SpringBoot+Vue----天猫商城后台系统
SpringBoot+Vue----后台系统
看到一句话:人若是知道自己该做什么并且知道如何去做,那么他就所向披靡。
我觉得大部分人都是不知道如何去做,每个人都知道自己想要什么,但是每个人都倒在了不知道如何去做的这条路上,这就是人们口中的"圈子","平台",“人脉”等等资源。扯远了。。。
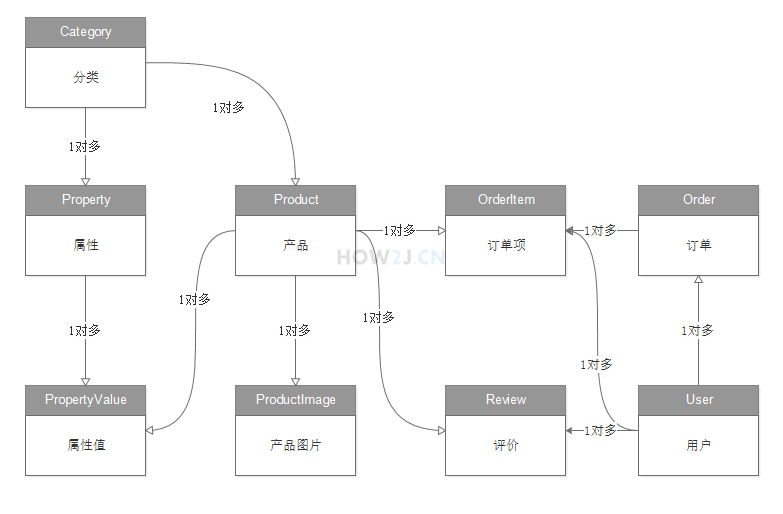
整体分成:分类、属性、属性值、产品、产品图片、用户、订单、订单项、(评价在前台,尚未添加)

-
整体流程:
整体流程都是跳转html页面,然后vue异步调用数据显示.
-
注意点:
属性值:通过pid获取cid,然后获取到ptid,最后获取所有属性值。即某个产品的属性值
产品图片:产品添加产品图片的属性(但不和数据库对应----@Transient),然后根据pid获取所有产品图片,再设置产品中的产品属性,所有图片地址都是产品属性的id。
订单:由于订单中有@Transient订单明细,在初始化订单中数据并返回的时候,会将订单明细也转成json,而订单明细由于对订单有外键(也有订单@JoinColumn),所以会无限调用,所以需要清除清单中的订单明细removeOrderFromOrderItem。在其他表中,都没有本表需要外键的表赋值的情况,
项目后台初步成果:
我曾七次鄙视自己的灵魂:
第一次,当它本可进取时,却故作谦卑;
第二次,当它在空虚时,用爱欲来填充;
第三次,在困难和容易之间,它选择了容易;
第四次,它犯了错,却借由别人也会犯错来宽慰自己;
第五次,它自由软弱,却把它认为是生命的坚韧;
第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;
第七次,它侧身于生活的污泥中,虽不甘心,却又畏首畏尾。


