扫描二维码登录思路
前言:最近想在我的个人网站上面加上一个扫二维码登录后台的一个功能,之前写过websocket在线聊天,知道扫码成功之后,需要用到websocket来实现pc同步登录,百度了一下扫码登录思路,很无赖,都只是随便的谈了一下大概的思路,看完之后还是一脸萌逼,最后还是决定自己去研究一下QQ的扫码登录如何实现的,分享一下我是如何实现扫码登录。。
思路这东西还真得靠自己熬呀!
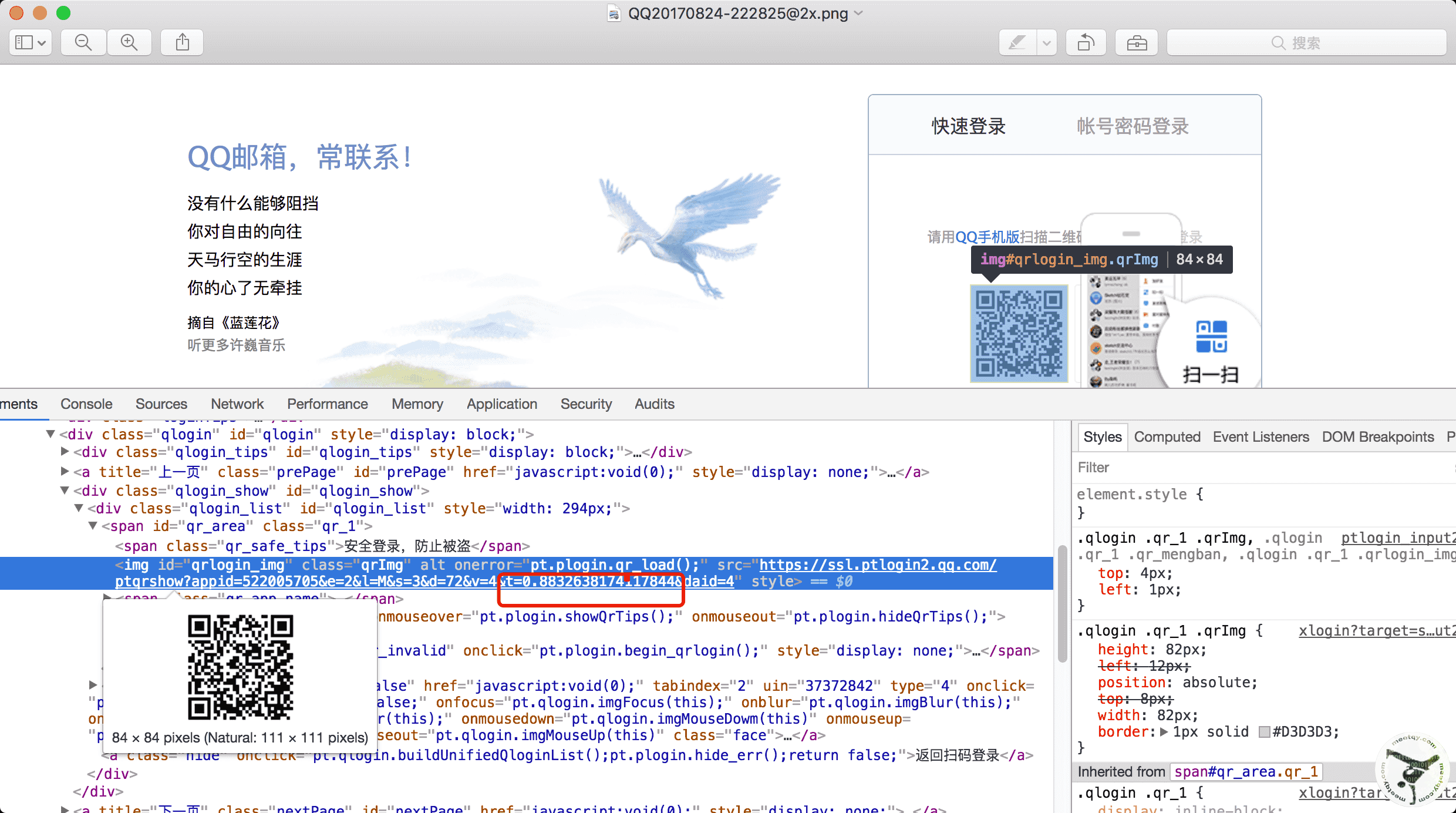
我是研究的qq邮箱扫码登录,所以后面的都以qq邮箱为例,先看一下这张图:

结合之前百度的扫码登录思路,这个appid应该就是客户端的id,然后每次刷新的时候这个t都在变化,不知道他是当前的时间戳,还是每次刷新会生成一个随机数(后面叫他时间戳)。只看懂了这两个参数,其他的没看懂,先不管,先记录下这两个参数。通过这张图咱们可以知道咱们第一步需要做什么:
1. 首先需要生成一个二维码,并且二维码需要有一个客户端id。(让客户端id每次刷新的时候随机生成)

每次进入该页面,由后台生成一个带有随机客户端id的二维码。到了这儿,pc端就先告一段落。
2.手机端实现登录功能,登录成功之后,由后台生成并返回登录凭证(后面叫token)
token:登录成功之后的凭证,这个登录凭证最好使用数据库来存,之前我自己使用session,忽略了一个问题,session的本质是cookie,所以不能跨平台,在移动端保存的session,在pc端获取不到。
