AJAX式多数据源及节点异步加载树_meetrice
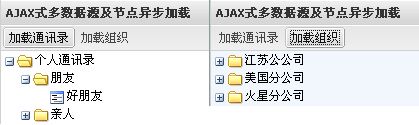
预览:
demo.html:
 <script type="text/javascript" src="js/Ext.ux.MyTreeLoader/MyTreeLoader.js"></script>
<script type="text/javascript" src="js/Ext.ux.MyTreeLoader/MyTreeLoader.js"></script> <script type="text/javascript" src="treeloader.js"></script>
<script type="text/javascript" src="treeloader.js"></script> <div id="tree-ct"></div>
<div id="tree-ct"></div>treeloader.js:
 /**
/** * @include "js/Ext.ux.MyTreeLoader/ColumnNodeUI.js"
* @include "js/Ext.ux.MyTreeLoader/ColumnNodeUI.js" * @include "js/Ext.ux.MyTreeLoader/MyTreeLoader.js"
* @include "js/Ext.ux.MyTreeLoader/MyTreeLoader.js" * @include "js/Ext.ux.MyTreeLoader/TreeNodeProvider.js"
* @include "js/Ext.ux.MyTreeLoader/TreeNodeProvider.js" */
*/ Ext.BLANK_IMAGE_URL = 'js/ext-2.0/resources/images/default/s.gif';
Ext.BLANK_IMAGE_URL = 'js/ext-2.0/resources/images/default/s.gif'; var flag = true;// To toggle the refresh
var flag = true;// To toggle the refresh
 Ext.onReady(function() {
Ext.onReady(function() {
 var treeNodeProvider = {
var treeNodeProvider = { data : [],// Property in which are set the data to elaborate
data : [],// Property in which are set the data to elaborate dataUrl : 'addressBook.do?dispatch=queryAddressBook',
dataUrl : 'addressBook.do?dispatch=queryAddressBook', getNodes : function() { // Here you process your data
getNodes : function() { // Here you process your data return Ext.decode(this.data);
return Ext.decode(this.data); },
}, setData : function(data) {// Called internally by
setData : function(data) {// Called internally by // Ext.tree.MyTreeLoader by the method
// Ext.tree.MyTreeLoader by the method // updateTreeNodeProvider
// updateTreeNodeProvider this.data = data;
this.data = data; },
}, scope : this
scope : this // Could be useful to use when you elaborates data to switch the
// Could be useful to use when you elaborates data to switch the // context
// context not used in this example and it's not required
not used in this example and it's not required };
};
 var treeNodeProvider2 = {
var treeNodeProvider2 = { data : [],// Property in which are set the data to elaborate
data : [],// Property in which are set the data to elaborate dataUrl : 'companyGroup.do?dispatch=queryGroup',
dataUrl : 'companyGroup.do?dispatch=queryGroup', getNodes : function() { // Here you process your data
getNodes : function() { // Here you process your data return Ext.decode(this.data);
return Ext.decode(this.data); },
}, setData : function(data) {// Called internally by
setData : function(data) {// Called internally by // Ext.tree.MyTreeLoader by the method
// Ext.tree.MyTreeLoader by the method // updateTreeNodeProvider
// updateTreeNodeProvider this.data = data;
this.data = data; },
}, scope : this
scope : this // Could be useful to use when you elaborates data to switch the
// Could be useful to use when you elaborates data to switch the // context
// context not used in this example and it's not required
not used in this example and it's not required };
};
 var myTreeLoader = new Ext.tree.MyTreeLoader({
var myTreeLoader = new Ext.tree.MyTreeLoader({ treeNodeProvider : treeNodeProvider
treeNodeProvider : treeNodeProvider });
});
 var myTreeLoader2 = new Ext.tree.MyTreeLoader({
var myTreeLoader2 = new Ext.tree.MyTreeLoader({ treeNodeProvider : treeNodeProvider2
