JS制作蔡徐坤打篮球小游戏(鸡你太美?)
一、前提:
和我之前写的 QT小球游戏 差不多(指的是实现方法)。
感谢大佬的 Github:https://github.com/kasuganosoras/cxk-ball 外加游戏网页:https://cxk.ssrr.one/
更新:
应网友要求,更新了背景音乐:只因你太美(鸡你太美).mp3 + 其他小更新部分。
背景音乐(若打开无音乐,请刷新重试):

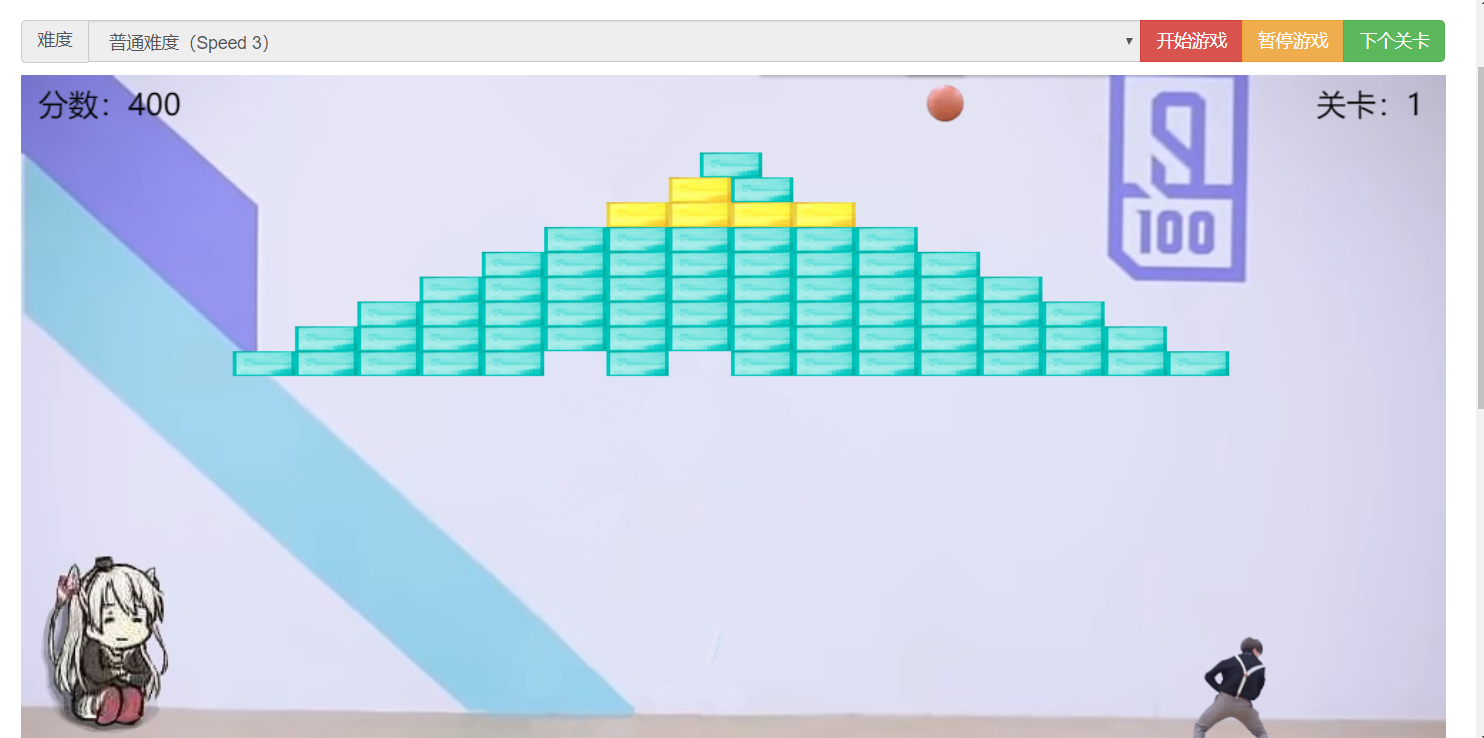
整体界面(index.html)

二、解析:
1:Game.js:
11.包括背景图的绘制,砖块,积分榜
1 2 3 4 | // 绘制分数 this.context.fillText(obj.text + obj.allScore, obj.x, obj.y)// 绘制关卡 this.context.fillText(obj.textLv + obj.lv, this.canvas.width - 100, obj.y) |
12.游戏晋级+下一关+判断通关条件
失败:
1 | this.context.fillText('蔡徐坤,你球掉了!', 404, 226) |
下一关:
1 2 3 4 | // 绘制提示文字 this.context.font = '32px Microsoft YaHei' this.context.fillStyle = '#000' this.context.fillText('蔡徐坤,下一关!', 308, 226) |
通关成功:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 当砖块数量为0时,挑战成功 if (blockList.length == 0) { if (main.LV === main.MAXLV) { // 最后一关通关 // 升级通关 g.state = g.state_UPDATE // 挑战成功,渲染通关场景 g.finalGame() } else { // 其余关卡通关 // 升级通关 g.state = g.state_UPDATE // 挑战成功,渲染下一关卡场景 g.goodGame() } } |
游戏结束:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 判断游戏是否结束 if (g.state === g.state_GAMEOVER) { g.gameOver() } // 判断游戏开始时执行事件 if (g.state === g.state_RUNNING) { g.checkBallBlock(g, paddle, ball, blockList, score) // 绘制游戏所有素材 g.draw(paddle, ball, ballshadow, blockList, score) } else if (g.state === g.state_START){ // 绘制游戏所有素材 g.draw(paddle, ball, ballshadow, blockList, score) } }, 1000/g.fps) |
13.对按键的基本操作:包括开始、暂停游戏、和左右移动(AD,<-,->键).
2:common.js,main.js,scene.js都是对场景的基本修饰:
3. index.html:
里面我加入了音乐播放的基本功能(简约版,若没有音乐,可以多刷新一下):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <audio src="./test.mp3" preload="meta" loop autoplay id="bgmusic"></audio><script>var bgmusic = document.getElementById('bgmusic'); bgmusic.addEventListener('canplay', function(){ this.play(); }, false); window.addEventListener('load', function(){ window.addEventListener('touchstart', once, false); }, false); function once(){ bgmusic.play(); window.removeEventListener('touchstart', once, false); }</script> |
三:总结:
较麻烦的地方就是场景的渲染了,然后就是通过判断了,最后一些细节需要注意。
链接: https://pan.baidu.com/s/1UOHNK-tCWNerMOgFB_qmMg 提取码: x7sd 复制这段内容后打开百度网盘手机App,操作更方便哦
我曾七次鄙视自己的灵魂:
第一次,当它本可进取时,却故作谦卑;
第二次,当它在空虚时,用爱欲来填充;
第三次,在困难和容易之间,它选择了容易;
第四次,它犯了错,却借由别人也会犯错来宽慰自己;
第五次,它自由软弱,却把它认为是生命的坚韧;
第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;
第七次,它侧身于生活的污泥中,虽不甘心,却又畏首畏尾。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY