导航栏下拉列表/vue/scss/html
效果

scss样式

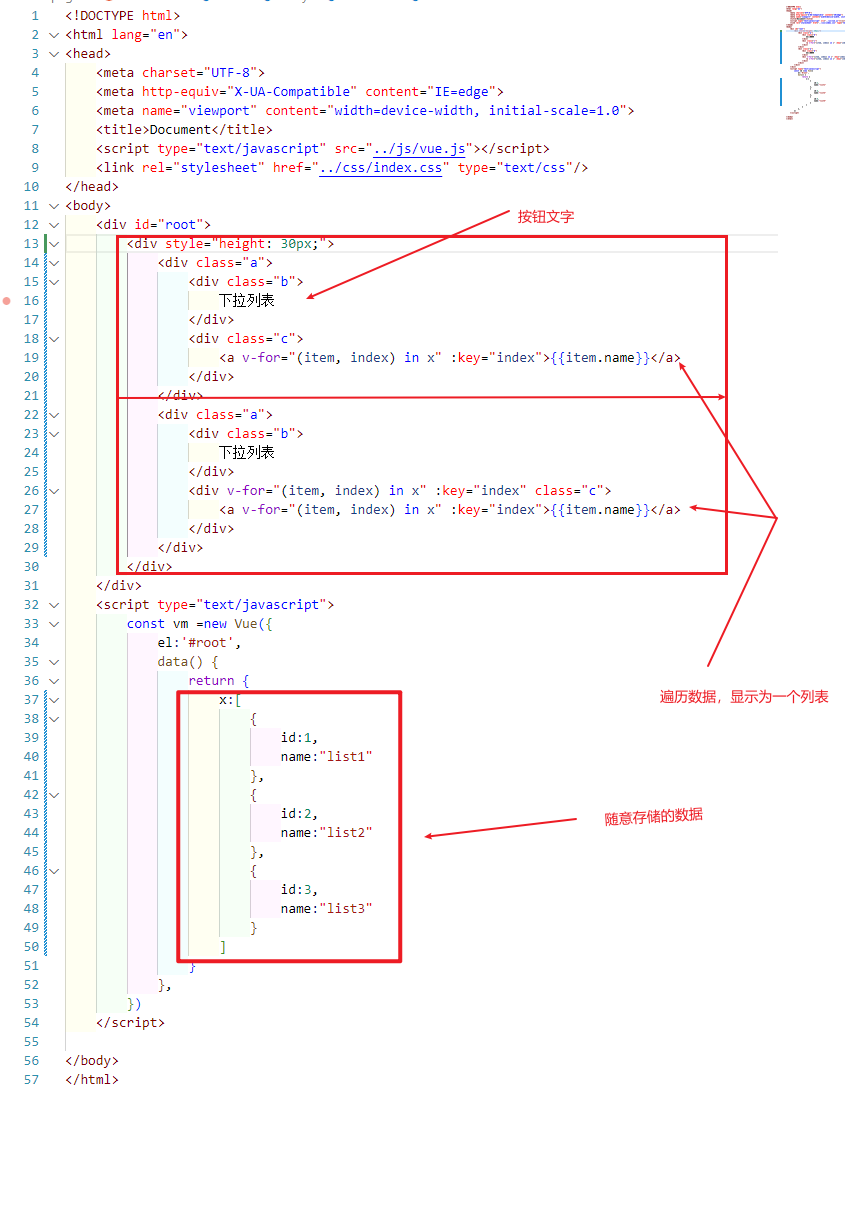
html

源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="../js/vue.js"></script> <link rel="stylesheet" href="../css/index.css" type="text/css"/> </head> <body> <div id="root"> <div style="height: 30px;"> <div class="a"> <div class="b"> 下拉列表 </div> <div class="c"> <a v-for="(item, index) in x" :key="index">{{item.name}}</a> </div> </div> <div class="a"> <div class="b"> 下拉列表 </div> <div v-for="(item, index) in x" :key="index" class="c"> <a v-for="(item, index) in x" :key="index">{{item.name}}</a> </div> </div> </div> </div> <script type="text/javascript"> const vm =new Vue({ el:'#root', data() { return { x:[ { id:1, name:"list1" }, { id:2, name:"list2" }, { id:3, name:"list3" } ] } }, }) </script> </body> </html>
.a{ width: 100px; height: 30px; background-color: #fff; position: relative; display: inline-block; .b{ width: 100px; height: 30px; } .c{ display: none; position:absolute; a{ width: 100px; height: 30px; line-height: 30px; display: block; text-decoration: none; background-color: #fff; } } } .a:hover .c{ display: block; } .a:hover .b{ color: #fff; background-color: #000; } .c a:hover { color: aliceblue; background-color: #000; } body{ background-color: #ddd; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术