treeNodeProvider : treeNodeProvider2 });
});
 myTreeLoader.updateTreeNodeProvider(myTreeLoader);// if you want to
myTreeLoader.updateTreeNodeProvider(myTreeLoader);// if you want to // "preload"
// "preload" // the TreePanel with this
// the TreePanel with this // data
// data
 var ajaxCallGetDataForTree = function(inputParameters) {
var ajaxCallGetDataForTree = function(inputParameters) { treePanel.body.mask("Loading data
treePanel.body.mask("Loading data ");
"); setTimeout(ajaxCallbackGetDataForTree, 1000);
setTimeout(ajaxCallbackGetDataForTree, 1000); }
}
 var ajaxCallbackGetDataForTree = function() {
var ajaxCallbackGetDataForTree = function() {
 treePanel.body.unmask();
treePanel.body.unmask(); treePanel.body.highlight('#c3daf9', {
treePanel.body.highlight('#c3daf9', { block : true
block : true });
}); // Simulating that I have received the response that is treeData2 from
// Simulating that I have received the response that is treeData2 from // the callback of the ajaxCall
// the callback of the ajaxCall var rootNode = treePanel.getRootNode();// get the rootnode
var rootNode = treePanel.getRootNode();// get the rootnode var loader = treePanel.getLoader();// Get the loader, note that is of
var loader = treePanel.getLoader();// Get the loader, note that is of // type MyTreeLoader
// type MyTreeLoader loader.updateTreeNodeProvider(myTreeLoader);
loader.updateTreeNodeProvider(myTreeLoader); loader.load(rootNode);
loader.load(rootNode); }
}
 var ajaxCallGetDataForTree2 = function(inputParameters) {
var ajaxCallGetDataForTree2 = function(inputParameters) { treePanel.body.mask("Loading data
treePanel.body.mask("Loading data ");
"); setTimeout(ajaxCallbackGetDataForTree2, 1000);
setTimeout(ajaxCallbackGetDataForTree2, 1000); }
}
 var ajaxCallbackGetDataForTree2 = function() {
var ajaxCallbackGetDataForTree2 = function() {
 treePanel.body.unmask();
treePanel.body.unmask(); treePanel.body.highlight('#c3daf9', {
treePanel.body.highlight('#c3daf9', { block : true
block : true });
}); // Simulating that I have received the response that is treeData2 from
// Simulating that I have received the response that is treeData2 from // the callback of the ajaxCall
// the callback of the ajaxCall var rootNode = treePanel.getRootNode();// get the rootnode
var rootNode = treePanel.getRootNode();// get the rootnode var loader = treePanel.getLoader();// Get the loader, note that is of
var loader = treePanel.getLoader();// Get the loader, note that is of // type MyTreeLoader
// type MyTreeLoader loader.updateTreeNodeProvider(myTreeLoader2);
loader.updateTreeNodeProvider(myTreeLoader2); loader.load(rootNode);
loader.load(rootNode);
 }
}
 var flag = true;
var flag = true; var basePanelCfg = {
var basePanelCfg = { title : "AJAX式多数据源及节点异步加载",
title : "AJAX式多数据源及节点异步加载", preloadChildren : true,
preloadChildren : true, lines : false,
lines : false, clearOnLoad : true,
clearOnLoad : true, rootVisible : false,
rootVisible : false, containerScroll : true,
containerScroll : true, frame : false,
frame : false, collapsible : false,
collapsible : false, animate : true,
animate : true, loader : myTreeLoader,
loader : myTreeLoader, tbar : [{
tbar : [{ text : "加载通讯录",
text : "加载通讯录", handler : function() {
handler : function() { // Simulating change the treeNodeProvider of the loader
