安装vue
安装vue
1.首先安装Node.js
1)根据自己电脑型号下载好

2)点击安装,傻瓜式一步一步最后完成安装

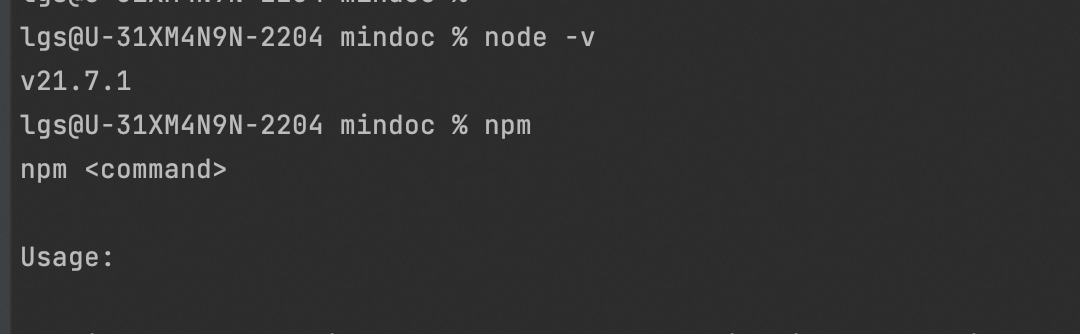
3)打开终端,检查是否正常,如果显示了如下则安装正常

2.项目初始化
1.第一步:安装vue-cli,在命令提示符中输入
安装vue-cli npm install -g @vue/cli #验证 vue --version

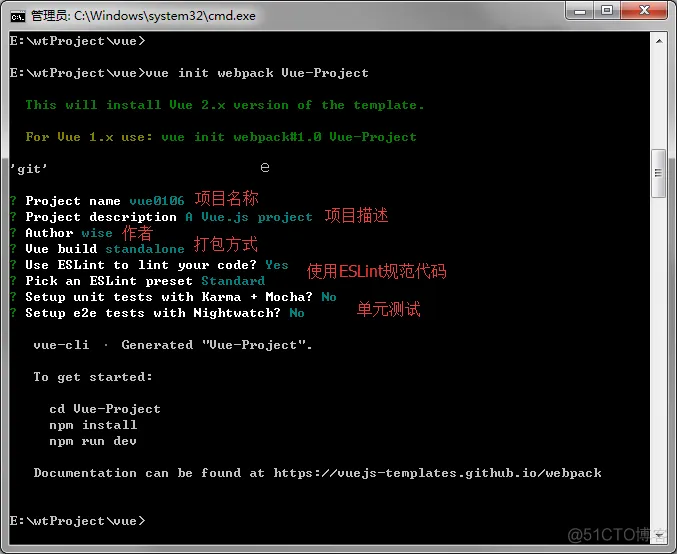
3.使用终端创建Vue项目
首先使用命令进入到想到安装vue项目的目录
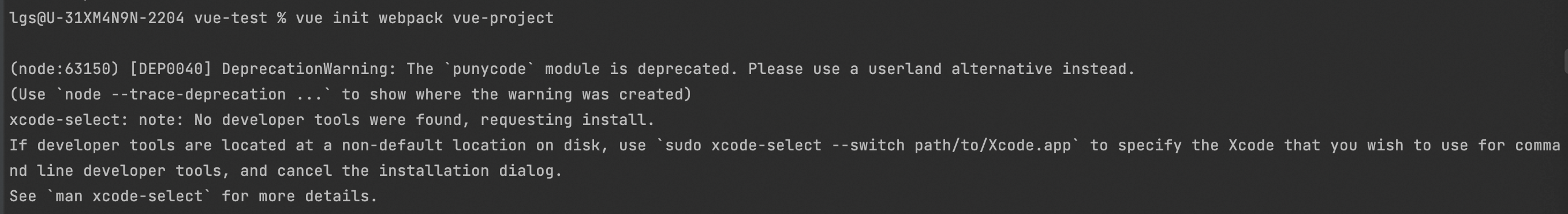
vue init webpack vue-project
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板 https://github.com/vuejs-templates
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹


配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
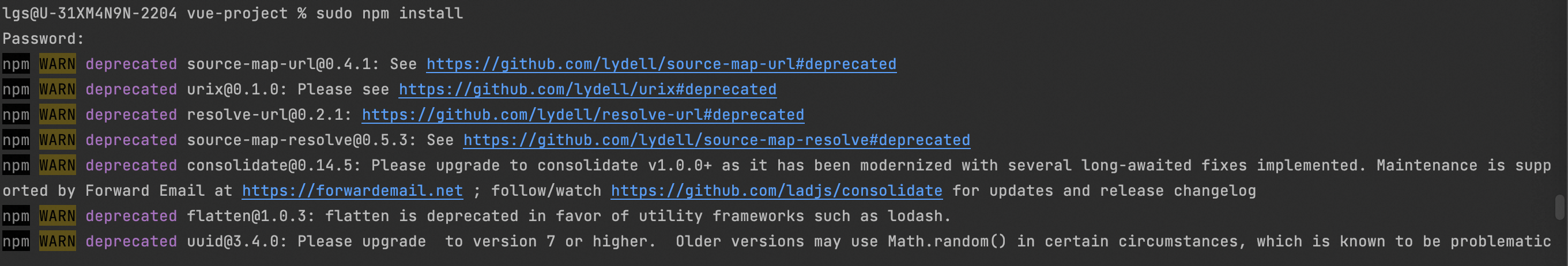
然后进入项目目录(cd Vue-Project),使用 npm 安装依赖
npm install