3.实现扫一扫的功能(一定要移动端拿到后台生成的token之后才能使用扫一扫的功能)
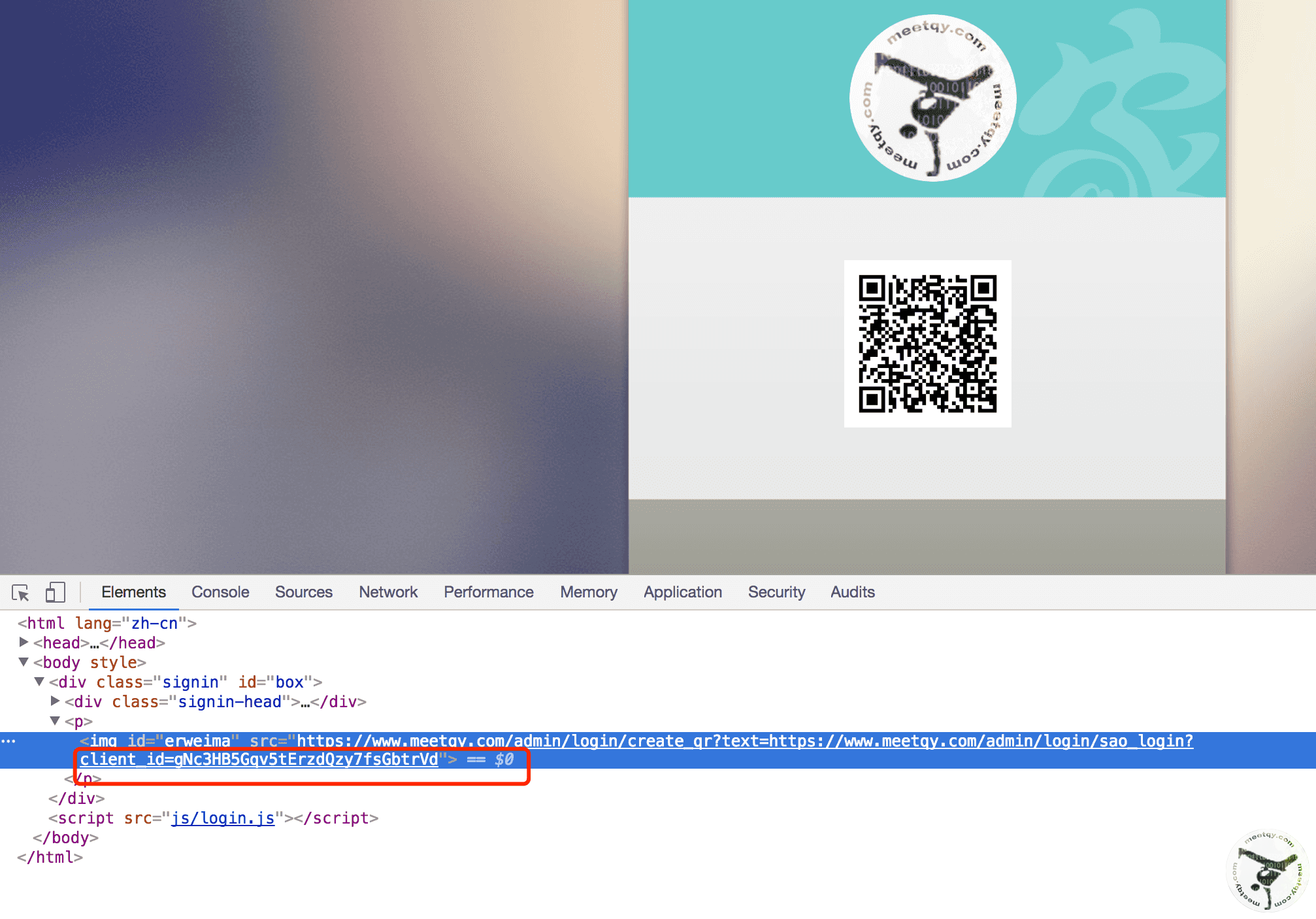
4.扫pc端的二维码并且获取到客户端id(client_id)
当我们拿到这个client_id之后,这个扫码登录就算完成了一大半了,现在要做的,就是想办法将手机端的token,拿给pc端,pc登录成功,然后将这个token保存下来,每次操作需要登录验证的时候,将token发给后台进行验证就ok了。
5.pc端和移动端实时通信(websocket)
我在移动端是使用的html原生的websocket,没有使用插件,后台是使用的ws模块。
6.将移动端的token推送给对应的客户端(client_id排上用场)
后台推送消息的时候,同过client_id可以判断出,把这个token应该推送给哪一个客户端(client_id)
在之前,我是没有发现client_id有什么作用,pc端和移动端实时通信之后,直接将这个token推送给所有人。pc端收到,和后台token做一个验证(看token是否有问题),直接就提示登录成功。结果pc同时开几个登录网页出来的时候,手机一扫,所有打开的网页全部都登录了,还是登录的同一个账号,很尴尬!!!!!
完成这6步,简单的二维码登录就算完成了。