// Simulating change the treeNodeProvider of the loader var rootNode = treePanel.getRootNode();// get the rootnode
var rootNode = treePanel.getRootNode();// get the rootnode var loader = treePanel.getLoader();// Get the loader, note that
var loader = treePanel.getLoader();// Get the loader, note that // is of type MyTreeLoader
// is of type MyTreeLoader loader.setTreeNodeProvider(treeNodeProvider);
loader.setTreeNodeProvider(treeNodeProvider); // Simulating an ajax call
// Simulating an ajax call ajaxCallGetDataForTree();
ajaxCallGetDataForTree(); }
} }, {
}, { text : "加载组织",
text : "加载组织", handler : function() {
handler : function() { // Simulating change the treeNodeProvider2 of the loader
// Simulating change the treeNodeProvider2 of the loader var rootNode = treePanel.getRootNode();// get the rootnode
var rootNode = treePanel.getRootNode();// get the rootnode var loader = treePanel.getLoader();// Get the loader, note that
var loader = treePanel.getLoader();// Get the loader, note that // is of type MyTreeLoader
// is of type MyTreeLoader loader.setTreeNodeProvider(treeNodeProvider2);
loader.setTreeNodeProvider(treeNodeProvider2); // Simulating a different ajax call
// Simulating a different ajax call ajaxCallGetDataForTree2();
ajaxCallGetDataForTree2(); }
} }]
}] };
};
 var treePanel = new Ext.tree.TreePanel(basePanelCfg);
var treePanel = new Ext.tree.TreePanel(basePanelCfg);
 var root = new Ext.tree.AsyncTreeNode({
var root = new Ext.tree.AsyncTreeNode({ text : 'Root',
text : 'Root', draggable : false,
draggable : false, id : '1'
id : '1' });
});
 treePanel.setRootNode(root);
treePanel.setRootNode(root); treePanel.render('tree-ct');
treePanel.render('tree-ct'); });
});
js/Ext.ux.MyTreeLoader/MyTreeLoader.js:
 /*
/* * Version 0.2.3
* Version 0.2.3 *
*  * Ext.tree.MyTreeLoader
* Ext.tree.MyTreeLoader *
*  * @author Dott. Ing. Marco Bellocchi @date 24. April 2008 @license
* @author Dott. Ing. Marco Bellocchi @date 24. April 2008 @license * Ext.tree.MyTreeLoader.js is licensed under the terms of the Open Source LGPL
* Ext.tree.MyTreeLoader.js is licensed under the terms of the Open Source LGPL * 3.0 license.
* 3.0 license. *
*  * @include "js/Ext.ux.MyTreeLoader/ColumnNodeUI.js" @include
* @include "js/Ext.ux.MyTreeLoader/ColumnNodeUI.js" @include * "js/Ext.ux.MyTreeLoader/MyTreeLoader.js" @include
* "js/Ext.ux.MyTreeLoader/MyTreeLoader.js" @include * "js/Ext.ux.MyTreeLoader/TreeNodeProvider.js"
* "js/Ext.ux.MyTreeLoader/TreeNodeProvider.js" *
*  * License details: http://www.gnu.org/licenses/lgpl.html
* License details: http://www.gnu.org/licenses/lgpl.html */
*/
 Ext.tree.MyTreeLoader = function(config) {
Ext.tree.MyTreeLoader = function(config) { // @private
// @private var canFireLoadEvent = true;// private
var canFireLoadEvent = true;// private // @private
// @private var treeNodeProvider = null;
var treeNodeProvider = null; // @private
// @private var loading = false;
var loading = false;
 Ext.apply(this, config);
Ext.apply(this, config); Ext.tree.MyTreeLoader.superclass.constructor.call(this, config);
Ext.tree.MyTreeLoader.superclass.constructor.call(this, config); // TO FIX I need to do that for retro compatibility, but you MUST use
// TO FIX I need to do that for retro compatibility, but you MUST use // getTreeNodeProvider to have access to it!
