(DevExpress2011控件教程)ASPxGridView 范例4 :ASPxGridView 行选择、多表头设计、数据导出、主表细表等功能实现
5、 行选择
将Enable Selected属性设置打钩 AspxGridView 行前面多了一个选择列.拖4个按钮在页面上,并为每个按钮设置事件
全选
AutoPostBack="False" UseSubmitBehavior="False">
<ClientSideEvents Click="function(s, e) {
AspxGridView.SelectRows();
}" />
</dx:ASPxButton>
全部不选择
AutoPostBack="False" UseSubmitBehavior="False">
<ClientSideEvents Click="function(s, e) {
AspxGridView.UnselectRows();
}" />
</dx:ASPxButton>
本页全选
UseSubmitBehavior="False">
<ClientSideEvents Click="function(s, e) {
AspxGridView.SelectAllRowsOnPage()
}" />
</dx:ASPxButton>
本页全不选
Text="本页全不选" UseSubmitBehavior="False">
<ClientSideEvents Click="function(s, e) {
AspxGridView.UnselectAllRowsOnPage()
}" />
</dx:ASPxButton>
StringBuilder sb = new StringBuilder(keyValues[0].ToString());
foreach (object key in keyValues) {
string ID = new Parameter("ID", TypeCode.Int32,key.ToString());
}
6、 多表头设计
对于国内很多公司而言,一般都需要一个多表头的表格。
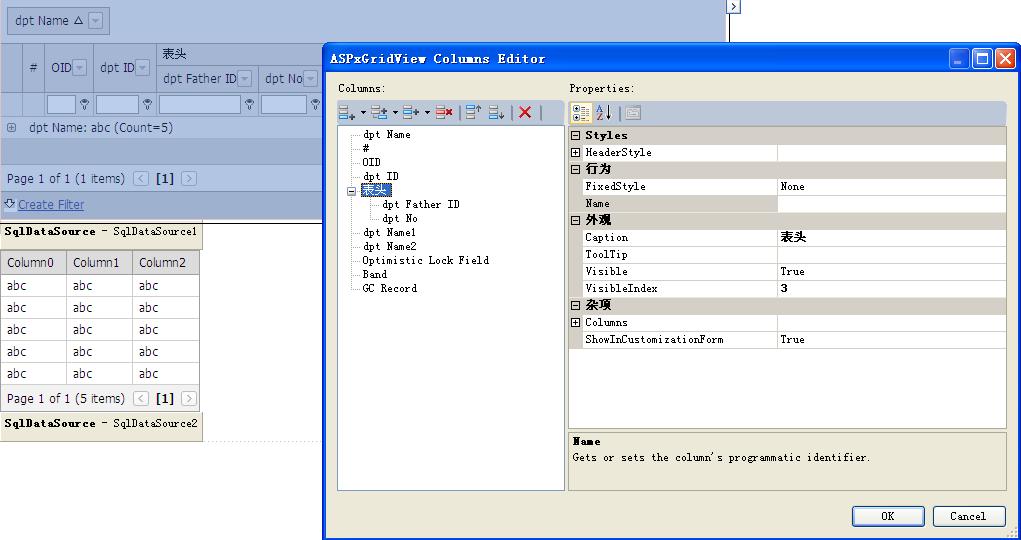
必须要把虚拟的列设置为一种特别的列类型-GridViewBankColumn. 联合列是一个不同类型的列,它只表述而不直接表述数据的值,但是包括其他子列的集合。
6.1 新建一个Bank列,并将Caption设置表头
6.2 将需要合并的列拖入bank列里。
7、 Grid Rows
7.1 交替色
为了增加可读行,你可以加亮不同行不同的样式。首先设置 Styles.AlternatiingRow.Enabled 属性为true. 同时设置styles.AlternatingRow的BackColor等其他属性。
7.2 网格行的网络线设置
ASPxGridView Settings ->GridLines =Both
7.3 焦点行
默认情况下,焦点行的特性是取消的。 为了启用它,应该将 SettingsBehavior.AllowFocusedRow 设置为True
8、 数据分页和滚动
8.1ASpxGridView允许横或者竖的滚动条在小的网格控件展示数据
默认的情况下,网格的高度是定义每页多少条记录,控制于SettingsPager.PageSize属性
Settings->ShowVertivalScrollBar 属性为true verticalScrollbaleHeight 设置它的高度
Settings->ShowHorizontalScrllBar 属性为true
8.2 冻结列
列属性中选择 FixedStyle =left
9、 数据导出
9.1 全部导出
gridExport.WritePdfToResponse();
}
protected void btnXlsExport_Click(object sender, EventArgs e) {
gridExport.WriteXlsToResponse();
}
protected void btnXlsxExport_Click(object sender, EventArgs e) {
gridExport.WriteXlsxToResponse();
}
protected void btnRtfExport_Click(object sender, EventArgs e) {
gridExport.WriteRtfToResponse();
}
protected void btnCsvExport_Click(object sender, EventArgs e) {
gridExport.WriteCsvToResponse();
}
部分导出
ASPxGridViewExporter’s ExportedRowType 属性设置为Selected
4、 ASPxGridView支持复杂的主表—细表结构
10.1 创建2个ASPxGridView控件。
绑定第一个AspxGridView控件,设置SettingsDetail.ShowDetailRow 为true. 编辑模板 选择DetailRow ,然后将第二个AspxGridView拖入模板内。见下图:

在页面源里ASPxGridView2添加OnBeforePerformDataSelect事件
DataSourceID="SqlDataSource2" KeyFieldName="OID" OnBeforePerformDataSelect ="detailGrid_DataSelect" >
Cs代码里填上
{
Session["OID"] = (sender as ASPxGridView).GetMasterRowKeyValue();
}
在sqldatasource2中设置为
<asp:SqlDataSource ID="SqlDataSource2" runat="server"SelectCommand="SELECT * FROM [com_Dpt1] WHERE OID = @OID">
<SelectParameters>
<asp:SessionParameter Name="OID" SessionField="OID" Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
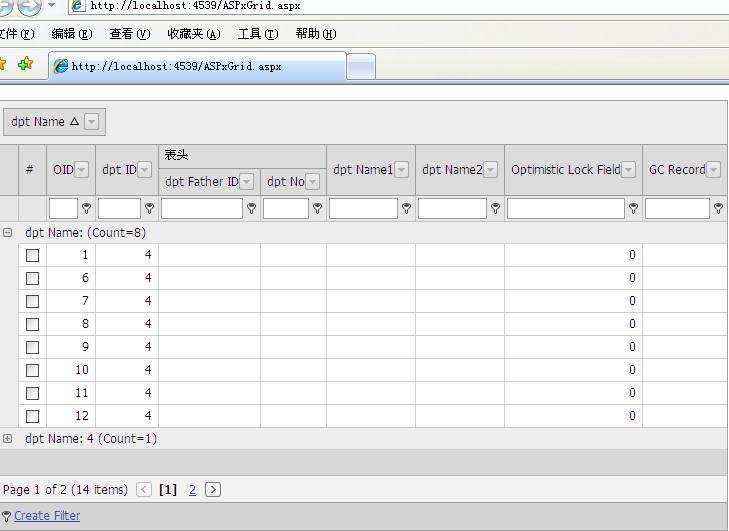
运行程序。。得到如下结果






 浙公网安备 33010602011771号
浙公网安备 33010602011771号