------+---------------+
1.4.1 python的序列化和反序列化方法
import json dic = {"name": "yuan"} dic_json = json.dumps(dic) #序列化 dic = json.loads(dic_json) #反序列化
1.4.2 Django支持的序列化方法
# 序列化响应类 from django.http import JsonResponse JsonResponse({}) # 序列化queryset from django.core import serializers ret = models.Book.objects.all() data = serializers.serialize("json", ret)
2.同源策略
2.1 同源策略和跨域
我们将html单独放在客户端,用浏览器打开,再出发事件就会报错,

这是由于浏览器的同源策略导致的。
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
那么如何解决这种跨域问题呢,我们主要由三个思路:
jsonp cors 前端代理
以下内容未验证通过
这里主要给大家介绍第二个:cors
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
所以,服务器方面只要添加一个响应头,同意跨域请求,浏览器也就不再拦截:
response = JsonResponse(data) response["Access-Control-Allow-Origin"] = "*"

1.基于jQuery实现ajax调用
jQuery ajax json
2.ajax-自动计算

views.py
from django.http import JsonResponse def ji(request): #获取前端传输的num值 num1 = request.POST.getlist("num1")[0] #判断是否为空,为空则复制0,不为空则跳过 if not num1: num1 = 0 num2 = request.POST.getlist("num2")[0] if not num2: num2 = 0 num = int(num1) + int(num2) #手动序列化返回结果数据 # return HttpResponse(json.dumps(num)) #调用JsonResponse类,自动序列化 return JsonResponse(num,safe=False)
book.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="jisuan"> 加法运算: <input type="text" class="num1"> + <input type="text" class="num2"> = <input type="text" class="sum"> </p> <script> $("p input").blur(function () { //发送Ajax请求 $.ajax({ url: "/book/ji", type: "post", data: { "num1":$(".num1").val(), "num2":$(".num2").val() }, success:function (res){ console.log(res) $(".sum").val(res) } }) }) </script> </body> </html>
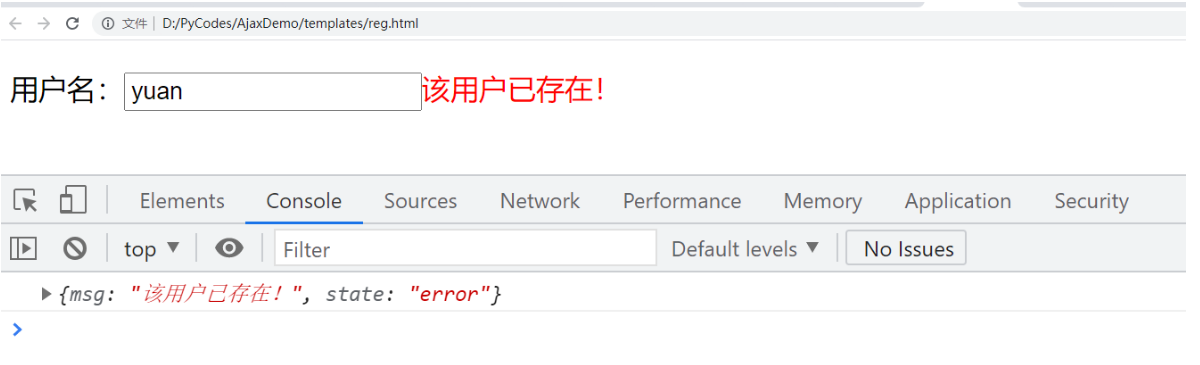
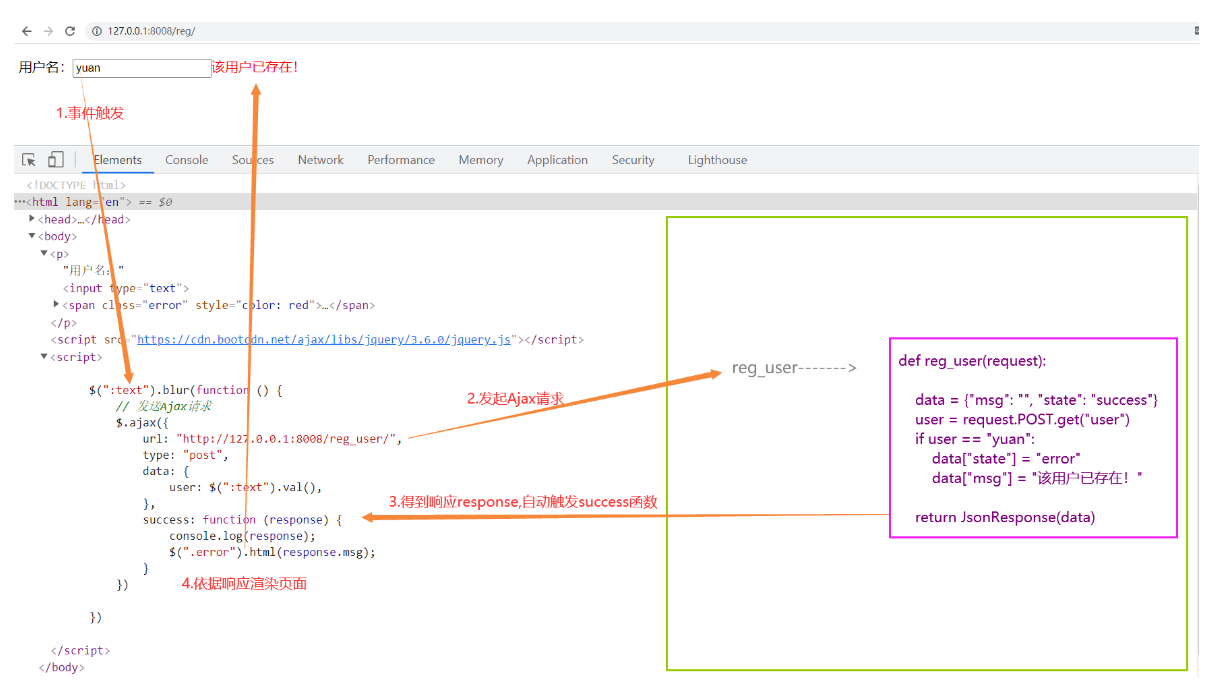
3.注册界面示例

views.py
# Create your views here. def reg(request): return render(request, "reg.html") def reg_user(request): data = {"msg": "", "state": "success"} user = request.POST.get("user") if user == "yuan": data["state"] = "error" data["msg"] = "该用户已存在!" return JsonResponse(data)
reg.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>用户名:<input type="text"><span class="error" style="color: red"></span></p> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <script> $(":text").blur(function () { // 发送Ajax请求 $.ajax({ url: "http://127.0.0.1:8008/reg_user/", type: "post", data: { user: $(":text").val(), }, success: function (response) { console.log(response); $(".error").html(response.msg); } }) }) </script> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端