// getTreeNodeProvider to have access to it! treeNodeProvider = this.treeNodeProvider;
treeNodeProvider = this.treeNodeProvider; // dataUrl = this.dataUrl;
// dataUrl = this.dataUrl;
 // @private
// @private var processResponse = function(o, node, callback) {
var processResponse = function(o, node, callback) { try {
try { node.beginUpdate();
node.beginUpdate(); for (var i = 0, len = o.length; i < len; i++) {
for (var i = 0, len = o.length; i < len; i++) { var n = this.createNode(o[i]);
var n = this.createNode(o[i]); if (n) {
if (n) { node.appendChild(n);
node.appendChild(n); }
} }
} node.endUpdate();
node.endUpdate(); } catch (e) {
} catch (e) { canFireLoadEvent = false;
canFireLoadEvent = false; this.fireEvent("loadexception", this, node, treeNodeProvider.data);
this.fireEvent("loadexception", this, node, treeNodeProvider.data); }
} // make sure we notify
// make sure we notify // the node that we finished
// the node that we finished if (typeof callback == "function") {
if (typeof callback == "function") { callback();
callback(); }
} if (canFireLoadEvent === true)
if (canFireLoadEvent === true) this.fireEvent("load", this, node, treeNodeProvider.data);// Passing
this.fireEvent("load", this, node, treeNodeProvider.data);// Passing }.createDelegate(this);
}.createDelegate(this);
 // @private
// @private var requestData = function(node, callback) {
var requestData = function(node, callback) { if (this.fireEvent("beforeload", this, node, callback) !== false) {
if (this.fireEvent("beforeload", this, node, callback) !== false) { this.transId = Ext.Ajax.request({
this.transId = Ext.Ajax.request({ method : this.requestMethod,
method : this.requestMethod, url : treeNodeProvider.dataUrl || treeNodeProvider.url,
url : treeNodeProvider.dataUrl || treeNodeProvider.url, // success: this.handleResponse,
// success: this.handleResponse, success : handleResponse,
success : handleResponse, failure : this.fireEvent("loadexception", this, node,
failure : this.fireEvent("loadexception", this, node, treeNodeProvider.data),
treeNodeProvider.data), scope : this,
scope : this, argument : {
argument : { callback : callback,
callback : callback, node : node
node : node },
}, params : this.getParams(node)
params : this.getParams(node) });
});
 } else {
} else { canFireLoadEvent = false;
canFireLoadEvent = false; }
} }.createDelegate(this);
}.createDelegate(this);
 // @private
// @private var handleResponse = function(response) {
var handleResponse = function(response) { var a = response.argument;
var a = response.argument; this.processResponse(response, a.node, a.callback);
this.processResponse(response, a.node, a.callback); this.fireEvent("load", this, a.node, response);
this.fireEvent("load", this, a.node, response); }.createDelegate(this);
}.createDelegate(this);
 // @public
// @public this.load = function(node, callback) {
this.load = function(node, callback) { canFireLoadEvent = true;// Reset the flag
canFireLoadEvent = true;// Reset the flag if (this.clearOnLoad) {
if (this.clearOnLoad) { while (node.firstChild) {
while (node.firstChild) { var tmpNode = node.firstChild;
var tmpNode = node.firstChild; node.removeChild(tmpNode);
node.removeChild(tmpNode); tmpNode.destroy();// Destroy actually cascades, see,
tmpNode.destroy();// Destroy actually cascades, see, // http://extjs.com/forum/showthread.php?t=14993
// http://extjs.com/forum/showthread.php?t=14993 }
} }
} if (this.doPreload(node)) { // preloaded json children
if (this.doPreload(node)) { // preloaded json children if (typeof callback == "function") {
if (typeof callback == "function") { callback();
callback(); }
} } else if (treeNodeProvider) {
} else if (treeNodeProvider) { requestData(node, callback);
requestData(node, callback); }
} }
}
 // @public
// @public this.isLoading = function() {
this.isLoading = function() { return loading;
return loading; }
}
 // @public
// @public this.updateTreeNodeProvider = function(obj) {
this.updateTreeNodeProvider = function(obj) { if (treeNodeProvider) {
if (treeNodeProvider) { treeNodeProvider.setData(obj);
treeNodeProvider.setData(obj); }
} }
}
 // @public
// @public this.getTreeNodeProvider = function() {
this.getTreeNodeProvider = function() { return treeNodeProvider;
return treeNodeProvider; }
} // Set a new treeNodeProvider
// Set a new treeNodeProvider // @public
// @public this.setTreeNodeProvider = function(newTreeNodeProvider) {
this.setTreeNodeProvider = function(newTreeNodeProvider) { if (newTreeNodeProvider == null
if (newTreeNodeProvider == null || (typeof newTreeNodeProvider == 'undefined'))
|| (typeof newTreeNodeProvider == 'undefined')) throw 'setTreeNodeProvider, newTreeNodeProvider == null || (typeof newTreeNodeProvider == undefined)';
throw 'setTreeNodeProvider, newTreeNodeProvider == null || (typeof newTreeNodeProvider == undefined)'; treeNodeProvider = newTreeNodeProvider;
treeNodeProvider = newTreeNodeProvider; }
}
 };
}; Ext.tree.MyTreeLoader = Ext.extend(Ext.tree.MyTreeLoader, Ext.tree.TreeLoader);
Ext.tree.MyTreeLoader = Ext.extend(Ext.tree.MyTreeLoader, Ext.tree.TreeLoader);




