react生命周期

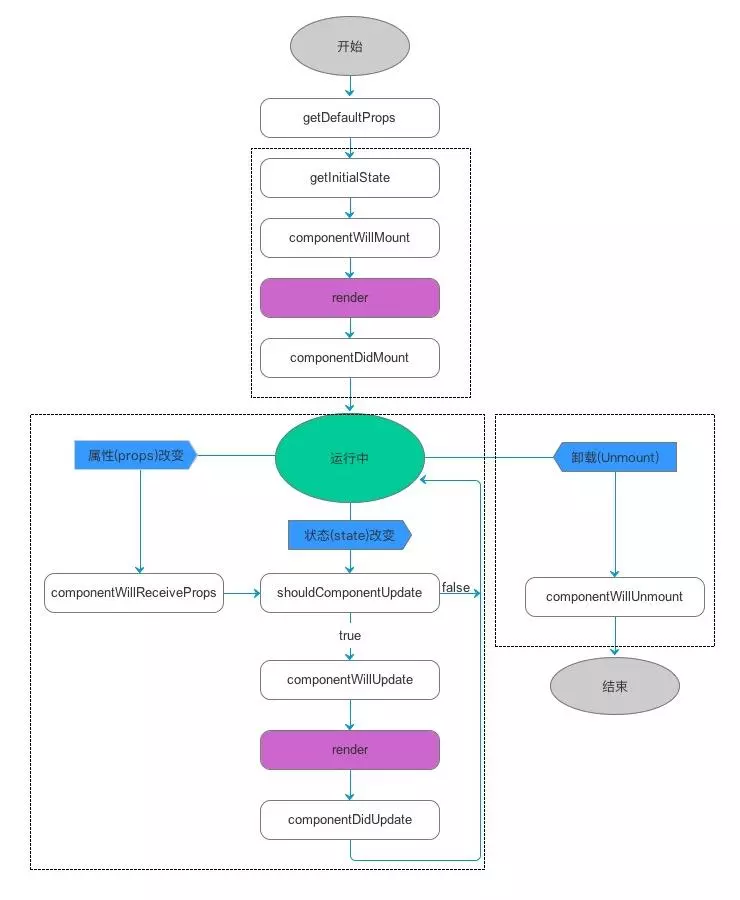
组件生命周期的三个阶段
Mounting(加载阶段)
Updating(更新阶段)
Unmounting(卸载阶段)
Updating(更新阶段)
Unmounting(卸载阶段)
Mounting(加载阶段:涉及6个钩子函数)
constructor():加载的时候调用一次,可以初始化state
getDefaultProps():设置默认的props,也可以用dufaultProps设置组件的默认属性。
getInitialState():初始化state,可以直接在constructor中定义this.state
componentWillMount():在组件挂载到DOM前调用,且只会被调用一次,在这边调用this.setState不会引起组件重新渲染,也可以把写在这边的内容提前到constructor()中,所以项目中很少用。
render():react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行,注意:不要在render中修改state,会有改变组件状态的副作用,会导致死循环。
componentDidMount():组件挂载到DOM后调用,且只会被调用一次
Updating(更新阶段:涉及5个钩子函数)
componentWillReceivePorps(nextProps):在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。此方法只调用于props引起的组件更新过程中,参数nextProps是父组件传给当前组件的新props。但父组件render方法的调用不能保证重传给当前组件的props是有变化的,所以在此方法中根据nextProps和this.props来查明重传的props是否改变,以及如果改变了要执行啥,比如根据新的props调用this.setState出发当前组件的重新render。
shouldComponentUpdate(nextProps, nextState):组件接收到新的props或者state时调用,此方法通过比较nextProps,nextState及当前组件的this.props,this.state,返回true时当前组件将继续执行更新过程,返回false则当前组件更新停止,以此可用来减少组件的不必要渲染,优化组件性能。
componentWillUpdata(nextProps, nextState):组件加载时不调用,只有在组件将要更新时才调用,此时可以修改state。
render()
componentDidUpdate():组件加载时不调用,组件更新完成后调用。
Unmounting(卸载阶段:涉及1个钩子函数)
componentWillUnmount():组件渲染之后调用,只调用一次




