js添加菜单栏之后停留在那里
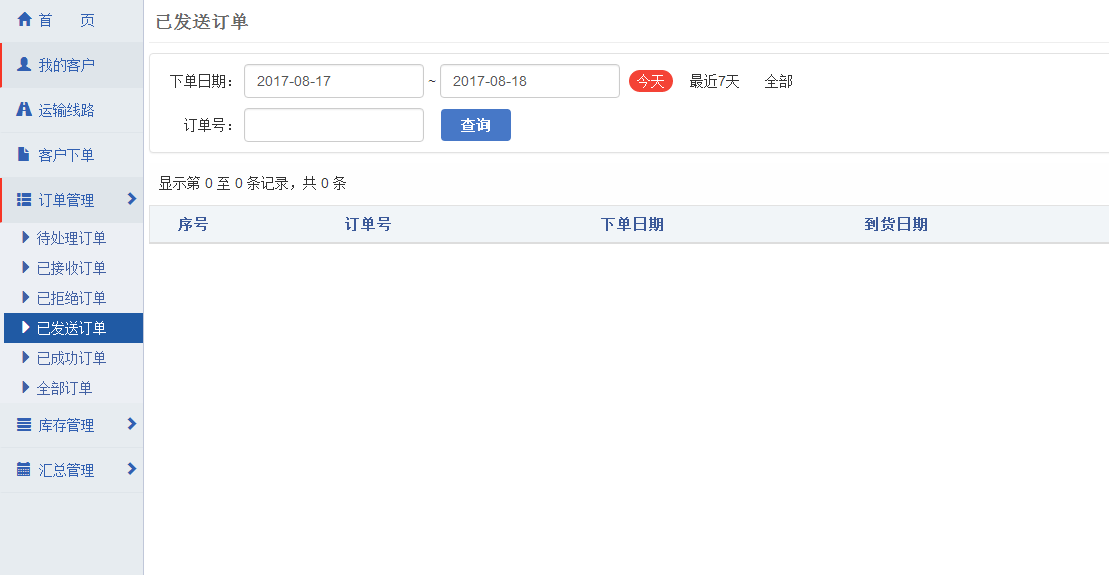
先附上效果图:

这种是用Jq做的,因为我前台用的是<ul>和<li>,所以不能纯粹做成是ajax的效果。
以下是我做的页面介绍:
<div class="sidebar">
<ul class="sidebar-menu">
<li><a href="javascript:;"><i class="glyphicon glyphicon-home"></i> 首<span style="visibility:hidden;">占位</span>页</a></li>
<li><a href="javascript:;"><i class="glyphicon glyphicon-user"></i> 我的客户</a></li>
<li><a href="javascript:;"><i class="glyphicon glyphicon-road"></i> 运输线路</a></li>
<li><a href="javascript:;"><i class="glyphicon glyphicon-file"></i> 客户下单</a></li>
<li class="treeview">
<a href="javascript:;">
<i class="glyphicon glyphicon-th-list" ></i> 订单管理
<i class="glyphicon glyphicon-chevron-right pull-right"></i>
</a>
<ul class="treeview-menu">
<li class="unhandle"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 待处理订单</a></li>
<li class="receive"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 已接收订单</a></li>
<li class="refuse"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 已拒绝订单</a></li>
<li class="sended"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 已发送订单</a></li>
<li class="finish"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 已成功订单</a></li>
<li class="all"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 全部订单</a></li>
</ul>
</li>
<li class="treeview">
<a href="javascript:;">
<i class="glyphicon glyphicon-align-justify"></i> 库存管理
<i class="glyphicon glyphicon-chevron-right pull-right"></i>
</a>
<ul class="treeview-menu">
<li class="godownEntry"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 入库单</a></li>
<li class="godownSearch"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 库存查询</a></li>
</ul>
</li>
<li class="treeview">
<a href="javascript:;">
<i class="glyphicon glyphicon-calendar"></i> 汇总管理
<i class="glyphicon glyphicon-chevron-right pull-right"></i>
</a>
<ul class="treeview-menu">
<li class="day"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 日订单汇总</a></li>
<li class="month"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 月订单汇总</a></li>
<li class="day"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 线路订单日报表</a></li>
<li class="day"><a href="javascript:;"><i class="glyphicon glyphicon-triangle-right"></i> 供应商对账单</a></li>
</ul>
</li>
</ul>
</div>
css样式:
/*左侧菜单*/
.sidebar{
position: fixed;
top: 50px;
left: 0;
width: 145px;
height:100%;
background-color:#e7ecf0;
border-right: 1px solid #c0c7d9;
z-index: 101;
}
.sidebar-menu {
background-color:#e7ecf0;
}
.sidebar-menu > li {
position: relative;
}
.sidebar-menu > li > a {
