(DevExpress2011控件教程)ASPxGridView 范例3 :ASPxGridView 排序和分组、过滤行、统计功能等功能实现
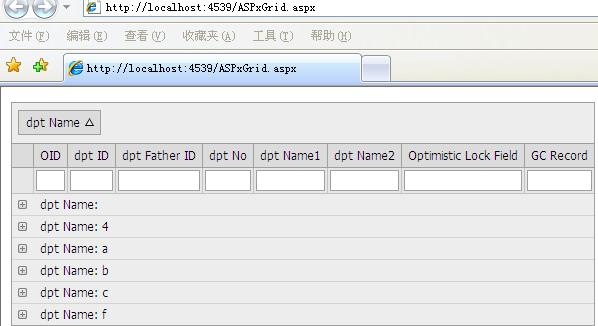
1、 排序和分组
ASPxGridView支持单列或者多列数据分组
分组时需要把 settingBehavior.AllowGroup and SettingBehavior.AllowSort属性设置为True
用户可以拖拉列表头到分组面板,分组面板可见性控制在setting.ShowGroupPanel属性
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
ASPxGridView1.GroupBy(ASPxGridView1.Columns["dptName"]); //设置分组的列
}
}
或者使用分组设置
点击AspxGridView控件 ->右键 –》列 –》选中dptName
在属性中选择GroupIndex 把它值改为1
排序 ASPxGridView允许用户点击列表头去对数据进行排序,设置AllowSort的属性为true.
2、 过滤行
过滤行允许用户通过对单元格录入信息进行行过滤
将Settings.ShowFilterRow 属性设置为True
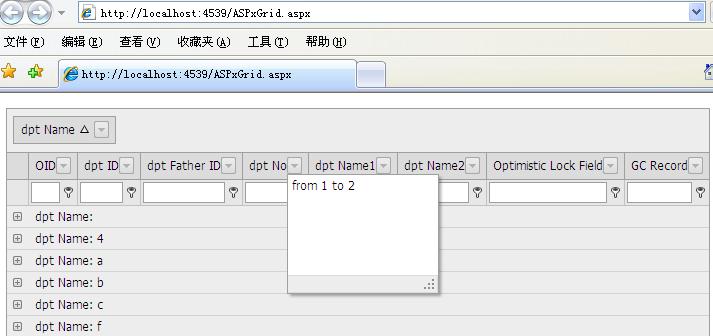
3、头过滤
列头可以显示过滤按钮,点击过滤按钮可以条用过滤下拉列表,下拉列表显示当列中的唯一值允许你使用过滤规则。通常情况下,这些按钮是隐藏的,如果要显示这么过滤按钮,必须设置Settings.ShowHeaderFilterButton 的属性为真
ASPxGridView 允许你去建立个性化过滤值,定义过滤规则和实现过滤值在一个过滤列中的下拉过滤。 为了达到这个目的,我们必须使用HeaderFilterFillItems 事件。
{
if (object.Equals(e.Column, ASPxGridView1.Columns["dptNo"]))
{
PrepareQuantityFilterItems(e);
return;
}
}
protected virtual void PrepareQuantityFilterItems(DevExpress.Web.ASPxGridView.ASPxGridViewHeaderFilterEventArgs e)
{
e.Values.Clear();
e.AddValue(string.Format("from {0} to {1}", 1, 2), string.Empty, string.Format("[dptNo] >= {0} and [dptNo] <= {1}", 1, 2));
}
显示结果如下
过滤控制
过滤控制允许用户去建立一个无限制数量的过滤条件的复杂的过滤标准,组成逻辑逻辑算法。 用户可以点击过滤表达式的链接打开过滤控制显示过滤和修改。
Settings->ShowFilterBar 属性设置为Visible
4、 统计功能
4.1 总数统计
总数统计能计算ASPxGridView中的所有行数据到页脚
Settings.ShowFooter 属性设置为 true
设置需要统计的列名
F5运行,得到下面效果
4.2 分组统计
组统计展示分组后该组的所有行的统计值,组统计的值显示在组的行上
4.2.1 首先要对该AspxGridView进行分组,分组方法见前面上述分组方法
4.2.2 AspxGridView分组统计