rn滑动返回页面监听
开发rn的同学都已经知道这个问题很坑了,真的很难弄,网上的方法尝试过很多,返回的的时候回调,是用的最多的,最开始我也是用的这种方式,但是滑动返回的时候监听不到。并且用起来也比较麻烦,不但需要在当前页面做监听(需要返回刷新的页面),还需要调用返回函数的页面,去调用刷新的方法。今天介绍一种,直接对当前页面监听的方法,好处不多说,直接上代码。
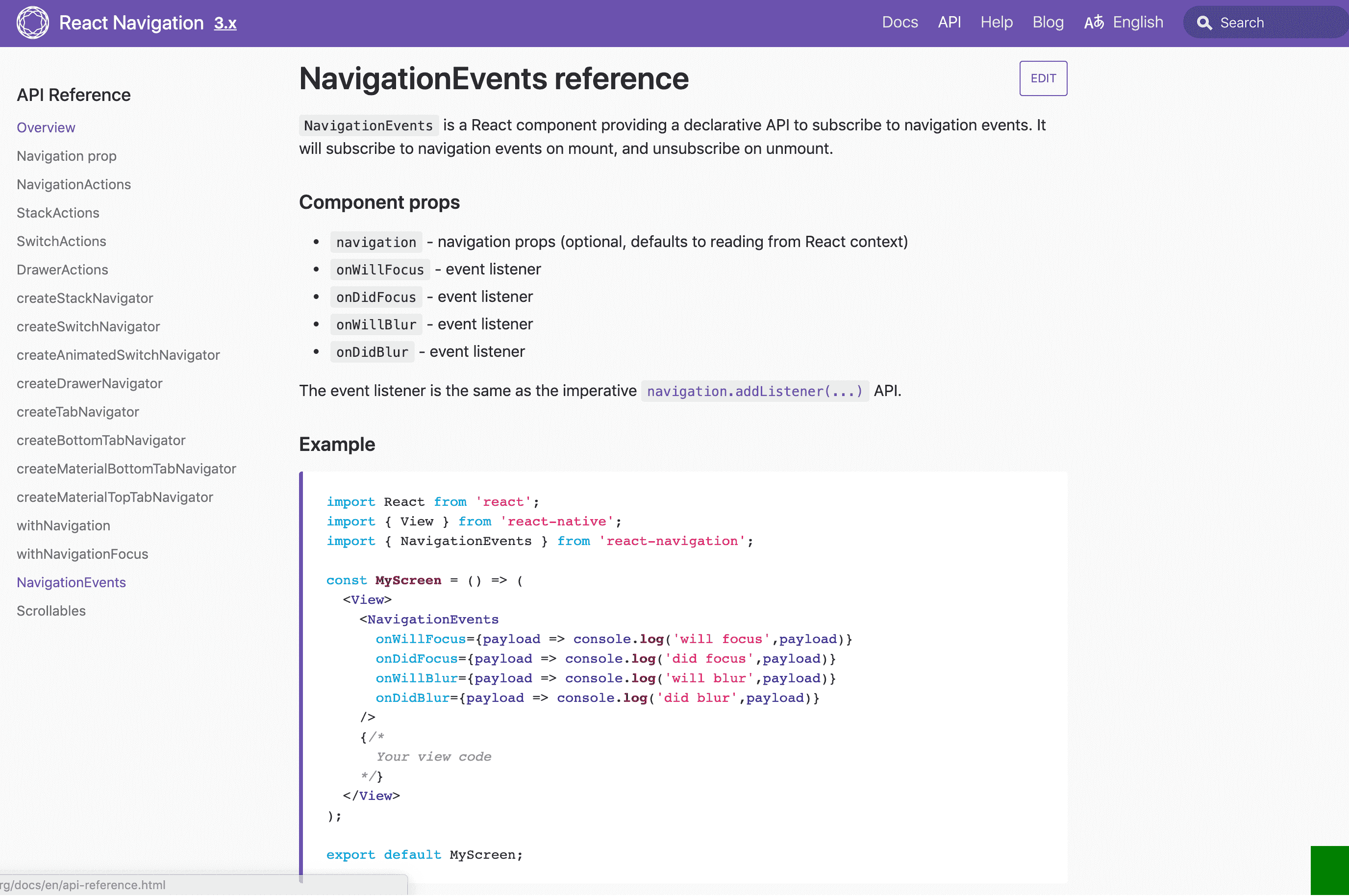
先看react-navigation官网的api
举个栗子
场景:A页面跳转到B页面,然后从B页面返回A页面,A页面需要刷新
A页面
// 省略引入,以及render以外的代码
refrensh(e) {
if(!e.state.params.onLoad) return;
this.props.navigation.setParams({ onLoad: false })
console.log(e.state.params);
// 执行需要刷新的逻辑
}
render() {
return (
<View>
<NavigationEvents
// 当页面获得焦点的时候,调用刷新的函数(也就是从B页面返回的时候,会触发这个监听函数)
onWillFocus={this.refrensh.bind(this)}
onWillBlur={(e) => {
// 增加onLoad的作用
// 有可能当前页面返回的时候不需要刷新,就把onLoad设置成false
this.props.navigation.setParams({
onLoad: true
})
}}
/>
</View>
)
}
B页面很简单,返回只需要调用goBack方法即可
this.props.navigation.goBack();
end