asp.net ajax+jquery(sorttable+pager)实现extjs数据按表头排序和分页效果
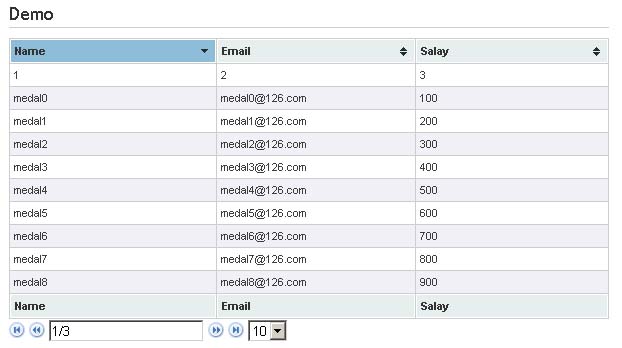
先来看看效果,以前一直喜欢的extjs效果,昨天看到了jquery两个插件的效果,做个了demo,感觉很爽:
 此demo得注意几个地方,要调用服务器端webservice返回dataTable对象,必须加Microsoft.Web.Preview.dll的应用,这就要装ajax ctf版本了,相信很多有ajax环境的朋友也未必装了这个版本,所以在你的C:\Program Files\Microsoft ASP.NET\ASP.NET 2.0 AJAX Futures January CTP\v1.0.61025就没有Microsoft.Web.Preview.dll这个文件了,这个大家可以在网上ASPAJAXCTP.msi,装上这个就有Microsoft.Web.Preview.dll,在项目中加上这个应用就之后就是配置web.config了,在web.config中与<System.Web>平级的地方加上下面的代码:
此demo得注意几个地方,要调用服务器端webservice返回dataTable对象,必须加Microsoft.Web.Preview.dll的应用,这就要装ajax ctf版本了,相信很多有ajax环境的朋友也未必装了这个版本,所以在你的C:\Program Files\Microsoft ASP.NET\ASP.NET 2.0 AJAX Futures January CTP\v1.0.61025就没有Microsoft.Web.Preview.dll这个文件了,这个大家可以在网上ASPAJAXCTP.msi,装上这个就有Microsoft.Web.Preview.dll,在项目中加上这个应用就之后就是配置web.config了,在web.config中与<System.Web>平级的地方加上下面的代码:
1 <!--配置dataTable序列化开始-->
<!--配置dataTable序列化开始-->
2 <system.web.extensions>
<system.web.extensions>
3 <scripting>
<scripting>
4 <webServices>
<webServices>
5 <jsonSerialization>
<jsonSerialization>
6 <converters>
<converters>
7 <add name="DataSetConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
<add name="DataSetConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
8 <add name="DataRowConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
<add name="DataRowConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
9 <add name="DataTableConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
<add name="DataTableConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
10 </converters>
</converters>
11 </jsonSerialization>
</jsonSerialization>
12 </webServices>
</webServices>
13 </scripting>
</scripting>
14 </system.web.extensions>
</system.web.extensions>
15 <!--配置dataTable序列化结束-->
<!--配置dataTable序列化结束-->
 <!--配置dataTable序列化开始-->
<!--配置dataTable序列化开始-->2
 <system.web.extensions>
<system.web.extensions>3
 <scripting>
<scripting>4
 <webServices>
<webServices>5
 <jsonSerialization>
<jsonSerialization>6
 <converters>
<converters>7
 <add name="DataSetConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
<add name="DataSetConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataSetConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>8
 <add name="DataRowConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
<add name="DataRowConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataRowConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>9
 <add name="DataTableConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>
<add name="DataTableConverter" type="Microsoft.Web.Preview.Script.Serialization.Converters.DataTableConverter,Microsoft.Web.Preview, Version=1.0.61025.0, Culture=neutral,PublicKeyToken=31bf3856ad364e35"/>10
 </converters>
</converters>11
 </jsonSerialization>
</jsonSerialization>12
 </webServices>
</webServices>13
 </scripting>
</scripting>14
 </system.web.extensions>
</system.web.extensions>15
 <!--配置dataTable序列化结束-->
<!--配置dataTable序列化结束-->
下来就可以写webservice了,就返回20数据的一个方法:
1 // [ToolboxItem(false)]
// [ToolboxItem(false)]
2 // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
3 [System.Web.Script.Services.ScriptService]
[System.Web.Script.Services.ScriptService]
4 public class WebServiceData : System.Web.Services.WebService
public class WebServiceData : System.Web.Services.WebService
5 {
{
6
7 [WebMethod]
[WebMethod]
8 public string HelloWorld()
public string HelloWorld()
9 {
{
10 return "Hello World";
return "Hello World";
11 }
}
12 //返回20条数据
//返回20条数据
13 [WebMethod]
[WebMethod]
14 public DataTable GetDataList()
public DataTable GetDataList()
15 {
{
16 DataTable dtb = new DataTable("dd");
DataTable dtb = new DataTable("dd");
17
18 dtb.Columns.Add(new DataColumn("Name", typeof(string)));
dtb.Columns.Add(new DataColumn("Name", typeof(string)));
19 dtb.Columns.Add(new DataColumn("Email", typeof(string)));
dtb.Columns.Add(new DataColumn("Email", typeof(string)));
20 dtb.Columns.Add(new DataColumn("Salary", typeof(int)));
dtb.Columns.Add(new DataColumn("Salary", typeof(int)));
21
22 for (int intLoop = 0; intLoop < 20; intLoop++)
for (int intLoop = 0; intLoop < 20; intLoop++)
23 {
{
24 DataRow row = dtb.NewRow();
DataRow row = dtb.NewRow();
25 row["Name"] = string.Format("medal{0}", intLoop);
row["Name"] = string.Format("medal{0}", intLoop);
26 row["Email"] = string.Format("medal{0}@126.com", intLoop);
row["Email"] = string.Format("medal{0}@126.com", intLoop);
27 row["Salary"] = (intLoop + 1) * 100;
row["Salary"] = (intLoop + 1) * 100;
28 dtb.Rows.Add(row);
dtb.Rows.Add(row);
29 }
}
30
31 return dtb;
return dtb;
32 }
}
33 }
}
 // [ToolboxItem(false)]
// [ToolboxItem(false)]2
 // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。3
 [System.Web.Script.Services.ScriptService]
[System.Web.Script.Services.ScriptService]4
 public class WebServiceData : System.Web.Services.WebService
public class WebServiceData : System.Web.Services.WebService5
 {
{6

