js设计模式-工厂模式
一句话总结:在构造函数外面增加一个函数,每次创建的时候,调用外层函数,不用去管构造函数的内部是如何实现的。
目录
生活中的栗子
去面馆吃面,给老板说: '来碗杂酱面',老板把面端上来。在这个过程中,我们不会去关心,面是怎么做出来的,是如何做的。给老板说: ’来碗杂酱面‘,就给你做杂酱面,来碗番茄面,就给你做番茄面。这就是一个工厂模式。
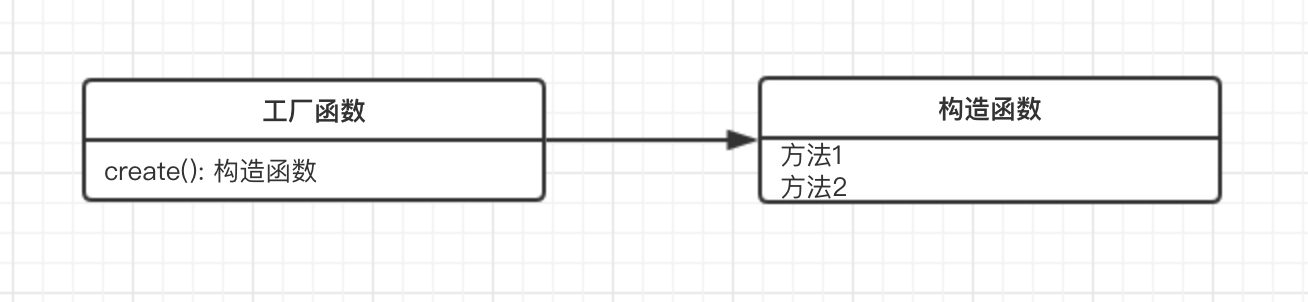
uml类图

代码实现
// 面馆
class NoodleShop {
constructor(name) {
// 省略n行代码 制作面条的步骤
this.end(name);
}
// 烧水
shaoShui() {}
// 和面
huomian() {
}
// 制作完成
end(name) {
console.log(`${name}制作完成`);
}
}
function factory(name) {
return new NoodleShop(name);
}
factory('番茄面');
在上面代码中,NoodleShop就是一个构造函数,factory就是工厂函数,每次需要’做面条‘的时候,就调用factory方法,不用去关心NoodleShop具体是如何实现的。
疑问
- 直接调用new NoodleShop()方法也可以实现,为什么要写一个工厂方法?
- 回答:1.如果我们有和’做面条‘无关的动作,但又是必须要做的检查,就可以放在工厂函数中,eg: 老板在做面条之前要先收钱,我要检查我自己带钱没。2.jQuery中的链式操作



