jqGrid使用json实现的范例一
qGrid 是一个用来显示网格数据的jQuery插件,通过使用jqGrid可以轻松实现前端页面与后台数据的ajax异步通信。文档比较全面,其官方网址为:http://www.trirand.com。

js引入
<!-- The jQuery library is a prerequisite for all jqSuite products -->
<script type="text/ecmascript" src="jqgrid/js/jquery-2.1.1.min"></script>
<!-- We support more than 40 localizations -->
<script type="text/ecmascript" src="jqgrid/js/i18n/grid.locale-en.js"></script>
<!-- This is the Javascript file of jqGrid -->
<script type="text/ecmascript" src="jqgrid/js/jquery.jqGrid.min.js"></script>
<!-- This is the localization file of the grid controlling messages, labels, etc.
<!-- A link to a jQuery UI ThemeRoller theme, more than 22 built-in and many more custom -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- The link to the CSS that the grid needs -->
<link rel="stylesheet" type="text/css" media="screen" href="../../../css/trirand/ui.jqgrid-bootstrap.css" />
<script>
$.jgrid.defaults.width = 780;
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<meta charset="utf-8" />
前端html代码
<div style="margin-left:20px"> <table id="jqGrid"></table> <div id="jqGridPager"></div> </div>
jqgrid javascript代码
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
url: 'data2.json',
mtype: "GET",
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, width: 75 },
{ label: 'Customer ID', name: 'CustomerID', width: 150 },
{ label: 'Order Date', name: 'OrderDate', width: 150 },
{ label: 'Freight', name: 'Freight', width: 150 },
{ label:'Ship Name', name: 'ShipName', width: 150 }
],
viewrecords: true,
height: 250,
rowNum: 20,
pager: "#jqGridPager"
});
});
</script>
url引入的json格式如下
{"rows":[{"OrderID":"1","CustomerID":"WILMK","OrderDate":"1996-07-04 00:00:00","Freight":"32.3800","ShipName":"Vins et alcools Chevalier"},{"OrderID":"2","CustomerID":"TRADH","OrderDate":"1996-07-05 00:00:00","Freight":"11.6100","ShipName":null},{"OrderID":"3","CustomerID":"HANAR","OrderDate":"1996-07-08 00:00:00","Freight":"65.8300","ShipName":"Hanari Carnes"},{"OrderID":"4","CustomerID":"VICTE","OrderDate":"1996-07-08 00:00:00","Freight":"41.3400","ShipName":"Victuailles en stock"},{"OrderID":"5","CustomerID":"SUPRD","OrderDate":"1996-07-09 00:00:00","Freight":"51.3000","ShipName":null},{"OrderID":"6","CustomerID":"HANAR","OrderDate":"1996-07-10 00:00:00","Freight":"58.1700","ShipName":"Hanari Carnes"},{"OrderID":"7","CustomerID":"CHOPS","OrderDate":"1996-07-11 00:00:00","Freight":"22.9800","ShipName":"Chop-suey Chinese"},{"OrderID":"8","CustomerID":"RICSU","OrderDate":"1996-07-12 00:00:00","Freight":"148.3300","ShipName":"Richter Supermarkt"},{"OrderID":"9","CustomerID":"WELLI","OrderDate":"1996-07-15 00:00:00","Freight":"13.9700","ShipName":"Wellington Importadora"},{"OrderID":"10","CustomerID":"HILAA","OrderDate":"1996-07-16 00:00:00","Freight":"81.9100","ShipName":null},{"OrderID":"11","CustomerID":"ERNSH","OrderDate":"1996-07-17 00:00:00","Freight":"140.5100","ShipName":"Ernst Handel"},{"OrderID":"12","CustomerID":"CENTC","OrderDate":"1996-07-18 00:00:00","Freight":"3.2500","ShipName":"Centro comercial Moctezuma"},{"OrderID":"13","CustomerID":"OLDWO","OrderDate":"1996-07-19 00:00:00","Freight":"55.0900","ShipName":null},{"OrderID":"14","CustomerID":"QUEDE","OrderDate":"1996-07-19 00:00:00","Freight":"3.0500","ShipName":null},{"OrderID":"15","CustomerID":"RATTC","OrderDate":"1996-07-22 00:00:00","Freight":"48.2900","ShipName":"Rattlesnake Canyon Grocery"},{"OrderID":"16","CustomerID":"ERNSH","OrderDate":"1996-07-23 00:00:00","Freight":"146.0600","ShipName":"Ernst Handel"},{"OrderID":"17","CustomerID":"FOLKO","OrderDate":"1996-07-24 00:00:00","Freight":"3.6700","ShipName":null},{"OrderID":"18","CustomerID":"BLONP","OrderDate":"1996-07-25 00:00:00","Freight":"55.2800","ShipName":null},{"OrderID":"19","CustomerID":"WARTH","OrderDate":"1996-07-26 00:00:00","Freight":"25.7300","ShipName":"Wartian Herkku"},{"OrderID":"20","CustomerID":"FRANK","OrderDate":"1996-07-29 00:00:00","Freight":"208.5800","ShipName":"Frankenversand"}]}
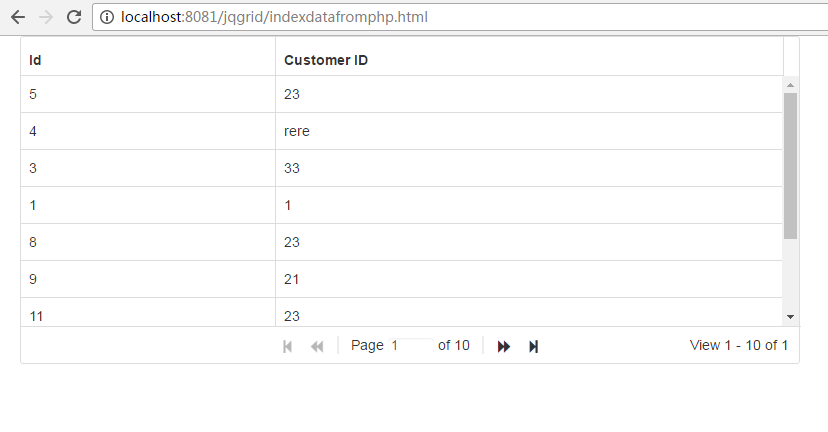
通过以上代码就可以简单实现一个表格的效果