然后启动项目
npm run dev

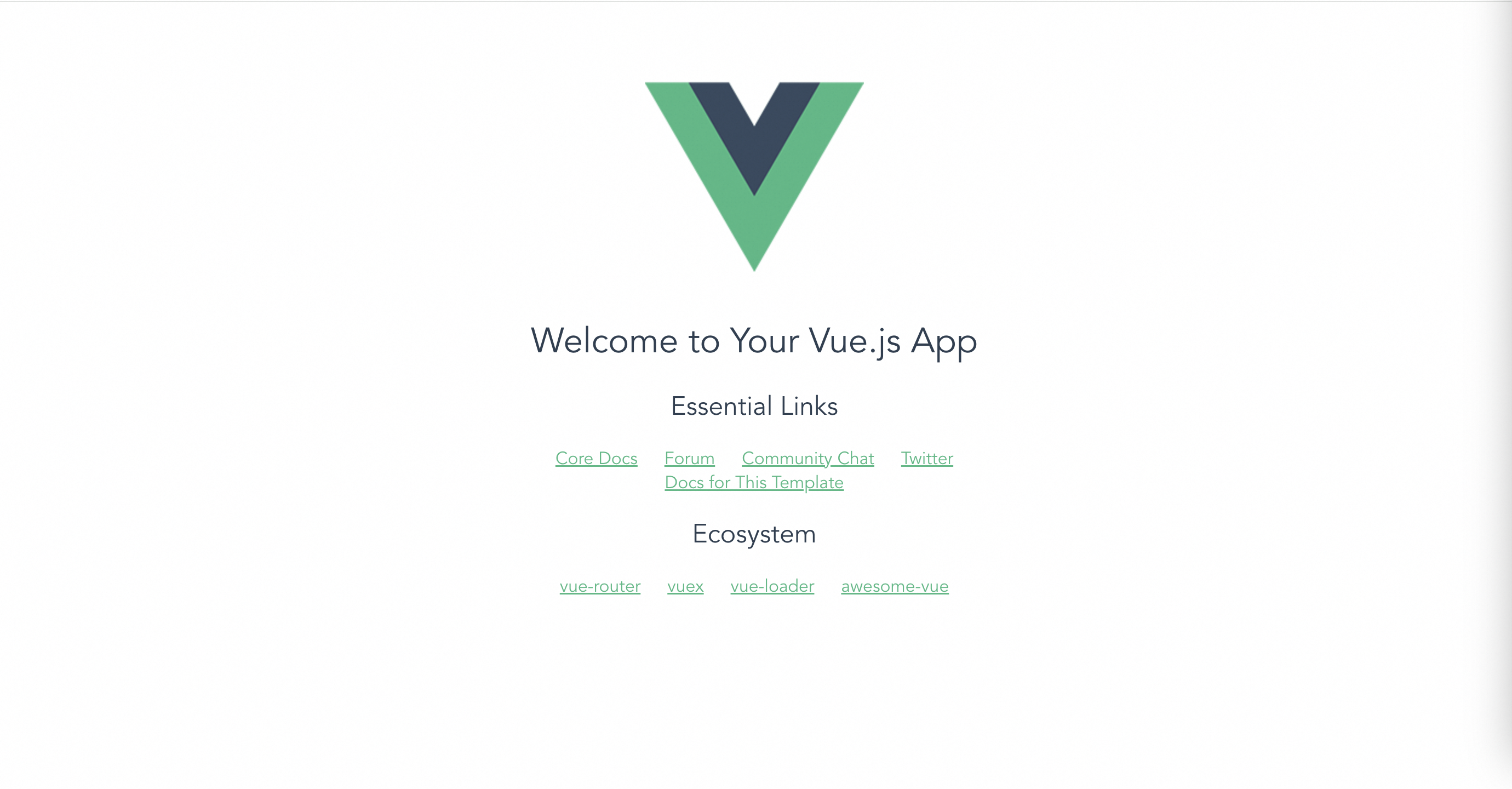
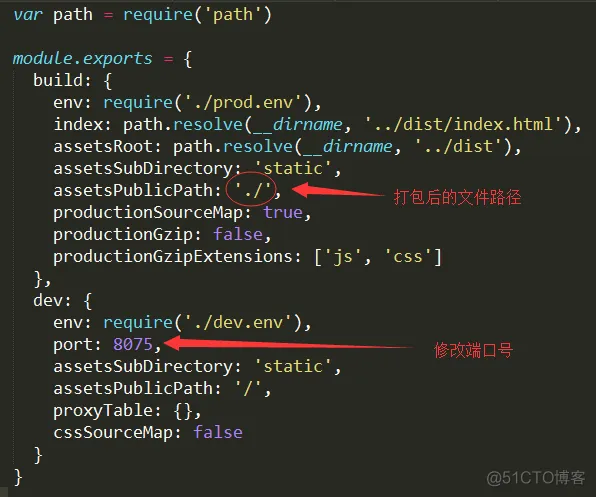
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix