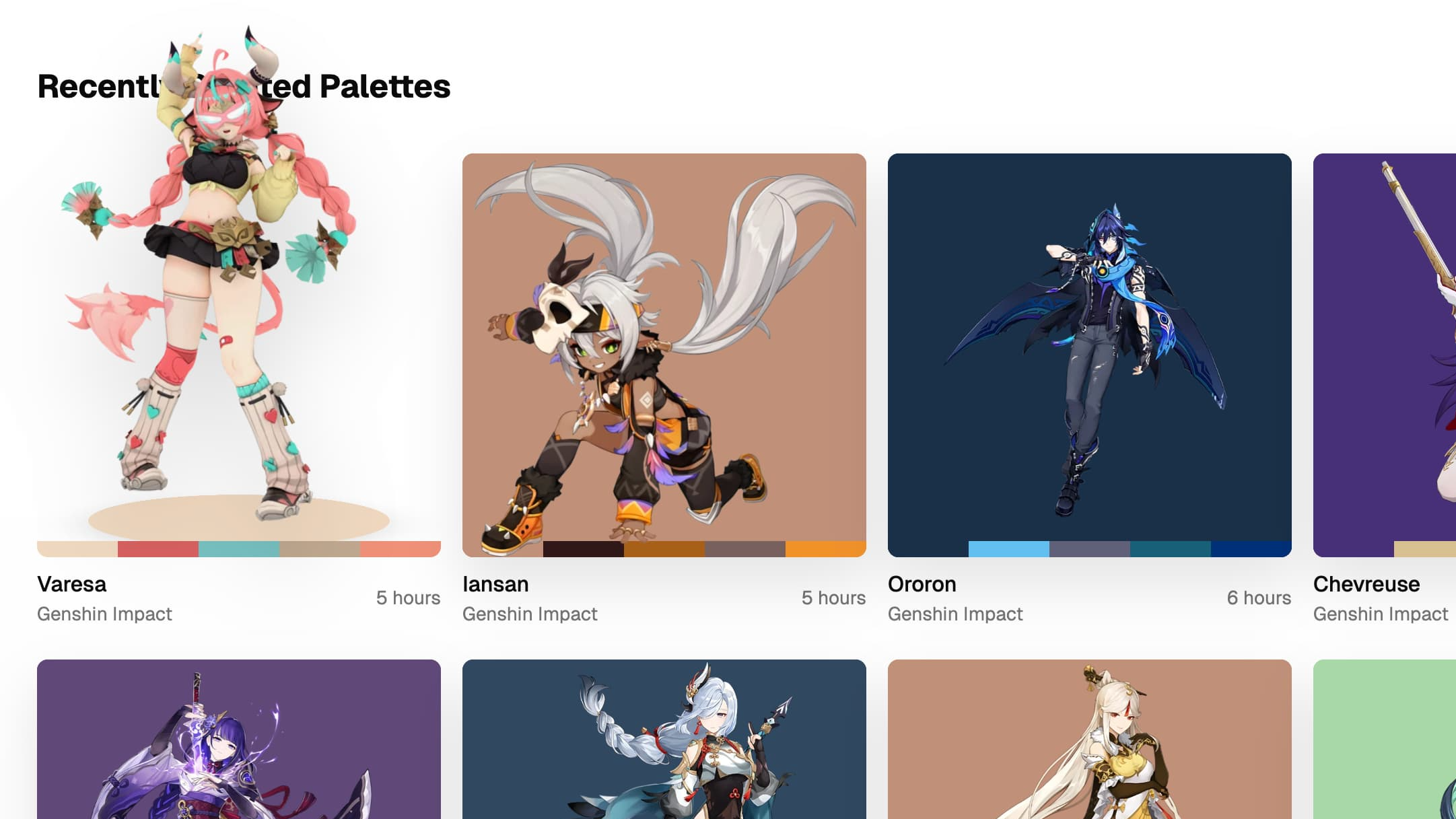
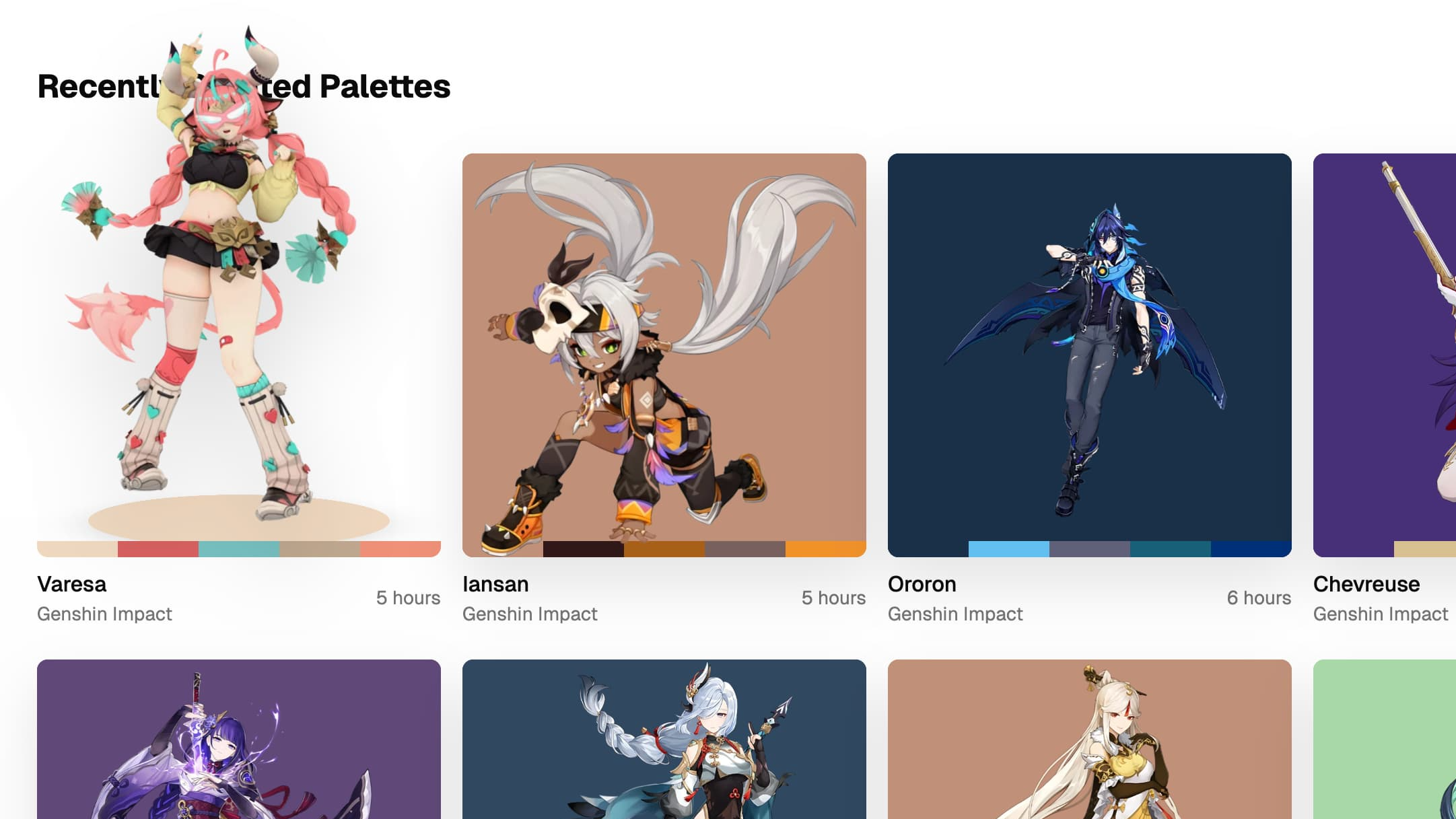
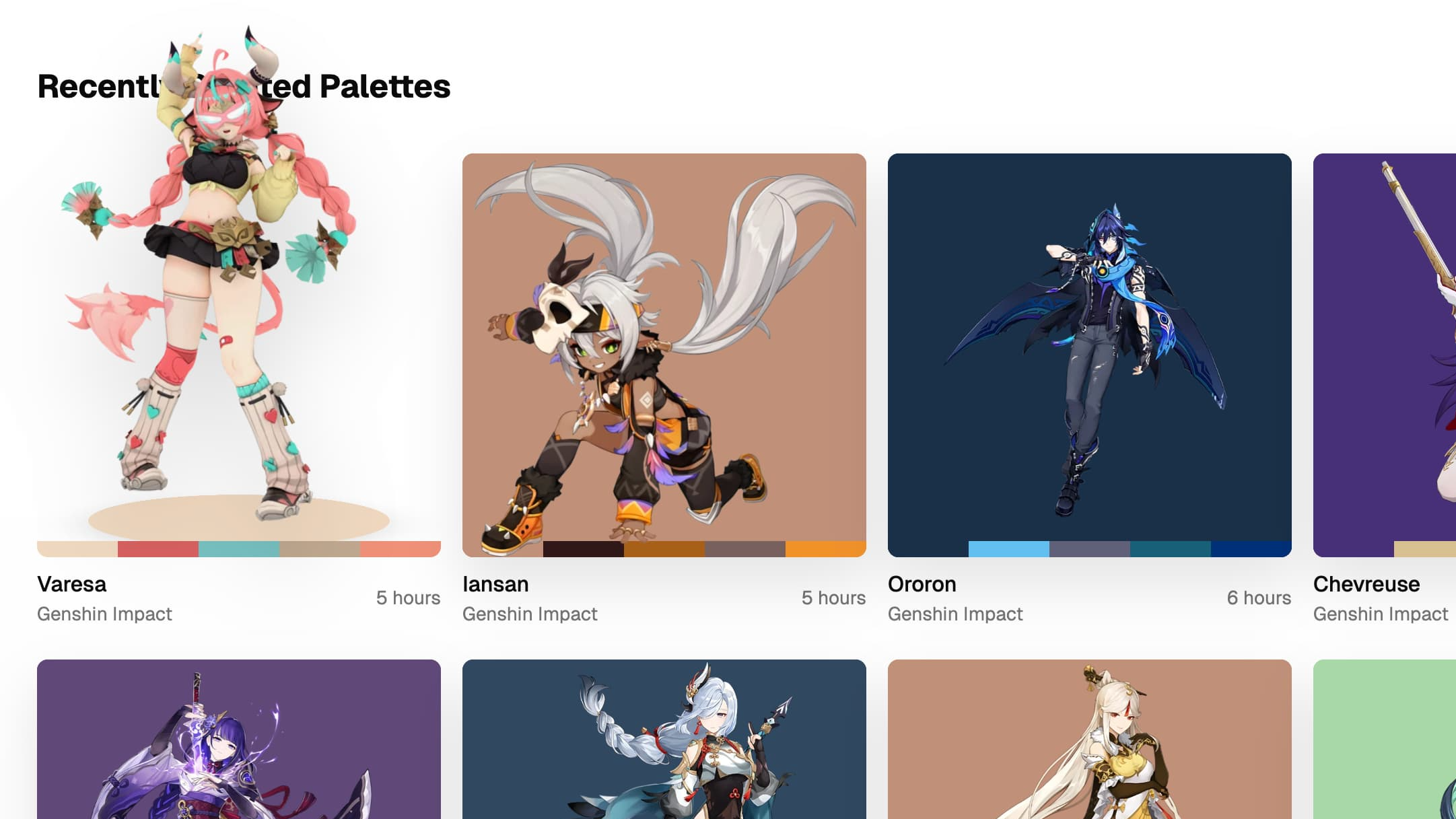
摘要:  HiColors - 快速搭建一个从图片中提取颜色,生成 5 色调色板的开源项目。 阅读全文
HiColors - 快速搭建一个从图片中提取颜色,生成 5 色调色板的开源项目。 阅读全文
