impress.js中文API文档
简介:
自己看:https://impress.js.org/#/bored
内容:
HTML部分
1、根元素
<div id="container"><div>
所有步骤元素都要包括在这个根元素中,需要指定id,初始化时使用,如果不指定,impress框架会自行搜索id为impress的元素,如果没有则失败
2、步骤元素
<div id="step1" class="step"> <p>这是第一张</p> <div>
展示内容都要写在步骤元素内,每一个步骤元素对应一次切换;步骤元素必须有.step类,步骤元素可以指定id,在自定义事件的时候使用
3、步骤元素位置
步骤元素的位置全部通过HTML5提供的“data-*”进行设置
<div id="step2" class="step" data-x="-1000" data-y="-1500" data-z="300"> <p>这里展示了步骤元素的位置信息如何设置</p> </div>
data-x:相对于步骤元素中心位置的X轴偏移量,单位为px
data-y:相对于步骤元素中心位置的Y轴偏移量,单位为px
data-z:相对于步骤元素中心位置的Z轴偏移量,单位为px
<div id="step3" class="step" data-scale="3"> <p>这里展示了步骤元素的缩放如何设置</p> </div>
data-scale:相对于其他步骤元素的缩放倍率
<div id="step4" class="step" data-rotate="90"> <p>这里展示了该步骤元素的旋转量</p> </div>
data-rotate:设置该步骤元素顺时针方向的旋转量(就是绕Z轴)
<div id="step5" class="step" data-rotate-x="90"> <p>这里展示了该步骤元素绕X轴上的旋转量</p> </div>
data-rotate-x:设置该步骤元素绕X轴的旋转量
<div id="step6" class="step" data-rotate-y="90"> <p>这里展示了该步骤元素绕Y轴的旋转量</p> </div>
data-rotate-y:设置该步骤元素绕Y轴的旋转量
<div id="step7" class="step" data-rotate-z="90"> <p>这里展示了该步骤元素绕Z轴的旋转量</p> </div>
data-rotate-z:设置该步骤元素绕Z轴的旋转量(和data-rotate效果一样)
<div id="step8" class="step" data-rotate-order="xyz"> <p>这里展示了该步骤元素在应用rotate属性时绕x、y、z三个轴向上旋转的先后顺序</p> </div>
data-rotate-order:设置改步骤元素在应用rotate属性时绕x、y、z三个轴向上旋转的先后顺序,默认为“xyz”’,既:先绕X轴旋转,然后是Y轴,最后是Z轴,顺序不一样,最终效果也不一样
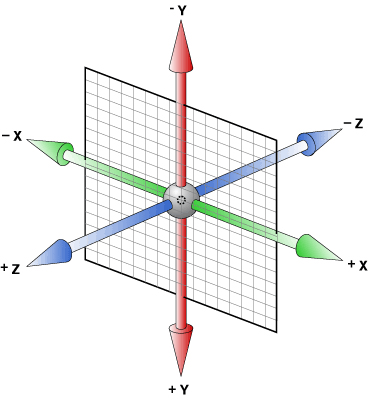
注:如果有朋友搞不清楚X、Y、Z轴向问题,请看下面这张图(图片来源于张鑫旭的个人博客,http://www.zhangxinxu.com/wordpress/)

CSS部分
1、.past类
.past {
display: none;
}
已经展示过的步骤元素会被添加上此类
2、.present类
.present .rotating { transform: rotate(-10deg); transition-delay: 0.25s; }
当前处于摄像机中心的步骤元素会被添加上此类,在添加动画的时候,这个很有用
3、.future类
.future { display: none; }
还未展示过的步骤元素会被添加上此类
4、.active类
.step { opacity: 0.3; transition: opacity 1s; } .step.active { opacity: 1 }
当前处于摄像机中心的可见步骤元素会被添加上此类
5、.impress-on-*类
.impress-on-overview .step { opacity: 1; cursor: pointer; } .impress-on-step-1, .impress-on-step-2, .impress-on-step-3 { background: LightBlue; }
当某个步骤元素正在展示时,body标签上会被添加一个.impress-on-*类,*指代当前展示步骤元素的id
6、.impress-not-supported类
.impress-not-supported .step { display: inline-block; }
当impress框架检测到浏览器不支持所需的特性时,body标签会自动被添加上该类,主要用于给用户提示
JavaScript部分
1、impress([id])
var impressAPI = impress( "root" );
用于新建impress实例的工厂函数,接收一个id字符串作为根元素,如果不传,impress会默认搜索id为impress的元素
2、.init()
impress().init();
初始化,每个文档只能有一个impress实例
3、.tear()
impress().tear();
将DOM元素重置为初始状态,既init()前的状态,高端玩家用于定制的操作
4、.next()
var api = impress(); api.init(); api.next();
展示下一个,自定义操作的时候很有用
5、.prev()
var api = impress(); api.init(); api.prev();
展示上一个,自定义操作的时候很有用
6、.goto(stepIndex|stepElementId|stepElement,[duration])
//接收步骤元素的索引 var api = impress(); api.init(); api.goto(7); //接收步骤元素的id var api = impress(); api.init(); api.goto( "overview" ); //接收步骤元素 var overview = document.getElementById( "overview" ); var api = impress(); api.init(); api.goto( overview );
展示指定步骤元素,可接收步骤元素索引、id及该元素本身作为参数,第二个可选参数表示切换时间,单位为毫秒
7、事件
var rootElement = document.getElementById( "impress" ); rootElement.addEventListener( "impress:init", function() { console.log( "Impress init" ); }); impress().init();
“impress:init”:初始化后会触发该事件
var rootElement = document.getElementById( "impress" ); rootElement.addEventListener( "impress:stepenter", function(event) { var currentStep = event.target; console.log( "Entered the Step Element '" + currentStep.id + "'" ); });
“impress:stepenter”:下一个步骤元素进入展示时会触发该事件
var rootElement = document.getElementById( "impress" ); rootElement.addEventListener( "impress:stepleave", function(event) { var currentStep = event.target; var nextStep = event.detail.next; console.log( "Left the Step Element '" + currentStep.id + "' and about to enter '" + nextStep.id ); });
“impress:stepleave”:当前步骤元素离开展示时会触发该事件
结语:
以上就是impress.js的全部内容了,框架本身只是提供了切换的动画,具体效果就靠朋友们发挥自己的脑洞了,文中错误及不足欢迎朋友们留言指出,谢谢!