padding: 12px 5px 12px 15px;
display: block;
border-left: 3px solid transparent;
border-bottom:1px solid #dfe5ea;
color:#3160b2;
}
.sidebar-menu .icon {
padding-right:5px;
width: 20px;
}
.sidebar-menu > li:hover > a, .sidebar-menu > li.active > a {
background:#dfe5ea;
border-left-color: #f73526;
border-bottom:1px solid #dfe5ea;
}
.sidebar-menu > li > .treeview-menu {
background: #eceff4;
}
.sidebar-menu > li > a > .icon-angle-right {
width: auto;
height: auto;
padding: 0;
margin-right: 10px;
margin-top: 3px;
}
.sidebar-menu > li.active > a > .icon-angle-right {
transform: rotate(90deg);
}
.sidebar-menu > li.active > .treeview-menu {
display: block;
}
.sidebar-menu a {
color: #b8c7ce;
text-decoration: none;
}
.sidebar-menu .treeview-menu {
display: none;
list-style: none;
padding: 0;
margin: 0;
padding-left: 5px;
}
.sidebar-menu .treeview-menu .treeview-menu {
padding-left: 20px;
}
.sidebar-menu .treeview-menu > li {
margin: 0;
}
.sidebar-menu .treeview-menu > li > a {
padding: 5px 5px 5px 15px;
display: block;
font-size: 14px;
color: #4261a4;
}
.sidebar-menu .treeview-menu > li > a > .icon {
width: 20px;
}
.sidebar-menu .treeview-menu > li > a > .icon-angle-right,
.sidebar-menu .treeview-menu > li > a > .icon-angle-down {
width: auto;
}
.sidebar-menu .treeview-menu > li.active > a, .sidebar-menu .treeview-menu > li > a:hover {
color: #fff;
background-color: #205aa4;
}
.hoverClass{
background-color: #205aa4;
}
Jquery:
//左侧菜单
$(document).ready(function () {
$('.treeview-menu li a').each(function () {
if ($($(this))[0].href == String(window.location)) {
$(this).parent().parent().parent().addClass('active');
$(this).addClass('hoverClass');
$(this).css("color", "#fff");
}
});
})
$.sidebarMenu = function (menu) {
var animationSpeed = 300;
$(menu).on('click', 'li a', function (e) {
var $this = $(this);
var checkElement = $this.next();
if (checkElement.is('.treeview-menu') && checkElement.is(':visible')) {
//展开状态
checkElement.slideUp(animationSpeed);
checkElement.parent("li").removeClass("active");
}
else if ((checkElement.is('.treeview-menu')) && (!checkElement.is(':visible'))) { //收缩状态
var parent = $this.parents('ul').first();
var ul = parent.find('ul:visible').slideUp(animationSpeed); //先收缩所有的ul
var parent_li = $this.parent("li");
checkElement.slideDown(animationSpeed, function () {
parent.find('li.active').removeClass('active');
parent_li.addClass('active');
});
}
if (checkElement.is('.treeview-menu')) {
e.preventDefault();
}
});
}
这样效果就可以出来了~~~





