对伪粗体说No!
原文链接:http://www.alistapart.com/articles/say-no-to-faux-bold/
此博文摘自http://www.alistapart.com,本文表达其意思,并非完全翻译。
如果使用了bold或者italic的字体外形修饰了文本,而字体本身不提供bold和italic系列的字体外形,浏览器就会尝试自己补偿这些效果。原文作者并不同意甚至对浏览器的这种做法有强烈反感。
用原文作者的话讲,浏览器伪造的加粗就是在正常版本上涂上污迹斑斑的一层,使其看起来像是粗体;而伪造的斜体只是在正常版本的基础上稍微加一点倾斜。而且上述行为在不同浏览器的表现也不一样。对于加粗,firefox太过,以至于看起来乱糟糟的一团并不没关;而chrome又加的过轻,以至于粗体和正常体的区别都很难察觉得到。
这些伪造的行为对web-safe的字体并不会造成影响,因为他们基本上都提供bold和italic系列的字形。一般来讲,这些情况都是在误用web font时会发生。假如我们想在标题上(h1)使用了一种时髦的web font,并且在goole web fonts服务中看上了Diplomata,按照google提供的引用方式,我们再网页中添加如下字体引入代码:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <link href='http://fonts.googleapis.com/css?family=Diplomata' rel='stylesheet' type='text/css' /> <style> h1 { font-family: 'Diplomata', serif; font-size: 100px; } </style> </head> <body> <h1>Yikes! </h1> </body> </html>
这是作者提供的结果,不知道作者使用的是什么操作系统。
(原文作者的截图)
以下是我在win7+ff12的截图,好像没那没严重,为了更好观察我将字体设置为100px。
以下是正常未加粗的字体外形表现,对比下伪粗体表现还行。
不管结果如何,伪造粗体的行为确实存在(虽然上例在我机器上表现不明显,但难保会碰上这样的情况),字形表现在原字体不提供bold字形的情况下确实变粗了。Diplomata字体只提供一种外观,这个可以在http://www.google.com/webfonts#UsePlace:use/Collection:Diplomata+SC看到,只有一个可选项。上面代码中link标签引用的css所定义的@font-face规则将font-weight:设置为400,即normal。因为标题元素一般会应用font-weight: bold,以突出显示,这导致浏览器企图在字形周围涂上一层以表示加粗的效果。这同时也导致了字体本身优雅的条纹被遮盖了,失去了美感,是浏览器创建的伪粗体而移除了这些关键的外观细节。
可以给h1的样式加上font-weight:normal来加以修正,但这不是一个好的解决方案,试想,如果你在断网的情况下浏览着一个使用了web font的网页,因为无法下载,所以浏览器会启用随后的备用字体或字体系列(上例中为serif字体系列),而此时将会失去粗体显示的机会。一个更好的解决方案是增加一个额外的@font-face规则,这个额外的规则定义的内容其实就是为了将normal当做bold的来用。这样一来,即保证了输出原生态的web font外形,又保证了备用字体的粗体表现。
大家可以在ie下访问以获取到google web font服务所生成的兼容性css代码,我复制了一份然后写一个bold版本的Diplomata 字体,代码如下:
@font-face { font-family: 'Diplomata'; font-style: normal; font-weight: bold; src: url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/8UgOK_RUxkBbV-q561I6kPY6323mHUZFJMgTvxaG2iE.eot'); src: local('Diplomata'), local('Diplomata-Regular'), url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/8UgOK_RUxkBbV-q561I6kPY6323mHUZFJMgTvxaG2iE.eot') format('embedded-opentype'), url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/8UgOK_RUxkBbV-q561I6kD8E0i7KZn-EPnyo3HZu7kw.woff') format('woff'); }
在我们自己的内联或外联css中我们添加上述@font-face规则,就可以实现normal当bold使用了。提醒大家,可以不赞同作者对伪粗体的态度,但这个技巧一定要记住,当你的网站使用单一外观的字体时要想起它来。另外,可以在FontSpring, Font Squirrel, or Paul Irish获取一些建议。
不要在丢失bold或者italic字形的情况下使用上述技巧
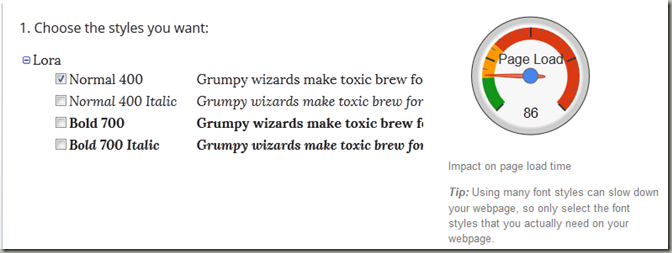
丢失bold或者italic外观的情况不仅仅只有在使用单外观字体的情况下才会发生,有些字体服务在默认情况下不提供所有的字体外形,这看起来是在鼓励伪粗体和伪斜体的行径。下面以Lora为例,我么使用google web font 服务。如果使用默认的设置,如下图,只勾选了一个:
html代码如下:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <link href='http://fonts.googleapis.com/css?family=Lora' rel='stylesheet' type='text/css' /> </head> <body> <span style="font-family: Lora;font-size: 25px;">Strong will likely be <strong>bold</strong> and cite will be <cite>italic</cite> . </span> </body> </html>
其结果如下:
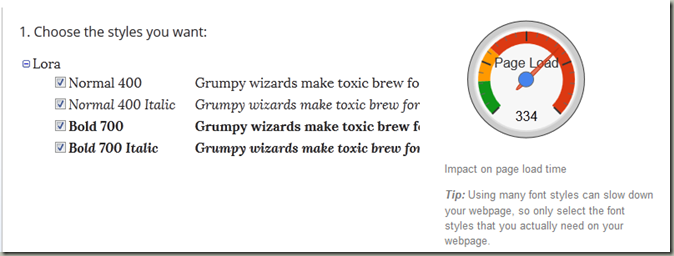
但是大家对比下Lora字体的斜体样式,![]() ,确实如作者描述的,只是在正常外形的基础上稍微倾斜了下,而与字体原始设计相去甚远。很明显这并非Lora字体没有提供斜体导致的,用户只不过轻易的接受了google web font服务的默认建议,并且害怕右边摆放着的仪表板指向红色区域。有时候这个仪表板确实会糊弄到人,这间接的鼓励了伪粗体和伪斜体的产生。下图是选择了所有服务:
,确实如作者描述的,只是在正常外形的基础上稍微倾斜了下,而与字体原始设计相去甚远。很明显这并非Lora字体没有提供斜体导致的,用户只不过轻易的接受了google web font服务的默认建议,并且害怕右边摆放着的仪表板指向红色区域。有时候这个仪表板确实会糊弄到人,这间接的鼓励了伪粗体和伪斜体的产生。下图是选择了所有服务:
得到的结果:
虽然选择所有服务会增加带宽,引入延迟。这方面原文作者的态度:如果是由于带宽问题,可能使用web safe字体更加合适。我很赞同原文作者的态度。
另外一个叫做Richard Fink的高人指出了在ie8下上述以normal当做bold的方法并没有作用(经测试确实如此,还有ie6、7),因为它是使用字体内部信息来决定@font-face规则里面的font-weight: bold是否有效,也就是说无效的话等于没设置,而且这位高人对原文作者的观点感到有点不舒服。不管怎么样,对于字体的使用还是学到点了。