SSM-网站前台博客系统制作(2)---完善版Google的Kaptcha
前提:
在上一篇文章中,可以加入基本的验证码,但是很呆板,验证码也无法传输到Controller进行处理,然后现在改正了一下,可以刷新验证码,然后和登录名,密码一起提交过去,
弄了一下午和晚上,QAQ,我好菜啊,基本完成了。
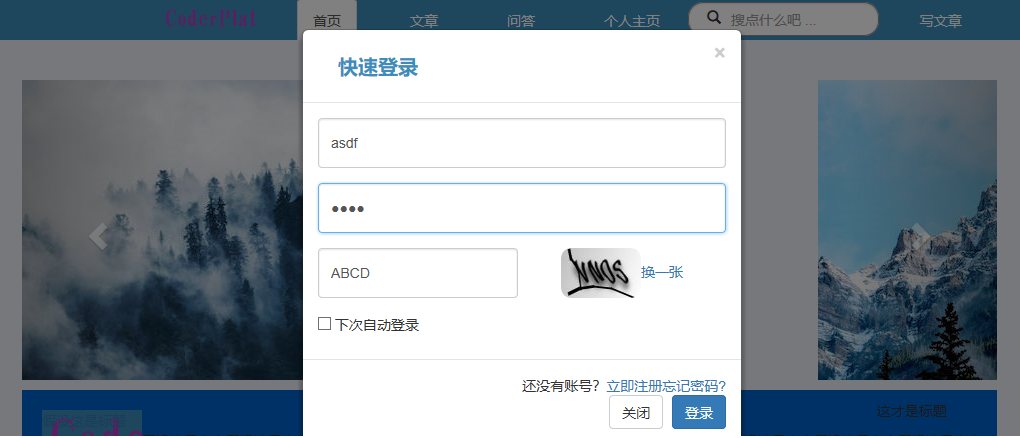
实现效果


实现思路:js和controller层绑定实现动态更新验证码(这里由session保存验证码,便于后面的登录验证),form层里面写验证码然后由js提交到Controller层(login,然后验证刚刚保存
的验证码和框中输入的验证码即可)
实现过程:
思路:
1.动态改变图片
js控制部分(关于${ctx}就是${pageContext.request.contextPath},就是给图片那里添加即可,上篇文章都讲了,这里补充一下):
<script type="text/javascript">
function changeCaptcha(){
$("#kchange").attr("src","${ctx}/kmycode");
}
</script>
2.关于验证本验证码:
网上都是在上面Controller层里面写了,我个人感觉不太好,因为无法和username,password绑定起来,所以我直接存到了session中,然后在另外一个Controller层里面写登录
,然后比较即可(本人耗时比较长是因为一些id没对应上,另外用网上的刷新验证码什么的耗太多时间了。)
用户登录的UserController(放回jsp什么的其实可以不写,就在本网页里面就好了,我懒得改了):
package org.fkit.hrm.controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import org.fkit.hrm.domain.User;
import org.fkit.hrm.util.common.HrmConstants;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
/**
* @author Empirefree 胡宇乔:
* @version 创建时间:2019年1月23日 下午7:49:06
*/
@Controller
public class UserloginController {
@RequestMapping(value="/login")
public ModelAndView login(@RequestParam("username") String loginname,
@RequestParam("password") String password,
@RequestParam("captchaCode") String captchaCode,
HttpSession session,
ModelAndView mv){
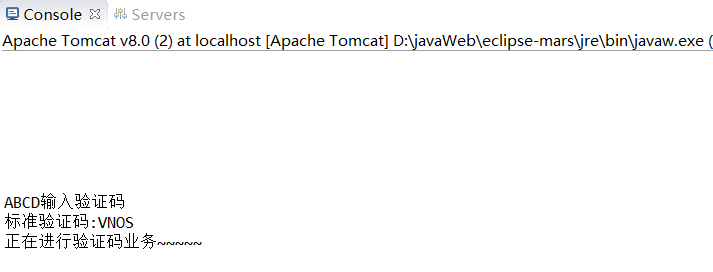
String capText = session.getAttribute("capText").toString();
System.out.println(captchaCode + "输入验证码\n标准验证码:" + capText);
mv.addObject("message", "登录名或密码错误!请重新输入");
return mv;
}
}
js绑定登录按钮:
<script type="text/javascript">
$(function(){
/** 按了回车键 */
$(document).keydown(function(event){
if(event.keyCode == 13){
$("#login-submit-btn").trigger("click");
}
})
/** 给登录按钮绑定点击事件 */
$("#login-submit-btn").on("click",function(){
/** 校验登录参数 ctrl+K */
var loginname = $("#loginname").val();
var password = $("#password").val();
var captchaCode = $("#captchaCode").val();
alert("QAQ,求求您AC把");
$("#loginform").submit();
})
})
</script>
form表单(没什么重要的,主要是一些id,name名称要对应好,不然js和后台controller层接收不到,蛮耗时间的。)
<form id = "loginform" action="login" method="post">
<div class="modal-body">
<ul>
<li class="form-group">
<input class="form-control" type="text" style="height: 50px;" id="username" name="username" placeholder="请输入用户名或邮箱" >
</li>
<li class="form-group">
<input class="form-control" type="password" style="height: 50px;" id="password" name="password" placeholder="请输入密码">
</li>
<li class="form-group">
<input class="form-control pull-left margin-r-5" type="text" id="captchaCode" name="captchaCode" style="width: 200px; height: 50px;" name="verificat" placeholder="验证码">
<img class="verificat" src="${ctx }/kmycode" id="kchange" title="看不清,点击换一张" onclick="changeCaptcha()" style="width:80px;height: 50px; border-radius: 10px;" /><a href ="javascript:changeCaptcha()">换一张</a>
</li>
<li class="autologin">
<input type="checkbox" name="remember-me"> 下次自动登录
</li>
</ul>
</div>
<div class="modal-footer">
<span>还没有账号?</span><a>立即注册</</a><a>忘记密码?</a><br />
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="button" type ="submit" class="btn btn-primary" id="login-submit-btn" autocomplete="off">
登录
</button>
</div>
</form>
我曾七次鄙视自己的灵魂:
第一次,当它本可进取时,却故作谦卑;
第二次,当它在空虚时,用爱欲来填充;
第三次,在困难和容易之间,它选择了容易;
第四次,它犯了错,却借由别人也会犯错来宽慰自己;
第五次,它自由软弱,却把它认为是生命的坚韧;
第六次,当它鄙夷一张丑恶的嘴脸时,却不知那正是自己面具中的一副;
第七次,它侧身于生活的污泥中,虽不甘心,却又畏首畏尾。