 HiColors - 快速搭建一个从图片中提取颜色,生成 5 色调色板的开源项目。 阅读全文
HiColors - 快速搭建一个从图片中提取颜色,生成 5 色调色板的开源项目。 阅读全文
posted @ 2025-07-12 18:14
meetqy
阅读(56)
评论(0)
推荐(0)
 HiColors - 快速搭建一个从图片中提取颜色,生成 5 色调色板的开源项目。 阅读全文
HiColors - 快速搭建一个从图片中提取颜色,生成 5 色调色板的开源项目。 阅读全文
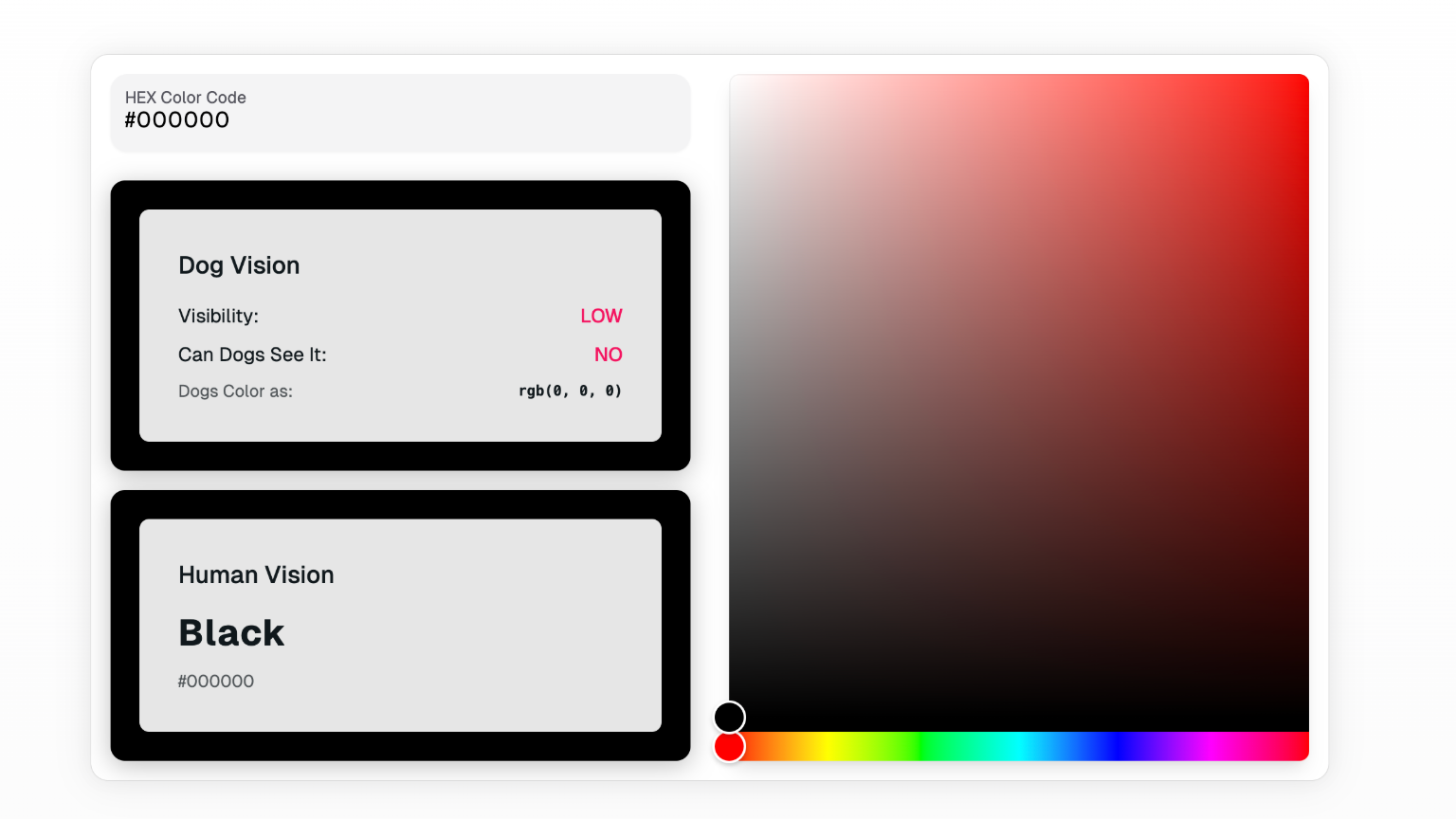
 从代码到现实:狗狗能看到什么颜色视觉工具 引言 作为一名对前端技术充满热情的技术爱好者,我一直想把技术应用到实际生活中的场景中。最近,我决定挑战一下:能不能做一个在线工具,帮助大家理解狗狗的颜色视觉?于是,我开始了我的狗狗颜色视觉模拟工具的开发之旅,本文将从技术层面介绍我的实现过程。 技术选型与项目 阅读全文
从代码到现实:狗狗能看到什么颜色视觉工具 引言 作为一名对前端技术充满热情的技术爱好者,我一直想把技术应用到实际生活中的场景中。最近,我决定挑战一下:能不能做一个在线工具,帮助大家理解狗狗的颜色视觉?于是,我开始了我的狗狗颜色视觉模拟工具的开发之旅,本文将从技术层面介绍我的实现过程。 技术选型与项目 阅读全文