7
 [WebMethod]
[WebMethod]8
 public string HelloWorld()
public string HelloWorld()9
 {
{10
 return "Hello World";
return "Hello World";11
 }
}12
 //返回20条数据
//返回20条数据13
 [WebMethod]
[WebMethod]14
 public DataTable GetDataList()
public DataTable GetDataList()15
 {
{16
 DataTable dtb = new DataTable("dd");
DataTable dtb = new DataTable("dd");17

18
 dtb.Columns.Add(new DataColumn("Name", typeof(string)));
dtb.Columns.Add(new DataColumn("Name", typeof(string)));19
 dtb.Columns.Add(new DataColumn("Email", typeof(string)));
dtb.Columns.Add(new DataColumn("Email", typeof(string)));20
 dtb.Columns.Add(new DataColumn("Salary", typeof(int)));
dtb.Columns.Add(new DataColumn("Salary", typeof(int)));21

22
 for (int intLoop = 0; intLoop < 20; intLoop++)
for (int intLoop = 0; intLoop < 20; intLoop++)23
 {
{24
 DataRow row = dtb.NewRow();
DataRow row = dtb.NewRow();25
 row["Name"] = string.Format("medal{0}", intLoop);
row["Name"] = string.Format("medal{0}", intLoop);26
 row["Email"] = string.Format("medal{0}@126.com", intLoop);
row["Email"] = string.Format("medal{0}@126.com", intLoop);27
 row["Salary"] = (intLoop + 1) * 100;
row["Salary"] = (intLoop + 1) * 100;28
 dtb.Rows.Add(row);
dtb.Rows.Add(row);29
 }
}30

31
 return dtb;
return dtb;32
 }
}33
 }
}
你如果用的也是vs2008的话[ToolboxItem(false)]这一行一定要把它干掉,否则客户端会不认识这个webservice的,默认情况是没被干掉的。
下来就是一大堆js的应用了,好像没什么说的,就是jquery的插件代码,放个包上来,想研究下的朋友看看





