由media到软件使用素养
media有很多种,最被广泛支持的有print、screen这两种,用于提供给盲人的听力设备没有接触过。在opera(我目前的版本为opera 11,从何时支持不清楚)中还支持了projection,可以看做是幻灯片模式,只需要按F11就可以打开projection模式。ff12、chrome18、ie9、safari5中并没有向opera一样支持projection,不知道是否有其他的支持方式。
如果在Html文档中引用多个外部样式表用于支持不同的media,浏览器会同时加载这些样式表,并非在需要时加载,这种情况还包含了rel=”alernate stylesheet”的情况。例如:
<!DOCTYPE html> <html> <head> <link type="text/css" rel="stylesheet" href="print.css" media="print" /> <link type="text/css" rel="stylesheet" href="projection.css" media="projection" /> <link type="text/css" rel="stylesheet" href="screen.css" media="screen" /> </head> <body> <div> i'm a div; </div> </body> </html
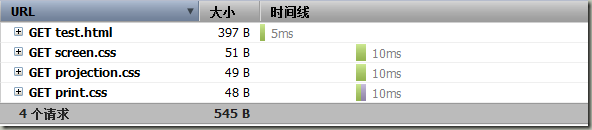
网络请求状态如下:

之前一直认为只有到了需要打印的时候才会去加载media=”print”的外部样式表,如果有需要支持浏览器直接打印的web应用,这个地方还是可以进行延迟加载来优化网络访问的。其实,如果想在ff、chrome等浏览器中实现opera的projection的媒体模式也是可以的。因为所有的浏览器基本上都是使用F11来切换全屏的,可以通过捕获(而非冒泡)window对象的keydown事件,来替换外部样式表。
目前的UAs对这些media的支持并不很明显,用户也很少会去使用这些不同media下的样式,这也造成了恶性循环吧。这和IE6强大的生命力有很相似的地方,为什么很多网站还要支持IE6?因为有很多用户。为什么还要用IE6?因为够用了。现阶段还是不能对用户的要求过高,软件厂商没有培养出用户使用软件的良好素养,很明显用户是可以加以引导的。如果在浏览器中大力支持了alternate stylesheet,或者projection media,并让培养用户的一种很自然的使用习惯,轻轻松松的就切换到喜欢的外观,多好啊。
也许你会觉得,多风格的网站又不是没有,直接在网页中集成这些功能就好了。是呀,是可以,说来说去还是软件素养问题,这样无法培养用户的自然习惯。用户在访问主页的站点时,他们的反应是:“哦,原来这个网站还可以支持更改外观呀,不错”,并且换了一个自己喜欢的外观。当他换到别的网站时,可能根部不会去想这个问题。而一旦浏览器直接支持这个功能,用户会自然而然的去找到切换外观的功能,这就培养了一种使用软件素养。
同样的,IE6老大难的问题,简直是前端工程师最大的梦魇。不但不兼容标准,而且用户连升级的意愿都没有,而站点又不能粗暴的扼杀了用户的选择权,21世纪人权最大,这样一来就是一死结。ff、chrome之类的现代浏览器还好,提供自动升级或者提醒用户升级的功能,但私以为做的还不够。而偏偏的IE系浏览器(数量众多,足以成系),我貌似在IE9中都没有看到自动升级或者提醒升级的功能,而微软的新版IE发布也只会引起我们苦逼前端的注意力,普通用户才懒得管你。相反的,chrome的密集发布版本的方式,私以为很好,这会让用户觉得升级软件再正常不过了,然后就慢慢养成了自觉活不自觉的习惯了,这也是一种使用软件的好的素养。
期待Web OS。




